zepto.js是移动端的jquery,但是并没有提供所有与jquery类似的api。Zepto设计的目的是有一个5-10k的通用库、下载并快速执行、有一个熟悉通用的API,所以你能把你主要的精力放到应用开发上。而jquey中涵盖了很多比如兼容IE浏览器的代码,这在移动端上完全是没有必要的,所以zepto做了一些精简并提供了移动端相关touch事件。
zepto.js静态文件 http://zeptojs.com/zepto.js
我们可以看到zepto的大小如下:

这在移动端来说几乎是没有限制的,因为9.6k的文件相对于jquery还是非常可观的。
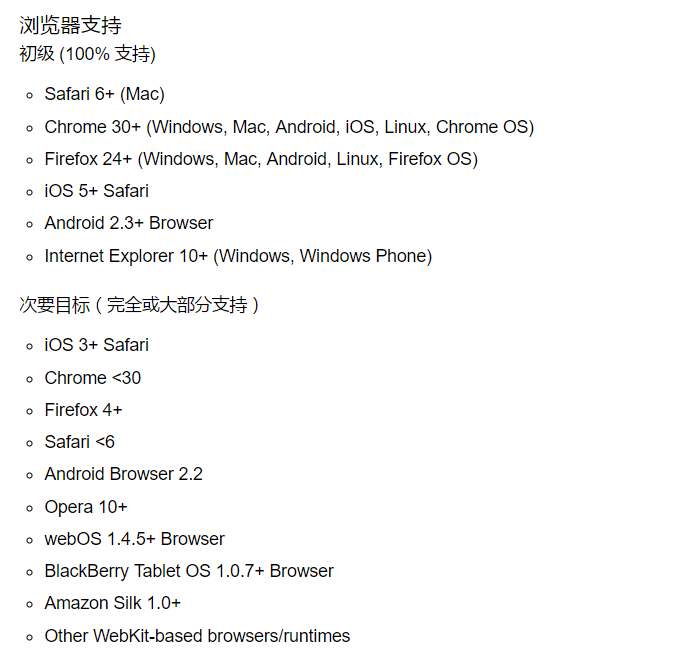
zepto的浏览器支持如下所示:
可以看到移动端安卓手机是在2.2到2.3以上,这对于我们的兼容性要求应该是足够了(一般现在安卓手机兼容到4.0版本以上就可以了,2.2和2.3的安卓手机现在已经很少了,在2011年就发布了3.0版本,现在这些手机大多应该是淘汰了,比如我是用的红米note4的安卓系统版本已经达到了6.0), 而对于ios系统而言,兼容到ios5就足够了,因为我们可以看大iphone4的版本是4,iphone4s的版本是5,现在用户使用的最低也应该是iphone4s了,所以兼容到ios5已经足够。
附: ios设备列表
基本使用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>zepto</title> <script src="./zepto.js"></script> </head> <body> <!-- your code... --> </body> </html>
和jquery的使用是一样的,首先引入zepto.js然后就可以使用了。
创建插件
什么是插件? 插件就是对原有的库的扩展,比如这里介绍的对zepto的扩展, 即使用zepto编写的实现特定功能的js代码。 又如我们使用jquery可能希望实现下拉框等常用的操作,那么我们就可以在引入jquery的情况下,引入插件。
为什么要使用插件? 因为对于轮播图、炫酷的下拉菜单、弹出框等,自己写起来会比较麻烦,而别人又已经写好了这些插件,那么我们直接使用即可,这有助于提高我们开发的效率。
如何自己开发插件? 对,这里就是我们将要学习的地方了,创建了自己的插件之后,我们就可以直接在引入zepto的情况下引入插件即可实现效果。
由于它和jquery创建插件的方式是一样的,所以可以看我的这篇文章《创建jquery插件》。
核心方法
http://www.css88.com/doc/zeptojs_api/
本文参考文档:http://www.css88.com/doc/zeptojs_api/
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>zepto</title> <script src="./zepto.js"></script></head><body> <!-- your code... --></body></html>