第一部分:什么是应用程序缓存?
应用程序缓存即 Application Cache , 即当加载一个页面之后, 我们可以设置缓存,当离线时就使用缓存,这样就做到了在离线状态下也可以浏览这个页面。
它的优势在于:
- 离线浏览 - 用户可以在离线时使用它们。
- 速度 - 已经缓存的资源加载的更快。
- 减少服务器负载 - 浏览器只从服务器下载那些更新或更改过的资源。
注:在浏览器中地址栏中输入 chrome://chrome-urls 可以找到与appcache的相关信息。
第二部分: 浏览器支持
IE10以下不支持,其余的浏览器都支持。
补充浏览器及其内核:
- IE = Trident
- FF = Gecko
- Chrome = Blink
- Opera = Blink(曾经使用Presto)
- Safari = webkit
第三部分: 实例演示
一个具有离线缓存功能页面的代码如下(来源:菜鸟教程):
<!DOCTYPE html> <html manifest="demo_html.appcache"> <head> <meta charset="UTF-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <script src="demo_time.js"> </script> <p id="timePara"><button onclick="getDateTime()">获取日期和时间</button></p> <p><img src="logo.png" width="336" height="69"></p> <p>尝试打开 <a href="tryhtml5_html_manifest.htm" target="_blank">这个页面</a>, 在离线的状态下重新载入这个页面,页面也可以访问。</p> </body> </html>
可以看到起特殊之处仅仅在于html标签中的 manifest属性,其属性值是.appcache文件。
打开这个页面, 在离线的情况下也可以访问。 这就是传说中的离线缓存应用了。
第四部分: 基础知识
如何希望一个页面使用应用程序缓存功能,就可以在html标签中添加属性: manifest = "xxx.appcache", 其中我们推荐配置文件使用 .appcache 结尾。
这样,使用了manifest属性的页面就可以被离线使用了。
注意:请注意,manifest 文件需要配置正确的 MIME-type,即 "text/cache-manifest"。必须在 web 服务器上进行配置。
Manifest文件说明
Manifest文件可以分为三个主要部分: 即
- CACHE MANIFEST - 即在这个选项后面的文件都会被缓存
- NETWORK - 即在这个选项后面的文件都不会被缓存,而是从网络获取
- FALLBACK - 即这个选项表示如果404则去往那个页面。
如下面是一个manifest文件。
注意 : #是注释, /用来表示相对路径。
CACHE MANIFEST # 这下面的文件会被缓存 /test.css /test.png /test.js NETWORK #即这下面的文件不能被缓存,只能从服务器端获取 /test2.js FALLBACK #即这下面的页面时访问出错会导向的页面 /404.HTML
另外,每个浏览器对缓存的容量限制不同,有的站点限制在5MB。
第五部分: 观察实例
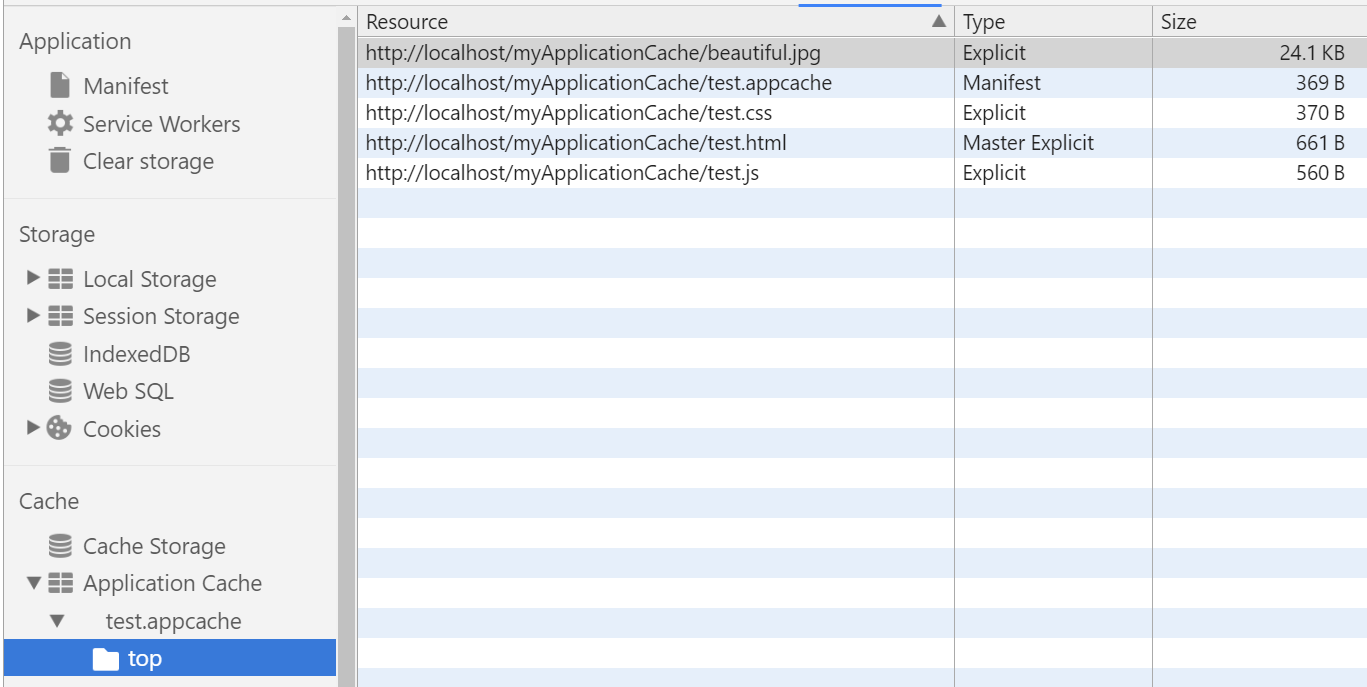
在第二部分的实例上,我们看到了这个页面确实可以离线浏览,我们按下F12 -> 进入application -> 进入cache下的application cache,可以发现如下所示:

即在缓存中缓存了4个文件,一个是js文件,一个是HTML文件,还有一个png文件,最后就是不可缺少的 manifest配置文件。
第六部分:创造属于自己的离线缓存应用&&问题分析
第一步: 在xampp下的htdocs下创建文件夹: myApplicationCache
第二步:在文件夹下创建html、css、js、test.appcache文件,内容分别如下所示:
html

<!DOCTYPE html> <html manifest="./test.appcache"> <head> <meta charset="UTF-8"> <title>test</title> <link rel="stylesheet" href="./test.css"> <script src="./test.js" defer ></script> </head> <body> <div class="wrap"> <h2>这个页面可以离线查看</h2> <img src="./beautiful.jpg" alt=""> </div> </body> </html>
css
div.wrap { 500px; margin: 100px auto; text-align: center; }
js
var picture = document.querySelector("img"); picture.onmouseover = function () { this.style.width = parseInt(window.getComputedStyle(this).width)*1.02 + "px"; this.style.height = parseInt(window.getComputedStyle(this).height)*1.02 + "px"; }
test.appcache
CACHE MANIFEST ./test.html ./test.css ./test.js ./beautiful.jpg
注意:这里我没有为了方便演示,不再使用其他的两项
第三步:这时我们先启动本地服务器(我使用的是xampp),然后打开页面。
第四步:关闭本地服务器之后再使用localhost的方式打开页面,可以发现还是可以看到的,如下所示:

ok! 创建离线应用成功!
最后,我们可以打开chrome的application下的cache,可以发现如下所示:

即我在test.appcache中配置的这些缓存文件确实都已经缓存下来了,在离线的时候也是可以使用的!
说明: 我使用在第四步中关闭本地服务器的方式来模仿离线(本质是一样的,都是不能通过http获取到资源了)
第五步: 我在html源文件中修改了文字,由 “这个页面可以离线查看” 修改为 “这个页面可以离线查看,内容已经修改...”,但是在页面上的显示还是原来的样子,无论我打开本地服务器与否!!!!
问题: 那这样,用户就无法看到实时地信息了,而是看到的都是第一次缓存下来的信息。
原因剖析: 页面每次使用的都是缓存的文件,无论服务器上的文件更新与否!
第六步: 别着急,我们可以吧配置文件test.appcache修改成我们想要啊! 如下:
CACHE MANIFEST ./test.css ./test.js ./beautiful.jpg NETWORK ./test.html
即将test.html放在NETWORK下面,也就是说每次我们都要从服务器下载这个文件,而不使用本地的文件。 现在再来试一试。。。 如下:

并没有用。。。。。
注意:一旦文件被缓存,则浏览器会继续展示已缓存的版本,即使您修改了服务器上的文件!!!
别急,想要解决这些问题,就接着往下看吧!
第七部分: applicationCache对象及相关属性、方法、事件
更多可以参考https://html.spec.whatwg.org/#applicationcache 的 7.9.10 Application cache API 部分
cache = window.applicationCache --- 应用于当前窗口文档的对象
cache.status --- 返回当前应用缓存的状态(后面会有定义)
cache.update() --- 调用应用缓存下载程序,如果当前不是最新的,就重新下载缓存
cache.abort() ---This method is intended to be used by Web application showing their own caching progress UI, in case the user wants to stop the update (e.g. because bandwidth is limite
cache.swapCache() --- updateready 之后,更新到最新的应用缓存
//之前所说的status状态有下面几种, 我们可以使用window.applicationCache.status在console控制台中得到一个数字,分别对应下面的状态
window.applicationCache.UNCACHED === 0 --- 未缓存,比如一个页面没有使用离线缓存这个功能,其状态就是UNCACHED
window.applicationCache.IDLE === 1 --- 空闲, 缓存清单指定的文件已经全部被页面缓存,此时状态就是IDLE
window.applicationCache.CHECKING === 2 --- 页面正在检查当前离线缓存是否需要更新
window.applicationCache.DOWNLOADING === 3 --- 页面正在下载需要更新的缓存文件
window.applicationCache.UPDATEREADY === 4 --- 页面缓存更新完毕
window.applicationCache.OBSOLETE === 5 --- 缓存过期,比如页面检查缓存是否过期时,发现服务器上的.manifest文件被删掉了
下面是一些与之相关的事件 :

第八部分:解决问题
继续回到刚才的例子:
如果我们是第一次打开这个文件,则是应该从状态0开始检测,然后缓存文件..... 而这里已经缓存过了,所以就只剩下下面这么多步骤了。
当我们重新进入这个页面的时候,可以看到控制台如下:

即文件是从应用缓存处下载的,并且依次出发了 checking事件(检查是否需要更新)、以及未更新事件。
并且如果配置文件没有变,每次重新载入都是这样的提示。
但是一旦我们更新了配置文件,比如我们添加了一张图片,并在配置文件中说明要求缓存该文件,那么控制台如下所示:

即状态从0 到 5的过程全有了。
并且图片也成功的加载了出来,如下所示:

值得注意的是,只有我们修改配置文件的时候,html的内容才会随着改变,如果我们仅仅修改文字,而不改配置文件(如之前的那样),最终还是使用的缓存,而不会自动修改为最新的html内容。
未完待续....
