es6之箭头函数
es6中的箭头函数实际上是一种语法糖,使用起来会更加方便。
1. 即它允许使用箭头(=>)来定义函数。 如
var f = v =>v;
这个箭头函数就等同于:
var f = function (v) {
return v;
};
2. 如果不需要给这个函数传递参数,就使用圆括号来代表参数部分,如下所示:
var f = () =>8;
这个箭头函数就等同于:
var f = function () {
return 8;
};
3.如果传入的参数多于一个,同样也需要使用圆括号,如下:
var f = (num1,num2) => num1+num2;
等同于:
var f = function (num1,num2){
return num1+num2;
};
4.我们可以看到,如果只有一条语句,就会自动添加return。但是如果有两条及以上的语句,就需要使用{},并在需要返回值的地方添加return。如:
var f = (num1,num2) => {num1++; return num1+num2;}
等同于:
var f = function(num1,num2){
num1++;
return num1+num2;
}
5.如果我们希望返回一个对象,则必须使用()将对象括起来,因为箭头函数认为{}是代码块,从而产生错误。如下:
var f = () => ({name:"zzw",age:21});
6.箭头函数可以简化回调函数。如:
[1,2,3].map(x => x*x);
这个函数在用普通函数写是:
[1,2,3].map(function(x){
return x*x;
});
显然箭头函数做了很多简化工作。
7、 es6的箭头函数表达式是最适合用于非方法函数的,并且他们不能用作构造函数。
这个需要注意,我们一般使用es6箭头函数的场景都是一般的函数定义,回调函数等等。而一般对于类中的某个方法,我们是不适用箭头函数的,并且更不会将构造函数写成箭头函数。
8、 箭头函数不是绑定this
在箭头函数出现之前,每个新定义的函数都有其自己的this值(例如,构造函数的this会指向一个新的对象;严格模式下的this为undefined; 一般的指向window; 如果函数作为对象的方法被调用,则this指向了那个调用它的对象)。这些在面向对象风格的编程中,带来了很大的困扰。
所以,箭头函数中的this会自动捕获其所在上下文中的this值,作为自己的this值,因为下面的代码将会如期运行:
function Person() { this.age = 0; setInterval(() => { // 回调里面的 `this` 变量就指向了期望的那个对象了 this.age++; }, 3000); } var p = new Person();

9、箭头函数表达式对非方法函数是最合适的,让我们看看当我们试着把他们当做方法时发生了什么?
'use strict'; var obj = { i: 10, b: () => console.log(this.i, this), c: function() { console.log( this.i, this) } } obj.b(); // undefined obj.c(); // 10, Object {...}
可以看到: 这里属性b的值就是使用箭头函数的一个方法,这里的this,并没有指向这个对象,而是 undefined,以为this不会自动绑定。
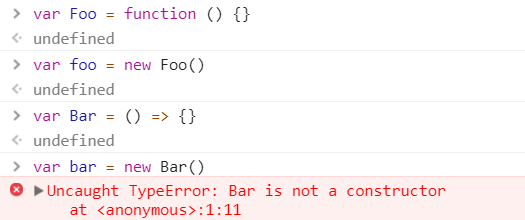
10. 构造函数不能使用函数,否则就会报错,如下:

可以看到,如果我们使用箭头函数作为构造函数,就会导致报错 --- Bar is not a constructor。
11、 箭头函数没有原形属性
对于一般函数,都是由原型对象的,但是对于箭头函数,可以发现,是找不到原型对象的,即undefined。

12、 使用yield关键字
yield关键字是不能在箭头函数中使用的,因此箭头函数不能用作生成器。