使用chrome查看页面元素的css样式
我们在写页面的时候,可能总是不知道怎么回事,就发现某个元素出现了问题,但是不知道为什么会这样,这时候,就需要使用强大的chrome了!!!
举例说明:
1.

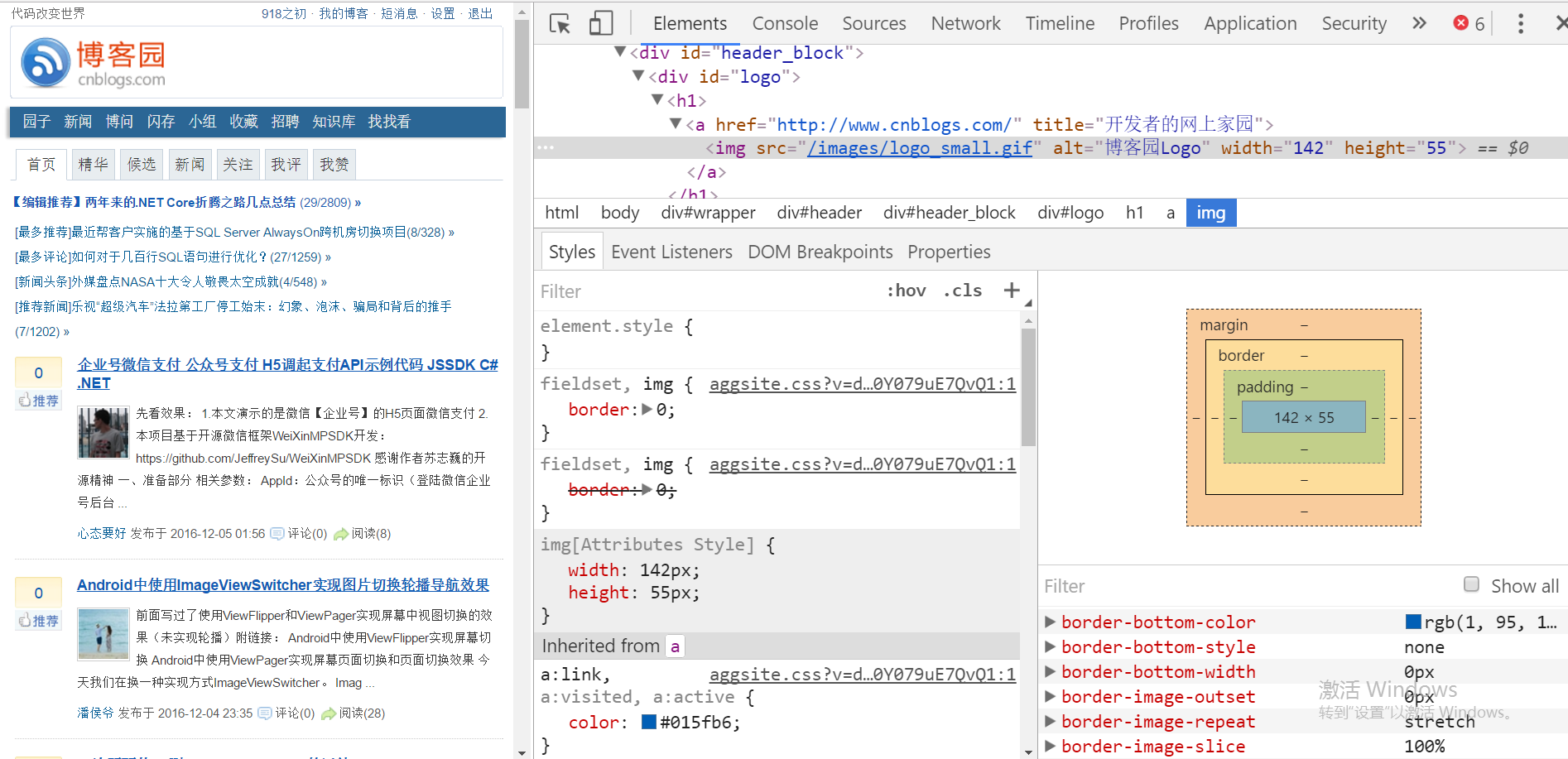
我们希望看到博客园这张图片的具体信息。就可以打开chrome的开发者工具,点击箭头后选中该图片,这时代码就自动定位到了该元素的HTML代码,如下图所示:

这个页面中,右上方的蓝色阴影下即为图片元素所在的HTML代码,而开发者工具的左下方就是该元素的css样式代码:
其中最上面的是行内样式,
往下有我们对其进行直接的样式设置的代码;
往下有从a元素继承来的样式,在往下会有从h1继承来的样式,一直继承自html,这个继承顺序是按照嵌套顺序来排列的。
而右下方是这个元素的盒模型,盒模型的下方是这个元素的所有属性,我们可以通过其来判定我们写的代码存在的问题。
2.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> div{ 100px; height: 100px; background: green; padding:20px; } </style> </head> <body> <div id="div" onclick="show()">这是一个div</div> <script> var div=document.getElementById("div"); div.onmouseover=function(){ div.style.backgroundColor="red"; } div.onmouseout=function(){ div.style.backgroundColor="green"; } function show(){ alert("哈哈,我就是show()函数"); } </script> </body> </html>
这时我们可以打开开发者工具:

我们可以看到具体信息,在右下角可以看出:background-origin为padding-box,因此这个盒子是标准的盒模型。
在左下方我们看到此时默认选中的是Styles选项,我们可以切换到Event Listeners选项中,显示内容如下:

这三个事件的出现是因为我给div添加了三个事件。所以在Event Listeners中会出现三个时间。
我们还可以通过查看该事件来查看作用域链。
如下:

打开了这个事件之后,我们发现click这个监听程序所对应的处理函数(handler)是function onclick(event); 而[[scopes]]即表示作用域链,这个作用域链的前端开始,一共涉及到了四个不同的作用域。
末端的作用域是全局作用域,紧接着是HTLMDocument作用域,接下来是Object即body,最后就是HTMLDivElement作用域。
3.实时调试我们的css代码
当我们设置一个元素的css时,因为不知道到怎么样的值才合适,所以我们需要不断地在编辑器和浏览器之间切换,这无疑浪费了我们宝贵的时间,而chrome则可以帮助我们!
比如下面的代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>梯形</title> <style> div{ 200px; height: 200px; line-height: 200px; background: red; text-align: center; color:white; transform: rotateX(0deg); } </style> </head> <body> <div>918之初</div> </body> </html>
我希望可以观察rotateX()是如何使用的。按照之前的做法,我会先把0deg修改为20deg,然后保存,再去浏览器刷新查看效果;再把20deg修改为40deg,然后保存,再去浏览器刷新查看效果.....如此循环往复直到我看出效果为止。 然而,有了chrome我们就再也不需要这样了,我们可以按下F12,选中元素,然后直接在css中调试,如下所示:

注意:数字的改变是因为我先把光标放在了括号里,然后按键盘的上下键即可改变,当然,我们也可以直接输入任何你想要的数字。
值得注意的是:这里数值的改变并不会改变css文件中的值,这里只是方便我们调试使用。
4.查看与隐藏元素
在 Chrome 浏览器的 Elements 里面选中某个元素,按 h 可以隐藏该元素。
5.如何查看页面的布局
在控制台中输入:
[].forEach.call($$("*"),function(a){ a.style.outline="1px solid #"+(~~(Math.random()*(1<<24))).toString(16) })