1、行内元素与块级元素有哪些及区别?
块级元素和行内元素的区别是,块级元素会占一行显示,而行内元素可以在一行并排显示。通过样式控制,它们可以相互转换。
2、IE6,IE7,IE8,Firefox 兼容的css hack以及常见兼容性问题
|
IE6 |
IE7 |
IE8 |
Firefox |
Chrome |
Safari |
|
|
!important |
Y |
Y |
||||
|
_ |
Y |
|||||
|
* |
Y |
Y |
||||
|
*+ |
Y |
|||||
|
\9 |
Y |
Y |
Y |
|||
|
\0 |
Y |
|||||
|
nth-of-type(1) |
Y |
Y |
3、IE bug之location.href没有referer
使用js实现跳转一般会用
location.href="www.google.com";
这样在一般的浏览器中可以在服务器端正常的获取referer,但是如果是IE浏览器就不正常了,解决方法是在IE中create一个a标签然后触发它的click事件。
//define for all browsers
function goto(url){
location.href = url;
}
//re-define for IE
if(isIE){
function goto(url){
var referLink = document.createElement('a');
referLink.href = url;
document.body.appendChild(referLink);
referLink.click();
}
}
4、js 获取第二天0点时间
new Date().getTime()+86400000-(new Date().getHours()*60*60+new Date().getMinutes()*60+new Date().getSeconds())*1000
5、jquery的html,text,val
.html()用为读取和修改元素的HTML标签 .text()用来读取或修改元素的纯文本内容 .val()用来读取或修改表单元素的value值。 这三个方法功能上的对比 .html(),.text(),.val()三种方法都是用来读取选定元素的内容;只不过.html()是用来读取元素的HTML内容(包括其Html标签),.text()用来读取元素的纯文本内容,包括其后代元素,.val()是用来读取表单元素的"value"值。其中.和.text()方法不能使用在表单元素上,而.val()只能使用在表单元素上;另外.html()方法使用在多个元素上时,只读取第一个元素;.val()方法和.html()相同,如果其应用在多个元素上时,只能读取第一个表单元素的"value"值,但是.text()和他们不一样,如果.text()应用在多个元素上时,将会读取所有选中元素的文本内容。 .html(htmlString),.text(textString)和.val(value)三种方法都是用来替换选中元素的内容,如果三个方法同时运用在多个元素上时,那么将会替换所有选中元素的内容。 .html(),.text(),.val()都可以使用回调函数的返回值来动态的改变多个元素的内容。
6、各浏览器HTTP Get请求URL的最大长度
各浏览器HTTP Get请求URL最大长度并不相同,几类常用浏览器最大长度及超过最大长度后提交情况如下: IE6.0 :url最大长度2083个字符,超过最大长度后无法提交。 IE7.0 :url最大长度2083个字符,超过最大长度后仍然能提交,但是只能传过去2083个字符。 firefox 3.0.3 :url最大长度7764个字符,超过最大长度后无法提交。 Opera 9.52 :url最大长度7648个字符,超过最大长度后无法提交。 Google Chrome 2.0.168 :url最大长度7713个字符,超过最大长度后无法提交。 看见很多朋友讨论浏览器最大URL长度限制的问题。其实实际中URL长度限制是由2方面决定的。1 客户浏览器 2 接受服务请求的服务器端的设置。对于大多数用户来说,他们使用的浏览器是IE浏览器,IE的最大URL长度限制是2083字节,而实际可以使用的最大长度为2048字节。
7、beforeunload丢失率统计
使用beforeunload事件打点并不可靠,总丢失率在20%左右,其中各浏览器的表现各不相同;当然在一些丢失率要求不高的采集任务中这个事件还是能派上用场的,比如说统计页面停留时间、页面内容曝光比例等。
8、JSON对象转字符串的一些方法
eval:假设后台发送的json数据为 '{a:2,b:1}' 存储于str中,var data = eval( '(' + str + ')' );
JSON.stringify():ie8(兼容模式),ie7和ie6没有JSON对象,不过http://www.json.org/提供了一个json.js,这样ie8(兼容模式),ie7和ie6就可以支持JSON对象以及其stringify()和parse()方法;你可以在https://github.com/douglascrockford/JSON-js上获取到这个js,一般现在用json2.js。ie8(兼容模式),ie7和ie6可以使用eval()将字符串转为JSON对象。
9、一行代码,浏览器变临时编辑器
在浏览器地址栏中输入一行代码:data:text/html, <html contenteditable> ,回车即可把浏览器变临时编辑器。
这是用了数据URI的格式(Data URI’s format),并告诉浏览器渲染 HTML。不过 contenteditable是 HTML5 的一个属性,所以这个小技巧只能用于支持该属性的现代浏览器。
10、Chrome 最新 bug: 在src为空的img元素的onerror事件中移除自己,导致崩溃
今天突然发现Chrome打开自己的网站会崩溃,而safari、ie都正常,经排查发现下面的代码会导致chrome 25崩溃:
<img src="" onerror="this.parentNode.removeChild(this);" />
而给src赋值后,就不会崩溃了:
<img src="no" onerror="this.parentNode.removeChild(this);" />
将移除操作放到onclick事件中再触发之,也不会崩溃:
<img src="" onclick="this.parentNode.removeChild(this);" />
因为之前一直运行正常,估计是新版chrome在渲染引擎方面的改动导致。这段代码是用来自动移除url错误的图片的,将其改为src不为空时才输出img元素,问题解决。
11、如何让select不选中任何一个option
<script type="text/javascript">
var select=document.getElementById("selectId");
select.selectedIndex=-1;
</script>
这样做就可以了,firefox和IE均可。
12、undefined和undeclared
undefined的是声明了但是没有赋值,javascript在使用该变量是不会报错。
undeclared 是未声明也未赋值的变量,JavaScript访问会报错。
尝试访问一个undefined 的变量,浏览器不会报错,但会返回undefined。
尝试访问一个undeclared的变量,浏览器会报错,JS执行会中断。
13、ajax 一个 gbk 目标后内容乱码的解决方案
ajax 一个 gbk 目标后,如果内容出现乱码,说明服务器在送出内容时没有指定 charset,ajax 对于没有指定 charset 的 response 默认以 utf-8 来处理,所有出现乱码,本以为若目标不可控则此问题无解,无意中发现 xhr 对象的 overrideMimeType 方法居然可以强势修复这个问题,大大让我惊喜啊!
解决方法备注如下:
xhr.overrideMimeType( "text/html;charset=" + charset );
14、JavaScript中为什么null==0为false而null>=0为true
null > 0 // null 尝试转型为number , 则为0 . 所以结果为 false, null >= 0 // null 尝试转为number ,则为0 , 结果为 true. null == 0 // null在设计上,在此处不尝试转型. 所以 结果为false.
参考:http://www.cnblogs.com/_franky/archive/2012/09/26/2703723.html
15、关于html元素disabled和readonly的介绍
1、两个属性的外观区别。示例代码:
<html>
<head>
<meta charset="utf-8" />
<title>
关于html元素的disabled,readonly 的详细分析
</title>
</head>
<body>
<form method="get" action="test.php">
readonly:<input id="readonly" name="readonly" type="text" readonly="readonly" value="我被设置成了readonly" style="300px;" />
<input type="button" value="修改readonly框的值" onclick="edit('readonly', '哈哈,我能修改设置了readonly属性元素的值')" readonly="readonly" />
<br />
disabled:<input id="disabled" name="disabled" type="text" disabled="disabled" value="我被设置成了disabled" style="300px;" />
<input type="button" value="修改disabled框的值" onclick="edit('disabled', '哈哈,我能修改设置了disabled属性元素的值')" disabled="disabled" />
<br />
<input type="submit" value="提交" />
</form>
<script type="text/javascript">
function edit(id, value){
document.getElementById(id).value = value;
}
</script>
</body>
</html>
16、javascript中“==”和“===”的性能对比
条件判断中的“===”操作符,相当于“==”操作符中没有类型转换的条件对比,并且类型必须是一样的。
“==”操作符在判断是否相等之前会进行类型转换,“===”操作符则不会做任何类型转换,所以如果两个值的类型不一样,那么===会返回false,所以当这种情况下===效率会更加快,并且返回的结果可能会和==不一样,如果类型一样的话,则性能也将会一样。
引用javascript大师Douglas Crockford的《JavaScript: The Good Parts》:
javascript中有两组相等判断的操作符:===、!==,和另外一个SB组合 ==、!=。如果两边的对象是相同的类型,并且是相同的值,那么===返回true,!==返回false,SB组合也是一样会返回同样的结果,但是如果他们不是一样的类型,那么会尝试强制转换类型,然后再进行比较,至于转换规则,是异常的复杂和坑爹。
下面有些有趣的例子:
'' == '0' // false
0 == '' // true
0 == '0' // true
false == 'false' // false
false == '0' // true
false == undefined // false
false == null // false
null == undefined // true
' \t\r\n ' == 0 // true
我的建议是不再使用SB组合,而是要使用===和!==。以上的例子,将==替换成===都将会返回false。
17、字符串转换为数值
常规方法:
var var1 = parseInt("2");
var var2 = parseFloat("2");
var var3 = Number("2");
var var3 = new Number("2");
简便方法:
var var1 = +("2");
另一简便方法:
var str = "1.0";
var num = str - 0;
将其他类型转换为boolean类型
在JavaScript中,所有值都能隐式的转化为Boolean类型:
数据类型 转换为true的值 转换为false的值
Boolean true false
String 任何非空字符串 ""(空字符串)
Number 任何非零数字值(包括无穷大) 0、NaN
Object 任何对象 null
Undefined (不适用) undefined
举例:
0 == false; // true
1 == true; // true
'' == false // true
null == false // true
我们也可以显示转化为Boolean类型:
var a = Boolean("Hello"); //true
更简单的方法:
var a = "Hello";
var b = !!a;
18、创建多维数组
一般方法:
var arr = new Array(2); arr[0] = new Array(2); arr[1] = new Array(2); arr[0][0] = 1; arr[0][1] = 2; arr[1][0] = 3; arr[1][1] = 4;
简便方法:
var arr = {};
arr[[0, 0]] = 1;
arr[[0, 1]] = 2;
arr[[1, 0]] = 3;
arr[[1, 1]] = 4;
其他方法1(推荐):
var arr = []; arr[0] = [1, 2]; arr[1] = [3, 4];
其他方法2(楼下补充,推荐):
var arr=[
[1, 2],
[3, 4]
];
19、阻止别人在iframe中加载你的页面
if(top !== window) {
top.location.href = window.location.href;
}
这段代码应该放在每个页面的head中。
20、将arguments参数对象转换为数组
Array.prototype.slice.call(arguments, 0);
21、修正类似于0.1+0.2 != 0.3的错误
var num = 0.1 + 0.2; // 0.30000000000000004 console.log(num); /*你可以通过toFixed方法指定四舍五入的小数位数:*/ console.log(num.toFixed()); // "0" console.log(num.toFixed(1)); // "0.3"
22、insertContent-在文本框光标位置插入内容并选中
http://blogread.cn/it/article/3632?f=wb
23、如何判断微信内置浏览器
微信内置浏览器的 User Agent
如何判断微信内置浏览器,首先需要获取微信内置浏览器的User Agent,经过在 iPhone 上微信的浏览器的检测,它的 User Agent 是:
Mozilla/5.0 (iPhone; CPU iPhone OS 6_1_3 like Mac OS X) AppleWebKit/536.26 (KHTML, like Gecko) Mobile/10B329 MicroMessenger/5.0.1
所以通过识别 MicroMessenger 这个关键字来确定是否微信内置的浏览器了。
function is_weixin(){
var ua = navigator.userAgent.toLowerCase();
if(ua.match(/MicroMessenger/i)=="micromessenger") {
return true;
} else {
return false;
}
}
24、怎么清空javascript数组
这是一个很基础的问题,但是我们往往经常做错。当一个数组需要清空的时候,很多人使用下面的方法:
a = [];
我们知道javascript变量存储方式分为引用类型和直接量。数组属于对象,即引用类型,引用的是变量指针地址,之所以这样设计也是为了节省内存。
再说到上面的请空数组的方式,如果采用直接赋值一个新数组的方式,那么之前引用的数组可能不会被释放(有其他的引用),例如下面的代码:
var a = [2,3]; var b = a; a = []; console.log(b);
这时候a和b就不是同一个数组了,清空了a而b还是指到之前的引用地址,除非你是故意的,否则这将会有隐患。
所以最佳的请空数组方式是:将length设置为0,即:
a.length = 0;
25、Input 的禁用、只读和隐藏
- 禁用(
disabled):value 不会在 Form 提交时发送出去。这个对于按钮来说用处比较大,一般的type="text"最好是隐藏,而不是禁用,因为它不需要发送数据。 - 只读(
readonly):value 会在 Form 提交时被发送出去。所以需要在外观上显示跟一般input/textarea一样,但不允许用户修改数据,可以用这个属性。 - 隐藏(
hidden):这个比较好理解,value 会被发送,并且用户看不到。
26、在浏览器输入url发生了什么事请
1.browser checks cache; if requested object is in cache and is fresh, skip to #9 2.browser asks OS for server's IP address 3.OS makes a DNS lookup and replies the IP address to the browser 4.browser opens a TCP connection to server (this step is much more complex with HTTPS) 5.browser sends the HTTP request through TCP connection 6.browser receives HTTP response and may close the TCP connection, or reuse it for another request 7.browser checks if the response is a redirect (3xx result status codes), authorization request (401), error (4xx and 5xx), etc.; these are handled differently from normal responses (2xx) 8.if cacheable, response is stored in cache 9.browser decodes response (e.g. if it's gzipped) 10.browser determines what to do with response (e.g. is it a HTML page, is it an image, is it a sound clip?) 11.browser renders response, or offers a download dialog for unrecognized types 1.检查浏览器缓存,如果你请求的对象依据缓存下来了,则跳到第9步 2.浏览器会询问操作系统你请求的服务器的IP 3.操作系统先查询本地Host文件;如果hosts里没有这个域名的映射,则查找本地DNS解析器缓存; 如果还是没有,会找TCP/ip参数中设置的首选DNS服务器,查询本地区域文件与缓存; 如果本地DNS服务器本地区域文件与缓存解析都失效,则根据本地DNS服务器的设置进行查询, 如果未用转发模式,本地DNS就把请求发至13台根DNS, 如果开启转发模式,此DNS服务器就会把请求转发至上一级DNS服务器,由上一级服务器进行解析, 上一级服务器如果不能解析,或找根DNS或把转请求转至上上级,以此循环。最后返回IP给浏览器 4.浏览器拿到IP后,想会向服务器建立一个socket连接(不考虑https) 5.浏览器通过TCP向服务器发送HTTP请求的 6.浏览器接收到服务器响应就会断开TCP连接,或者为了其他请求重用它 7.浏览器检查响应的状态是重定向(3xx)、要求授权(401)、服务器错误(4xx 和 5xx),如果是正常则会返回2xx(200), 8.如果是可缓存的,响应则缓存在内存里 9.浏览器将解码响应(不考虑gzip压缩) 10.浏览器决定如何响应,例如图片、HTML、媒体文件 11.浏览器将渲染请求,或者弹出一个下载对话框 大家也可以参考下面补充文章: 浏览器是怎样工作的(一):基础知识 浏览器是怎样工作的:渲染引擎,HTML解析(连载二) 开源中国HTTP状态码常用对照表
27、IE中多帧GIF可以触发多次Image().load事件
昨天同事负责一个首页广告,广告采用的是多帧GIF动画,在HTML演示页面中采用的是jpg,运用Image对象的load事件来加上广告,这样就避免了广告播放出来而图片还没有加载完成的尴尬局面,但是却遇到了一个超级郁闷的事情,那就是在IE中load事件不停的执行,找了很多原因,最后在google上找到了:原来是多帧GIF引起的Image().load事件重复触发的问题。
var img=new Image();
img.load=function(){
//do something
img.load=null;//重新赋值为null
}
img.src='××.gif';
28、setAttribute与class
假设,我们要使用setAttribute来改变一个dom的class时,应该如何写?
1. setAttribute("class","red")
2. setAttribute("className","red")
答案是:
选项1. 在firefox下使用
选项2. 在IE下使用
如果在IE下给DOM setAttribute("class") 使用IE Developer看结构会发现,DOM上面显示了两个class出来... 原来IE是把自定义的class和系统的class是区分开的。
29、IE bug之location.href没有referer
使用js实现跳转一般会用
location.href="www.google.com";
这样在一般的浏览器中可以在服务器端正常的获取referer,但是如果是IE浏览器就不正常了,解决方法是在IE中create一个a标签然后触发它的click事件。
//define for all browsers
function goto(url){
location.href = url;
}
//re-define for IE
if(isIE){
function goto(url){
var referLink = document.createElement('a');
referLink.href = url;
document.body.appendChild(referLink);
referLink.click();
}
}
30、javascript,检测对象中是否存在某个属性
检测对象中属性的存在与否可以通过几种方法来判断。
1.使用in关键字。
该方法可以判断对象的自有属性和继承来的属性是否存在。
var o={x:1};
"x" in o; //true,自有属性存在
"y" in o; //false
"toString" in o; //true,是一个继承属性
2.使用对象的hasOwnProperty()方法。
该方法只能判断自有属性是否存在,对于继承属性会返回false。
var o={x:1};
o.hasOwnProperty("x"); //true,自有属性中有x
o.hasOwnProperty("y"); //false,自有属性中不存在y
o.hasOwnProperty("toString"); //false,这是一个继承属性,但不是自有属性
3.用undefined判断
自有属性和继承属性均可判断。
var o={x:1};
o.x!==undefined; //true
o.y!==undefined; //false
o.toString!==undefined //true
该方法存在一个问题,如果属性的值就是undefined的话,该方法不能返回想要的结果,如下。
var o={x:undefined};
o.x!==undefined; //false,属性存在,但值是undefined
o.y!==undefined; //false
o.toString!==undefined //true
4.在条件语句中直接判断
var o={};
if(o.x) o.x+=1; //如果x是undefine,null,false," ",0或NaN,它将保持不变
31、将毫秒值转换成几年几月几日几时的格式
function timeFmat(ms) {
var s = new Date();
s.setTime(ms);
return (s.getFullYear() + "-" + (s.getMonth() + 1) + "-" + s.getDate() + " "+s.getHours() + ":"+s.getMinutes());
}
alert(timeFmat(100000000000000000000));
32、Javascript检查数字用正则快还是parseInt快
(function(){
//产生1000个随机数
var list = [];
for(var i = 0; i < 100000; i ++){
if(i % 2){
list.push('a');
}else{
list.push(Math.round(Math.random() * 10).toString());
}
};
var numbers = [];
var start = new Date().getTime();
//用parseInt测试
list.forEach(function(item){
var tmp = parseInt(item);
//把数字放到数组
if(!isNaN(tmp)) numbers.push(item);
});
console.log(new Date().getTime() - start);
//清空数组
numbers = [];
//测试正则
start = new Date().getTime();
//用parseInt测试
list.forEach(function(item){
if(/^\d$/.test(item)){
numbers.push(item);
};
});
console.log(new Date().getTime() - start);
})();
33、jQuery 2.0有哪些更新?
一、对IE6/7/8版本不再提供支持(IE9或IE10中或许使用的也是兼容模式) 虽然个人认为现在放弃对IE8的支持有些过早,但是jQuery的团队已经等不及了,jQuery 2.0把所有早期版本的IE的支持全部都移除了,如node selection(节点选择)、DOM操作、事件处理以及Ajax。 移除这些IE支持代码的直接后果就是把原来的文件从32,819字节减少至29,123字节,在压缩包中减小了3.6KB,这个大小即使是在拨号连接也不会感觉到太对的加载速度的延迟。但是,开发团队仍然希望减少更多的空间,但是却发现Android/Webkit 2.x浏览器中却依然需要做更多的工作。 如果你需要对IE8以及以下版本的浏览器的支持,你需要使用目前的1.9.x版本的jQuery 。你可以选择在其它的浏览器中加载2.0版本,但是需要注意以下问题:选择性的加载不同版本的jQuery 会降低负载,但是你可能在使用过程中遇到一些区别,虽然目前jQuery正在不断的缩小这个区别,但是目前还是存在一些区别这点事肯定的。目前只有jQuery 1.10能够解决这种区别。 二、自定义构建 自定义构建在2.0版本中已经开始改进了,因此你可以对12个模块进行自定义,这样文件大小就可以缩减至10KB以下!下面是可以省略的模块: 1. Ajax:所有Ajax的功能:transports(传输), event shorthands(事件速记)。 2. ajax/xhr:只有 XMLHTTPRequest Ajax transport。 3. ajax/script:只有 <script> Ajax transport。 4. ajax/jsonp:只有JSONP Ajax transport(取决于ajax/script)。 5. css:.css()方法加上non-animated .show(), .hide() and .toggle()。 6. deprecated:deprecated方法(目前只有 .andSelf() )。 7. dimensions:.width() 和.height() 方法,包含inner-和outer-变化。 8. effects:.animate() 方法和如 .slideUp()的shorthands(事件速记)。 9. event-alias:as .click()等attaching/triggering shorthands事件。 10. offset:.offset(), .position(), .offsetParent(), .scrollLeft(), 和 .scrollTop() 方法。 11. wrap:.wrap(), .wrapAll(), .wrapInner(),和.unwrap() 方法。 12. sizzle:Sizzle 选择引擎。当这个模块本删减掉的时候,它将会被一个本地的querySelectorAl方法代替,但是这个方法在一些新的浏览器中是不被支持的。 例如,如果你使用CSS3监视事件,你可以删减掉effects模块,dimensions, offset, wrap 和sizzle这些模块。
34、¥符号,少了一横
跟钱有关的问题。
数值前加一个 ¥ 符号,可是视觉同学一定要使用两横的 dollar 符号。咋弄?
这个符号在不同字体下呈现的效果是不一样的,微软雅黑下是两横,不过显示的并不好看,正确的处理方式应该是:
<style>i {font-family:"Microsoft Yahei";}</style>
<i>¥</i>
35、去除Chrome等浏览器文本框默认发光边框
input:focus, textarea:focus {
outline: none;
}
我们可以重新根据自己的需要设置一下,如:
input:focus,textarea:focus {
outline: none;
border: 1px solid #f60;
}
36、去除IE10+浏览器文本框后面的小叉叉
input::-ms-clear {
display: none;
}
37、去掉IE10中type=password中的眼睛图标
#aaa::-ms-reveal{
display:none;
}
38、禁止多行文本框textarea拖拽
textarea {
resize: none;
}
在这里要提到一个属性resize,这个是CSS3属性,用于元素缩放,它可以取以下几个值:
none 默认值
both 允许水平方向及垂直方向缩放
horizontal 只允许水平方向缩放
vertical 只允许垂直方向缩放
不仅可以针对textarea元素,对大多数元素都适用,如div等,在这里不一一列举,但与textarea不同的是,对div使用时需要加上一句overflow: auto;,也就是这样才有效果:
div {
resize: both;
overflow: auto;
}
39、css禁止掉用户的输入法
css禁止掉用户的输入法,关于兼容性问题,本人还没有测试过,貌似在IE8,FF兼容,但是在chrome上面不兼容,建议在chrome中使用html5新增的input类别来实现。
//html
<form name="myForm" method="post" action="">
<input type="text" name="xxx" style="ime-mode:disabled ">
</form>
//扩展
ime-mode : auto | active | inactive | disabled
auto:默认值。不影响ime的状态。与不指定 ime-mode 属性时相同
active:默认值。不影响ime的状态。与不指定 ime-mode 属性时相同
inactive:指定所有不使用ime输入的字符。即激活非本地语言。用户仍可以撤销激活ime
disabled:完全禁用ime。对于有焦点的控件(如输入框),用户不可以激活ime
41、IE之短
在实际的网站开发中,我们经常会发现IE浏览器对资源的限制,这让人很郁闷,在不了解的时候,会浪费我们很多时间去捉虫。现在我们将IE对页面资源的限制列出来,在开发中避免这些限制。
- 最多只支持引入3层@import CSS文件;
- 最多只支持@import 32个CSS文件(使用link引入与此相同,可以查看这个测试页面,第5个测试值得注意);
- 使用Data URi的时候,最多支持32K的base64编码(仅IE8,IE6和IE7不支持Data URi);
- URL长度最大2048个字符;
- 每个style标签或css文件的选择符个数不能超过4095(参考秦歌的这篇文章,很多地方以为IE对CSS文件大小限制是288KB,秦歌的这个测试否定了这种说法);
- 不能下载大于2GB的文件(貌似IE8解决了这个问题);
- 最多支持总共300个cookies;
- 每个域名最多允许20-50个cookies(IE6允许20个,IE7在打补丁后可以使用50个),(其它浏览器也大都有限制,比如Opera限制30个,Firefox限制50个,而safari/webkit没有限制);
- 只能读取最多4096个字节的cookies,写入超过5118字节的cookies头会出错。
42、input中readonly和disabled区别
先看input的属性定义:
| 属性 | 值 | 描述 |
| disabled | disabled | 当 input 元素首次加载时禁用此元素,这样用户就无法在其中写文本,或选定它。 注释:不能与 type="hidden" 一同使用。 |
| readonly | readonly | 指示此域的值不能被修改。 注释:仅可与 type="text" 配合使用。 |
另外我再看看这两个区别,先看代码:
readonly代码:<input type="text" readonly="readonly" />
readonly不可编辑,可复制,可选择,可以接收焦点但不能被修改,后台会接收到传值.
disabled代码: <input type="text" disabled="disabled" />
disabled不可编辑,不可复制,不可选择,不能接收焦点,后台也不会接收到传值
43、IE7 form中input背景图片失效的解决
Q:在一个表单中为input按钮设置背景图片后,IE7浏览并未显示所设置的背景图片,而是显示了一个default style的按钮,为什么呢?
A:因为没有设置input的border。只需将该input关联如下style,便可达到既无border显示,又能在IE7中正确显示背景图片的效果:border:0px solid #FFFFFF;
参考页面:http://forums.digitalpoint.com/showthread.php?t=873398
44、IE8中JS错误(KB927917)的解决办法
完整错误:javascript错误解决:Unable to modify the parent container element before the child element is closed (KB927917)
是因为页面内容没有加载完成时JS对内容进行了操作,造成了此类错误。也可能是没有写造成的。
简单描述:子HTML元素内包含试图修改子容器的父容器元素的脚本。
45、避免回车自动提交表单
最近项目中遇到一个在表单最后一个输入框输入文字后回车自动提交表单的问题,搞了一种解决办法:
- <form action="" method="post">
- <input type="text" value="1111"/>
- <input type="text" style="display: none;"/>
- <input type="button" value="提交"/>
- </form>
代码只是做了一个小示范。
简单做了个分析,表单会在输入框都输入完毕的情况下回车提交,为了避免这个情况,所以需要预留一个隐藏的输入框,这样表单会始终认为输入框没有输入完毕,不能进行提交。
46、一道javascript正则笔试题目
var a = new RegExp("123","g");
var b = "abc#123";
console.log(a.test(b));//true
console.log(a.test(b));//false
console.log(a.test(b));//true
console.log(a.test(b));//false
正则表达式中g标记有个lastIndex属性,该属性存放一个整数,它声明的是上一次匹配文本之后的第一个字符的位置。上次匹配的结果是由方法 RegExp.exec() 和RegExp.test() 找到的,它们都以 lastIndex 属性所指的位置作为下次检索的起始点。这样,就可以通过反复调用这两个方法来遍历一个字符串中的所有匹配文本。该属性是可读可写的。只要目标字符串的下一次搜索开始,就可以对它进行设置。当方法 exec() 或 test() 再也找不到可以匹配的文本时,它们会自动把 lastIndex 属性重置为 0。
如下面js代码输出RegExp的lastIndex,就可以很清楚的说明这个问题了:
var a = new RegExp("123","g");
var b = "abc#123";
console.log(a.test(b));//true
console.log(a.lastIndex);//7
console.log(a.test(b));//false
console.log(a.lastIndex);//0
console.log(a.test(b));//true
console.log(a.lastIndex);//7
console.log(a.test(b));//false
console.log(a.lastIndex);//0
47、JavaScript字符转Unicode
遇到个输不出来的字符怎么办,因为输不出来的字符一般又是不常见大多数时候连名字也喊不出来的,所以想问百度谷歌大大也不大可能。如果是小白用户肯定会去把输入法软盘打开切换到其他键盘一个一个找。即使有搜狗输入法这样强大的特殊字符集的汇总,也还是要找啊。话说那天在GitHub上折腾的时候不小心整出个错误页面(你们还是打消重现的想法吧,很难),一看好别致,我去,感叹与问号的全体,我去这是什么符号!
function convert2Unicode(char) {
return "\\u" + char.charCodeAt(0).toString(16);
}
进阶
进一步,可以想到除了将一个字符转为unicode表示外,稍微改造下就可以把一个字符串进行转换了。function toUnicode(theString) {
var unicodeString = '';
for (var i = 0; i < theString.length; i++) {
var theUnicode = theString.charCodeAt(i).toString(16).toUpperCase();
while (theUnicode.length < 4) {
theUnicode = '0' + theUnicode;
}
theUnicode = '\\u' + theUnicode;
unicodeString += theUnicode;
}
return unicodeString;
}
48、构建字符串的最优方法
var arr = ['item 1', 'item 2', 'item 3', ...];
var list = '<ul><li>' + arr.join('</li><li>') + '</li></ul>';
49、querySelector/querySelectorAll/classlist
//----判断是否存在一个 CSS 类---
/* jQuery */
if ($(".main-content") .hasClass ("someClass"))
/* 等效内置方法 */
if ($(".main-content") .classList.contains ("someClass"))
50、你清楚jquery是如何清除ajax缓存的吗?
大家都知道万恶的IE在ajax中往往只读取第一次ajax请求时候的数据,其余时候都是从cache提取数据,(太懒了T_T)。原生的JS清除ajax缓存的方法多,但是终觉有点繁琐,如果是用jquery的同学,就设置一个参数就OK了,那就是cache: false,比如:
$.ajax({
url: "mms-draft!getMmsDraftList",
cache: false,
dataType : "json",
data:{
//some parameters
},
success: function(data) {
//do something
}
});
1、在服务端加 header(“Cache-Control: no-cache, must-revalidate”);(如php中)
2、在ajax发送请求前加上 anyAjaxObj.setRequestHeader(“If-Modified-Since”,”0″);
3、在ajax发送请求前加上 anyAjaxObj.setRequestHeader(“Cache-Control”,”no-cache”);
4、在 Ajax 的 URL 参数后加上 “?fresh=” + Math.random(); //当然这里参数 fresh 可以任意取了
5、第五种方法和第四种类似,在 URL 参数后加上 “?timestamp=” + new Date().getTime();
6、用POST替代GET:不推荐
51、Get和Post的区别
1.get是从服务器上获取数据,post是向服务器上传数据。52、判断Javascript变量类型的函数
toString 本来是用来做字符串转换的,不过现在流行用来做变量类型的检查了。舜子这里也写了一个函数,方便检查变量的类型,可以用来代替 typeof 
function getType(o) {
var _t; return ((_t = typeof(o)) == "object" ? o==null &&"null" ||Object.prototype.toString.call(o).slice(8,-1):_t).toLowerCase();
}
执行结果:
getType("abc"); //string
getType(true); //boolean
getType(123); //number
getType([]); //array
getType({}); //object
getType(function(){}); //function
getType(new Date); //date
getType(new RegExp); //regexp
getType(Math); //math
getType(null); //null
53、JQuery事件机制
JQuery的事件处理机制包括:页面加载、事件绑定、事件委派、事件切换四种机制。
我们先从$(document).ready()事件开始。
一、页面加载$(document).ready()相当与Javascript中的onLoad()事件,都是在页面加载的时候执行该方法,但是两者又有着微妙的差别,ready()事件是当HTML下载完成并解析成DOM树之后就可以执行,而onLoad()事件要等HTML包括文件都下载完成之后才能执行。我们在ready()事件中可以绑定其他的一些事件或者函数,ready()有几种语法可以表示:
$(document).ready(function(){});
$().ready(function(){});
$(function(){});
当然我个人还是习惯于用第一种,增强可读性,需要注意的是在使用ready()事件的时候请确保在 <body> 元素的onload事件中没有注册函数,否则不会触发$(document).ready()事件。也可以在同一个页面中无限次地使用$(document).ready()事件。其中注册的函数会按照(代码中的)先后顺序依次执行。
二、事件切换只有两个方法,就是hover()和toggle()两个方法,由于他们截取组合的用户操作,并且以多个函数响应,因此也称为复合事件处理机制。hover()方法是一个模仿鼠标悬停变化的方法,简单的说就是鼠标移入移出是时候执行你指定的行为的方法,我们最常用的就是做菜单切换效果。toggle()方法就是当你点击按照顺序执行你指定的函数方法,第一次点击执行第一个函数,第二次点击执行第二个函数,以此类推,它可以使用事件绑定中的unbind('click')方法删除。
三、事件委派中也只有两个方法,live()和die()两个方法,这两个方法是1.3版本之后才新增的,之前的版本是没有的。live()可以理解成元素组事件委派方法,比如li元素用live绑定了click事件。那么当在以后增加一个li到这个页面时,对于这个新增加的li,其click事件依然可用,而无需重新给这种新增加的元素绑定事件,在编写树形插件的时候相当有用。die()方法就很好解释,用来解除live()绑定的方法。
live(type,fn):live()中type参数目前只支持click, dblclick, mousedown, mouseup, mousemove, mouseover, mouseout, keydown, keypress, keyup事件。
die([type],[fn]):die()使用起来相当简单,一种删除所有live()事件,一种指定删除,两个参数是可选的。
四、事件绑定
Jquery的事件处理机制就相当与在HTML标签中指定各种事件,比如onclick(),keydown()等,在标签中指定事件对应到Javascript的函数,便于我们实现我要求。而JQuery的事件处理则是将这些事件绑定到脚本内部,使我们无须将函数暴露在标签中,而且使用起来非常方便。
在介绍方法之前,我觉得有必要描述一下响应事件的两种策略,一种是事件捕获(Event capturing),一种是事件冒泡(Event bubble),这两种策略是相对立的,它们是在浏览器大战中分别由Netscape和微软提出的完全相反的两种事件传播模型。事件冒泡定义为在一个对象上触发某类事件(比如单击onclick事件),如果此对象定义了此事件的处理程序,那么此事件就会调用这个处理程序,如果没有定义此事件处理程序或者事件返回true,那么这个事件会向这个对象的父级对象传播,从里到外,直至它被处理(父级对象所有同类事件都将被激活),或者它到达了对象层次的最顶层。而事件捕获则与事件冒泡则恰好相反,处理事件是从对象的最外层往里传播,直到终止。W3C标注是支持两种事件处理策略的,但是却更偏向于事件冒泡,因为事件捕获Bug较多,目前IE是不支持事件捕获的,其他浏览器基本两种都支持。
那么在JQuery中阻止事件策略的方法有event.preventDefault();(阻止默认行为)、event.stopPropagation();event.stopImmediatePropagation();(阻止事件冒泡)、直接返回return false;(阻止默认行为和时间冒泡)。
事件处理包括bind(type,[data],fn)、bind(map)、one(type,[data],fn)、trigger(type,[data])、triggerHandler(type,[data])、unbind([type],[data])这几个方法。
1、bind(type,[data],fn)用于为指定元素绑定指定的事件处理函数,[data]代表可选的传递的参数
其实bind(type,[data],fn)这种绑定事件的方式我们还有一种简写的方式,但是他们的区别在于简写方式不能如bind一样指定参数[data],他的写法就是直接将bind中type参数执行。
2、bind(map)就是一次性为元素绑定多个事件处理函数
3、one(type,[data],fn)指定事件只执行一次,写法与bind()方法一样
4、trigger(type,[data])、triggerHandler(type,[data])其实作用是一样的,都是在每一个匹配的元素上触发某类事件,唯一的区别就是前者是执行事件冒泡事件的,而后者只执行指定元素的事件。
5、unbind([type],[data])就再简单不过了,删除指定元素的绑定事件,如果指定type参数则删除指定的事件,如果没有指定则删除该指定元素的所有事件。
在这些事情机制中我最常用到的还是bind方法,再常用的就是它的简写方式。当然这些事件机制是可以结合起来用的,关键看业务需求而定。
54、判断字符串是否是这样组成的,第一个必须是字母,后面可以是字母、数字、下划线,总长度为5-20
var reg=/[a-zA-Z][a-zA-Z_0-9]{4,19}/;
reg.test('dasf_sde334');
55、截取字符串abcdefg的efg
var str="abcdefghij";
if(/efg/.test(str)){
var efg=str.substr(str.indexOf('efg'),3)
alert(efg);
}
56、判断一个字符串中出现次数最多的字符,统计这个次数
//将字符串的字符保存在一个hash table中,key是字符,value是这个字符出现的次数
var str = "abcdefgaddda";
var obj = {};
for (var i = 0, l = str.length; i < l; i++) {
var key = str[i];
if (!obj[key]) {
obj[key] = 1;
} else {
obj[key]++;
}
}
/*遍历这个hash table,获取value最大的key和value*/
var max = -1;
var max_key = "";
var key;
for (key in obj) {
if (max < obj[key]) {
max = obj[key];
max_key = key;
}
}
alert("max:"+max+" max_key:"+max_key);
57、javascript面向对象中继承实现
function A(name){
this.name=name;
}
A.prototype.getName=function(){
alert(this.name);
}
function B(){
}
B.prototype=new A("jack");
B.prptotype.constructor=B;
var b=new B();
58、JavaScript中如何检测一个变量是一个String类型?请写出函数实现
function IsString(str){
return (typeof str == "string" || str.constructor == String);
}
var str = "";
alert(IsString(1));
alert(IsString(str));
alert(IsString(new String(str)));
59、网页中实现一个计算当年还剩多少时间的倒数计时程序,要求网页上实时动态显示“××年还剩××天××时××分××秒”
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>倒计时</title>
</head>
<body>
<input type="text" value="" id="input" size="1000"/>
<script type="text/javascript">
function counter() {
var date = new Date();
var year = date.getFullYear();
var date2 = new Date(year, 12, 31, 23, 59, 59);
var time = (date2 - date)/1000;
var day =Math.floor(time/(24*60*60))
var hour = Math.floor(time%(24*60*60)/(60*60))
var minute = Math.floor(time%(24*60*60)%(60*60)/60);
var second = Math.floor(time%(24*60*60)%(60*60)%60);
var str = year + "年还剩"+day+"天"+hour+"时"+minute+"分"+second+"秒";
document.getElementById("input").value = str;
}
window.setInterval("counter()", 1000);
</script>
</body>
</html>
60、什么是闭包?下面这个ul,如何点击每一列的时候alert其index?
<ul id=”test”>
<li>这是第一条</li>
<li>这是第二条</li>
<li>这是第三条</li>
</ul>
内部函数被定义它的函数的外部区域调用的时候就产生了闭包。
(function A() {
var index = 0;
var ul = document.getElementById("test");
var obj = {};
for (var i = 0, l = ul.childNodes.length; i < l; i++) {
if (ul.childNodes[i].nodeName.toLowerCase() == "li") {
var li = ul.childNodes[i];
li.onclick = function() {
index++;
alert(index);
}
}
}
})();
61、请给出异步加载js方案,不少于两种
异步加载方式:
(1) defer,只支持IE
(2) async:
(3) 创建script,插入到DOM中,加载完毕后callBack,见代码:
function loadScript(url, callback){
var script = document.createElement("script")
script.type = "text/javascript";
if (script.readyState){ //IE
script.onreadystatechange = function(){
if (script.readyState == "loaded" ||
script.readyState == "complete"){
script.onreadystatechange = null;
callback();
}
};
} else { //Others: Firefox, Safari, Chrome, and Opera
script.onload = function(){
callback();
};
}
script.src = url;
document.body.appendChild(script);
}
62、js中如何定义class,如何扩展prototype?
Ele.className = “***”; //***在css中定义,形式如下:.*** {…}
A.prototype.B = C;
A是某个构造函数的名字
B是这个构造函数的属性
C是想要定义的属性的值
63、如何添加html元素的事件,有几种方法.
(1) 为HTML元素的事件属性赋值
(2) 在JS中使用ele.on*** = function() {…}
(3) 使用DOM2的添加事件的方法 addEventListener或attachEvent
64、documen.write和 innerHTML的区别
document.write只能重绘整个页面
innerHTML可以重绘页面的一部分
65、多浏览器检测通过什么?
(1) navigator.userAgent
(2) 不同浏览器的特性,如addEventListener
66、js的基础对象有那些, window和document的常用的方法和属性列出来
String,Number,Boolean
Window:
方法:setInterval,setTimeout,clearInterval,clearTimeout,alert,confirm,open
属性:name,parent,screenLeft,screenTop,self,top,status
Document
方法:createElement,execCommand,getElementById,getElementsByName,getElementByTagName,write,writeln
属性:cookie,doctype,domain,documentElement,readyState,URL
67、前端开发的优化问题
(1) 减少http请求次数:css spirit,data uri
(2) JS,CSS源码压缩
(3) 前端模板 JS+数据,减少由于HTML标签导致的带宽浪费,前端用变量保存AJAX请求结果,每次操作本地变量,不用请求,减少请求次数
(4) 用innerHTML代替DOM操作,减少DOM操作次数,优化javascript性能
(5) 用setTimeout来避免页面失去响应
(6) 用hash-table来优化查找
(7) 当需要设置的样式很多时设置className而不是直接操作style
(8) 少用全局变量
(9) 缓存DOM节点查找的结果
(10) 避免使用CSS Expression
(11) 图片预载
(12) 避免在页面的主体布局中使用table,table要等其中的内容完全下载之后才会显示出来,显示比div+css布局慢
另一种答案:
68、如果让一个div在页面中垂直居中
绝对定位法<div style=’position:absolute;top:50%;left:50%;’></div>
69、宽度自适应三栏的布局方式
三种方法:
1、绝对定位法(最易理解)
左右两栏采用绝对定位,分别固定于页面的左右两侧,中间的主体栏用左右margin值撑开距离。于是实
现了三栏自适应布局。
html,body{margin:0; height:100%;}
#left,#right{position:absolute; top:0; 200px; height:100%;}
#left{left:0; background:#a0b3d6;}
#right{right:0; background:#a0b3d6;}
#main{margin:0 210px; background:#ffe6b8; height:100%;}
<div id=”left”></div>
<div id=”main”></div>
<div id=”right”></div>
2、margin负值法(不易理解)
html,body{margin:0; height:100%;}
#main{100%; height:100%; float:left;}
#main #body{margin:0 210px; background:#ffe6b8; height:100%;}
#left,#right{200px; height:100%; float:left; background:#a0b3d6;}
#left{margin-left:-100%;}
#right{margin-left:-200px;}
<div id=”main”>
<div id=”body”></div>
</div>
<div id=”left”></div>
<div id=”right”></div>
重点是第一个div是中间的main,且必须套一个容器。
3、浮动法(最常见)
html,body{margin:0; height:100%;}
#main{height:100%; margin:0 210px; background:#ffe6b8;}
#left,#right{200px; height:100%; background:#a0b3d6;}
#left{float:left;}
#right{float:right;}
<div id=”left”></div>
<div id=”right”></div>
<div id=”main”></div>
重点是中间的main要放在标签最后,缺点是需要用clear:both
70、如果在某一个位置插入一个DIV对象 例如:在下面的 aId 和 bId 间插入一个 DIV对象
var bId=document.getElementById(“bId”); bId.parentNode.insertBefore(document.createElement(“div”),bId);
parentNode.insertBefore(obj, m);
JavaScript中的内置函数,将节点插入到指定节点之前。
parentNode是父节点,obj是待插入的新节点,m是父节点中已经存在的节点
appendChild() 方法在节点的子节点列表末添加新的子节点。
document.createElement()是在对象中创建一个对象。
71、隔2s调用方法shout
setTimeout(function(){shut()},2000);
72、
var aa="out_aa";
function show(){
var cc=aa;
var aa="in_aa";
var dd=aa;
console.log("cc is:" + cc);
console.log("dd is:" + dd);
}
show();
cc is:undefined
dd is:in_aa
73、javascript的typeof返回哪些数据类型
Object number function boolean underfind
74、例举3种强制类型转换和2种隐式类型转换?

答:构造函数借用:在子类构造方法内,通过apply/call将this作为参数传入。
优点:
可以向父类构造方法传递参数,即给apply第二个参数:arguments;
父类中的属性都被复制到子类实例中,属性之间无干扰,无论是引用类型还是封装类型。
缺点:
每一个实例对象都拥有一份父类方法的拷贝,互不干扰,所以无法统一修改;
无法拥有父类原型中定义的方法;
子类的实例对象不能通过 instanceof 操作符判断是否是父类的实例。
原型链:指定子类的prototype为父类的一个实例对象。
优缺点和构造函数借用刚好相反。这里特别说明下属性之间相互干扰(对应构造函数借用的优点2)。
组合式继承:上面两种方式互补一下,即用构造方法借用来继承父类属性,用原型链来继承父类方法。
优点:
封装保护了内部数据的完整性;
封装使对象的重构更轻松;
弱化模块间的耦合,提高对象的可重用性;
有助于避免命名空间冲突。
缺点:
私用方法很难测试;
必须与复杂的作用域链打交道,使错误调度更困难;
容易形成过度封装;
JavaScript并不原生支持封装,所以在JavaScript中实现封装存在复杂性的问题。
86、简述下cookie的操作,还有cookie的属性都知道哪些。
答:cookie是浏览器提供的一种机制,它将document 对象的cookie属性提供给JavaScript。可以由JavaScript对其进行控制,而并不是JavaScript本身的性质。cookie是 存于用户硬盘的一个文件,这个文件通常对应于一个域名,当浏览器再次访问这个域名时,便使这个cookie可用。因此,cookie可以跨越一个域名下的 多个网页,但不能跨越多个域名使用。可用在保存用户登录状态。跟踪用户行为。定制页面。创建购物车。
$.cookie(‘cookieName’,'cookieValue’,{expires:7,path:’/',domain: ‘chuhoo.com’,secure: false,raw:false});
注:expires:有效时间;path:设置能够读取cookie的顶级目录;domain: 创建cookie所在网页所拥有的域名;secure:默认是false,如果为true,cookie的传输协议需为https;raw:默认为 false,读取和写入时候自动进行编码和解码(使用encodeURIComponent编码,使用decodeURIComponent解码),关闭 这个功能,请设置为true。
87、都知道哪些不好的jQuery书写方式。
答:定义变量时,全局变量不添加var,因为这个是删除不掉的。还有就是像写流水账一样的编程方式,将很多东西都蹂躏在一起,没有将不同的对象和功能给区分开。定义一个对象最好是以函数表达式的方式定义,尽量不要定义对象字面量,这样里面的私有属性或者方法容易被用户修改,也就是不安全。
88、js的隐含参数(arguments,callee,caller)使用方法
在提到上述的概念之前,首先想说说javascript中函数的隐含参数:
arguments
arguments 该对象代表正在执行的函数和调用它的函数的参数。[function.]arguments[n]参数
function:选项。当前正在执行的 Function 对象的名字。
n :选项。要传递给 Function 对象的从0开始的参数值索引。说明Arguments是进行函数调用时,除了指定的参数外,还另外创建的一个隐藏对象。Arguments是一个类似数组但不是数组的对象,说它类似数组是因为其具有数组一样的访问性质及方式,可以由arguments[n]来访问对应的单个参数的值,并拥有数组长度属性length。还有就是arguments对象存储的是实际传递给函数的参数,而不局限于函数声明所定义的参数列表,而且不能显式创建 arguments对象。arguments对象只有函数开始时才可用。
下边例子详细说明了这些性质
//arguments 对象的用法
function ArgTest(a, b){
var i, s = "The ArgTest function expected ";
var numargs = arguments.length; // 获取被传递参数的数值。
var expargs = ArgTest.length; // 获取期望参数的数值。
if (expargs < 2)
s += expargs + " argument. ";
else
s += expargs + " arguments. ";
if (numargs < 2)
s += numargs + " was passed.";
else
s += numargs + " were passed.";
s += " "
for (i =0 ; i < numargs; i++){ // 获取参数内容。
s += " Arg " + i + " = " + arguments + " ";
}
return(s); // 返回参数列表。
}
在此添加了一个说明arguments不是数组(Array类)的代码:
Array.prototype.selfvalue = 1;
alert(new Array().selfvalue);
function testAguments(){
alert(arguments.selfvalue);
}
运行代码你会发现第一个alert显示1,这表示数组对象拥有selfvalue属性,值为1,而当你调用函数testAguments时,你会发现显示的是“undefined”,说明了不是arguments的属性,即arguments并不是一个数组对象。
在此附加上大家推荐的一个简单方法:alert(arguments instanceof Array);
alert(arguments instanceof Object);
caller
返回一个对函数的引用,该函数调用了当前函数。
functionName.caller
functionName 对象是所执行函数的名称。
说明
对于函数来说,caller属性只有在函数执行时才有定义。如果函数是由顶层调用的,那么 caller包含的就是 null 。如果在字符串上下文中使用 caller属性,那么结果和 functionName.toString 一样,也就是说,显示的是函数的反编译文本,
注意:Function.toString() 可以实现 Function 的反编译功能.如加上递归功能则功能更加强大
下面的例子说明了 caller 属性的用法:
// caller demo {
function callerDemo() {
if (callerDemo.caller) {
var a= callerDemo.caller.toString();
alert(a);
} else {
alert("this is a top function");
}
}
function handleCaller() {
callerDemo();
}
callee
返回正被执行的 Function 对象,也就是所指定的 Function 对象的正文。[function.]arguments.callee可选项 function参数是当前正在执行的 Function对象的名称。说明callee属性的初始值就是正被执行的 Function 对象。callee属性是 arguments 对象的一个成员,它表示对函数对象本身的引用,这有利于匿名函数的递归或者保证函数的封装性,例如下边示例的递归计算1到n的自然数之和。而该属性仅当相关函数正在执行时才可用。还有需要注意的是callee拥有length属性,这个属性有时候用于验证还是比较好的。arguments.length是实参长度,arguments.callee.length是形参长度,由此可以判断调用时形参长度是否和实参长度一致。
示例
//callee可以打印其本身
function calleeDemo() {
alert(arguments.callee);
}
function calleeLengthDemo(arg1, arg2) {
if (arguments.length==arguments.callee.length) {
window.alert("验证形参和实参长度正确!");
return;
} else {
alert("实参长度:" +arguments.length);
alert("形参长度: " +arguments.callee.length);
}
}
var sum = function(n){
if (n <= 0)
return 1;
else
return n + arguments.callee(n - 1)
}比较一般的递归函数:var sum = function(n){
if (1==n) return 1;
else return n + sum (n-1);
}
调用时:alert(sum(100));
其中函数内部包含了对sum自身的引用,函数名仅仅是一个变量名,在函数内部调用sum即相当于调用一个全局变量,不能很好的体现出是调用自身,这时使用callee会是一个比较好的方法。
apply and call
它们的作用都是将函数绑定到另外一个对象上去运行,两者仅在定义参数方式有所区别:
apply(thisArg,argArray);
call(thisArg[,arg1,arg2…] ]);
即所有函数内部的this指针都会被赋值为thisArg,这可实现将函数作为另外一个对象的方法运行的目的apply的说明如果 argArray不是一个有效的数组或者不是 arguments对象,那么将导致一个 TypeError。
如果没有提供 argArray和 thisArg任何一个参数,那么 Global 对象将被用作 thisArg,并且无法被传递任何参数。call的说明call方法可将一个函数的对象上下文从初始的上下文改变为由 thisArg指定的新对象。
如果没有提供 thisArg参数,那么 Global 对象被用作 thisArg相关技巧:应用call和apply还有一个技巧在里面,就是用call和apply应用另一个函数(类)以后,当前的函数(类)就具备了另一个函数(类)的方法或者是属性,这也可以称之为“继承”。
看下面示例:
// 继承的演示
function base() {
this.member = " dnnsun_Member";
this.method = function() {
window.alert(this.member);
}
}
function extend() {
base.call(this);
window.alert(member);
window.alert(this.method);
}
上面的例子可以看出,通过call之后,extend可以继承到base的方法和属性。顺便提一下,在javascript框架prototype里就使用apply来创建一个定义类的模式,其实现代码如下:
var Class = {
create: function() {
return function() {
this.initialize.apply(this, arguments);
}
}
}
解析:从代码看,该对象仅包含一个方法:Create,其返回一个函数,即类。但这也同时是类的构造函数,其中调用initialize,而这个方法是在类创建时定义的初始化函数。通过如此途径,就可以实现prototype中的类创建模式示例:
var vehicle=Class.create();
vehicle.prototype={
initialize:function(type){
this.type=type;
}
showSelf:function(){
alert("this vehicle is "+ this.type);
}
}var moto=new vehicle("Moto");
moto.showSelf();
89、各浏览器并发下载数列表
| Browser | HTTP/1.1 | HTTP/1.0 |
| IE 6,7 | 2 | 4 |
| IE 8 | 6 | 6 |
| Firefox 2 | 2 | 8 |
| Firefox 3 | 6 | 6 |
| Safari 3,4 | 4 | 4 |
| Chrome 1,2 | 6 | ? |
| Chrome 3 | 4 | 4 |
| Opera 9.63,10.00alpha | 4 | 4 |
随着宽带的普及,为充分利用用户的带宽,提升用户体验,可设置多个子域名。
Javascript和css尽可能从页面中分离出去,作为独立的文件。
为了减小header头大小,静态文件尽量用其他不带cookie的域名提供下载(当然还要兼顾到DNS解析时间)。
如:www.mysqlab.net用到
http://s1.mysqlab.net.cdn007.com/js/global.js
MySQL连接、memcache连接尽量在echo之前断开连接。
使用DBSession保持用户在线状态,方便负载均衡、统计、定位用户在线情况及跨域访问。
当前绝大部分memcached可以通过MySQLD来存储实现,具有更多的特性,如:安全、高可用等。
(MySQL基于主键查询可实现5000+qps每核心)
浏览器并发下载数参考:
http://www.stevesouders.com/blog/2008/03/20/roundup-on-parallel-connections/
90、浏览器的重绘[repaints]与重排[reflows]
在项目的交互或视觉评审中,前端同学常常会对一些交互效果质疑,提出这样做不好那样做不好。主要原因是这些效果通常会产生一系列的浏览器重绘和重排,需要付出高昂的性能代价。那么,什么是浏览器的重绘和重排呢?二者何时发生以及如何权衡?如何在具体的开发过程中将重绘和重排引发的性能问题考虑进去?本文期待可以部分解释以上三个问题。
浏览器从下载文档到显示页面的过程是个复杂的过程,这里包含了重绘和重排。各家浏览器引擎的工作原理略有差别,但也有一定规则。简单讲,通常在文档初次加载时,浏览器引擎会解析HTML文档来构建DOM树,之后根据DOM元素的几何属性构建一棵用于渲染的树。渲染树的每个节点都有大小和边距等属性,类似于盒子模型(由于隐藏元素不需要显示,渲染树中并不包含DOM树中隐藏的元素)。当渲染树构建完成后,浏览器就可以将元素放置到正确的位置了,再根据渲染树节点的样式属性绘制出页面。由于浏览器的流布局,对渲染树的计算通常只需要遍历一次就可以完成。但table及其内部元素除外,它可能需要多次计算才能确定好其在渲染树中节点的属性,通常要花3倍于同等元素的时间。这也是为什么我们要避免使用table做布局的一个原因。
重绘是一个元素外观的改变所触发的浏览器行为,例如改变vidibility、outline、背景色等属性。浏览器会根据元素的新属性重新绘制,使元素呈现新的外观。重绘不会带来重新布局,并不一定伴随重排。
重排是更明显的一种改变,可以理解为渲染树需要重新计算。下面是常见的触发重排的操作:
1. DOM元素的几何属性变化。
当DOM元素的几何属性变化时,渲染树中的相关节点就会失效,浏览器会根据DOM元素的变化重建构建渲染树中失效的节点。之后,会根据新的渲染树重新绘制这部分页面。而且,当前元素的重排也许会带来相关元素的重排。例如,容器节点的渲染树改变时,会触发子节点的重新计算,也会触发其后续兄弟节点的重排,祖先节点需要重新计算子节点的尺寸也会产生重排。最后,每个元素都将发生重绘。可见,重排一定会引起浏览器的重绘,一个元素的重排通常会带来一系列的反应,甚至触发整个文档的重排和重绘,性能代价是高昂的。
2.DOM树的结构变化。
当DOM树的结构变化时,例如节点的增减、移动等,也会触发重排。浏览器引擎布局的过程,类似于树的前序遍历,是一个从上到下从左到右的过程。通常在这个过程中,当前元素不会再影响其前面已经遍历过的元素。所以,如果在body最前面插入一个元素,会导致整个文档的重新渲染,而在其后插入一个元素,则不会影响到前面的元素。
3.获取某些属性。
浏览器引擎可能会针对重排做了优化。比如Opera,它会等到有足够数量的变化发生,或者等到一定的时间,或者等一个线程结束,再一起处理,这样就只发生一次重排。但除了渲染树的直接变化,当获取一些属性时,浏览器为取得正确的值也会触发重排。这样就使得浏览器的优化失效了。这些属性包括:offsetTop、offsetLeft、 offsetWidth、offsetHeight、scrollTop、scrollLeft、scrollWidth、scrollHeight、clientTop、clientLeft、clientWidth、clientHeight、getComputedStyle() (currentStyle in IE)。所以,在多次使用这些值时应进行缓存。
此外,改变元素的一些样式,调整浏览器窗口大小等等也都将触发重排。
开发中,比较好的实践是尽量减少重排次数和缩小重排的影响范围。例如:
1. 将多次改变样式属性的操作合并成一次操作。例如,
JS:
var changeDiv = document.getElementById(‘changeDiv’); changeDiv.style.color = ‘#093′; changeDiv.style.background = ‘#eee’; changeDiv.style.height = ’200px’;
可以合并为:
CSS:
div.changeDiv {
background: #eee;
color: #093;
height: 200px;
}
JS:
document.getElementById(‘changeDiv’).className = ‘changeDiv’;
2. 将需要多次重排的元素,position属性设为absolute或fixed,这样此元素就脱离了文档流,它的变化不会影响到其他元素。例如有动画效果的元素就最好设置为绝对定位。
3. 在内存中多次操作节点,完成后再添加到文档中去。例如要异步获取表格数据,渲染到页面。可以先取得数据后在内存中构建整个表格的html片段,再一次性添加到文档中去,而不是循环添加每一行。
4. 由于display属性为none的元素不在渲染树中,对隐藏的元素操作不会引发其他元素的重排。如果要对一个元素进行复杂的操作时,可以先隐藏它,操作完成后再显示。这样只在隐藏和显示时触发2次重排。
5. 在需要经常取那些引起浏览器重排的属性值时,要缓存到变量。
91、DNS劫持
92、 HTTPS和HTTP的区别
一、https协议需ca申请证书,免费证书少,需交费。
二、http是超文本传输协议,信息明文,https具有安全性的ssl加密。
三、http和https使用不同的连接方式,端口也不一样,前者80,后者443。
四、http连接简单无状态;HTTPS协议由SSL+HTTP协议进行加密传输、身份认证,比http安全。
93、设置双核浏览器的浏览模式(用Meta标签代码让360双核浏览器默认极速模式打开网站不是兼容模式)
http://www.zhihu.com/question/20094625
浏览模式
极速模式、兼容模式及IE9高速模式是360浏览器显示网页时使用的三种模式:
![]() 表示极速模式
表示极速模式
![]() 表示兼容模式
表示兼容模式
![]() 表示IE9/IE10模式(仅在安装了IE9或IE10后可用)
表示IE9/IE10模式(仅在安装了IE9或IE10后可用)
360极速浏览器会自动为您选择使用适合每个网站的浏览模式。所以,通常您不用了解几种内核的区别。
几种模式各有什么特点
极速模式下,网站打开速度快,但某些网站在极速模式下可能出现兼容性问题,显示不正常。
兼容模式下,网站打开速度比极速模式略低,但网页兼容性问题较少。
IE9/IE10模式下,网站会使用IE9/IE10的渲染方式渲染,支持硬件加速及IE9/IE10全新的脚本渲染引擎。
切换浏览模式时,360极速浏览器将会自动同步双核间的数据,让您在双核间能无缝切换。
用户体验计划
在您加入用户体验计划的情况下,我们会将切换的网址发送到360网站,以便我们完善兼容列表库,改进产品。
上传的数据不包含具有您个体特征的信息,且不会泄漏给第三方个人或机构。
若不希望上传切换的网址,您只需在“高级选项”里去掉勾选
“ 将使用情况统计信息和崩溃报告自动发送给360极速浏览器网站,帮助我们完善360极速浏览器”即可。
背景介绍
由于众所周知的情况,国内的主流浏览器都是双核浏览器:基于Webkit内核用于常用网站的高速浏览。基于IE的内核用于兼容网银、旧版网站。以360的几款浏览器为例,我们优先通过Webkit内核渲染主流的网站,只有小量的网站通过IE内核渲染,以保证页面兼容。在过去很长一段时间里,我们主要的控制手段是一个几百k大小网址库,一个通过长期人工运营收集的网址库。
尽管我们努力通过用户反馈、代码标签智能判断技术提高浏览器的自动切核准确率。但是在很多情况下,我们仍然无法达到百份百正确。因此,我们新增加了一个控制手段:内核控制Meta标签。只要你在自己的网站里增加一个Meta标签,告诉360浏览器这个网址应该用哪个内核渲染,哪么360浏览器就会在读取到这个标签后,立即切换对应的内核。并将这个行为应用于这个二级域名下所有网址。
目前该功能已经在所有的360安全浏览器实现。我们也建议其它浏览器厂商一起支持这个实现。让这个控制标签成为行业标准。
代码示例
在head标签中添加一行代码:
<html> <head> <meta name="renderer" content="webkit|ie-comp|ie-stand"> </head> <body> </body> </html>
content的取值为webkit,ie-comp,ie-stand之一,区分大小写,分别代表用webkit内核,IE兼容内核,IE标准内核。
若页面需默认用极速核,增加标签:<meta name="renderer" content="webkit">
若页面需默认用ie兼容内核,增加标签:<meta name="renderer" content="ie-comp">
若页面需默认用ie标准内核,增加标签:<meta name="renderer" content="ie-stand">
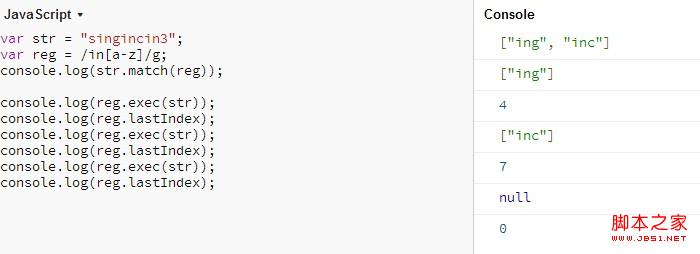
94、match()和exec()的区别
二者的区别主要在于正则表达式在设置了全局标识符g的情况。
如果没有设置全局标识符g,那么调用string.match(regexp)的结果和调用regexp.exec(string)的结果是相同的,
但在设置了全局标识符g时,string.match(regexp)会把所有的匹配都放入结果数组中,regexp.exec(string)的结果则只给出第一个成功的匹配。
而用regexp.lastIndex属性来记录下一次匹配开始的位置。测试如下:

PS:另外要注意的是lastIndex只对exec()和test()方法起作用,string.match(regexp)是不会影响regexp这个正则的lastIndex属性的。
1、只要“||”前面为false,无论“||”后面是true还是false,结果都返回“||”后面的值。
2、只要“||”前面为true,无论“||”后面是true还是false,结果都返回“||”前面的值。
3、只要“&&”前面是false,无论“&&”后面是true还是false,结果都将返“&&”前面的值;
4、只要“&&”前面是true,无论“&&”后面是true还是false,结果都将返“&&”后面的值;
由上两个测试可知,逻辑运算符,“||”和“&&”都是遵行短路原则,只要确定符号前面的真假,既可确定返回值。
需要说明的是“&&”的优先级是高于“||”的,下面测试:
alert(1||'a'&&2);
返回结果是1。
根据反证原理,我们假设“||”的优先级不低于“&&”(这里只所以用“不低于”,是为了同时证明等级相同的情况)。
根据上面我们得出的结论(1),(1||'a')将返回前面的值1,(1&&2)根据结论(4)应该返回后面的值2。这显然不对,由此可知“&&”的优先级是高于“||”的。
96、什么是Viewport
手机浏览器是把页面放在一个虚拟的“窗口”(viewport)中,通常这个虚拟的“窗口”(viewport)比屏幕宽,这样就不用把每个网页挤到很小的窗口中(这样会破坏没有针对手机浏览器优化的网页的布局),用户可以通过平移和缩放来看网页的不同部分。移动版的 Safari 浏览器最新引进了 viewport 这个 meta tag,让网页开发者来控制 viewport 的大小和缩放,其他手机浏览器也基本支持。
Viewport 基础
一个常用的针对移动网页优化过的页面的 viewport meta 标签大致如下:
<meta name=”viewport” content=”width=device-width, initial-scale=1, maximum-scale=1″>
width:控制 viewport 的大小,可以指定的一个值,如果 600,或者特殊的值,如 device-width 为设备的宽度(单位为缩放为 100% 时的 CSS 的像素)。
height:和 width 相对应,指定高度。
initial-scale:初始缩放比例,也即是当页面第一次 load 的时候缩放比例。
maximum-scale:允许用户缩放到的最大比例。
minimum-scale:允许用户缩放到的最小比例。
user-scalable:用户是否可以手动缩放
Viewport 参考资料
Mozilla 开发者博客上有 viewport 使用教程。
Apple 开发者站上面有 viewport 详细的描述。
quirksmode.org 有详细的 viewport 在各个手机浏览器不同之处介绍。
97、mouseover/mouseout与mouseenter/mouseleave的区别与联系
- mouseover/mouseout是标准事件,所有浏览器都支持;mouseenter/mouseleave是IE5.5引入的特有事件后来被DOM3标准采纳,现代标准浏览器也支持
- mouseover/mouseout是冒泡事件;mouseenter/mouseleave不冒泡。需要为多个元素监听鼠标移入/出事件时,推荐mouseover/mouseout托管,提高性能
- 标准事件模型中event.target表示发生移入/出的元素,vent.relatedTarget对应移出/如元素;在老IE中event.srcElement表示发生移入/出的元素,event.toElement表示移出的目标元素,event.fromElement表示移入时的来源元素
98、parseInt("08") === 0 // ie 8,,,,,如何处理这种情况
对于parseInt("01")到parseInt("07");都能得到正确的结果,但如果是parseInt("08") 或parseInt("09")则返回0;
首先看parseInt语法:parseInt(string, radix);
其中string为要转换的字符串,radix为二进制,八进制,十六进制或十进制。
在默认不指定radix时,当以0x开关时,为十六进制;如果以0开关且第二位不为x,则让为是八进制,(因为八进制不能有8,9所以报错返回0)。
所以,在我们用时还是明确指定进位制,以防出错。
如我们平时都用十进制位,我们就 parseInt("08", 10);
99、如何检测 一个对象是不是数组
var arr = ['a','b'] typeof arr === 'object', typeof null === 'object' $.type(arr) //jQuery Array.isArray(arr) //es5 Object.prototype.toString.call(arr) === '[object Array]'; //es3
100、