一. 脚本已在执行,但你所定位的元素却没加载出来,此时就会出现元素不存在的情况
这个很常见也很简单只需要等待一下就可以了。我们来看一下几种等待方式:
1. time.sleep(n) (强制等待。不管资源是否加载出来都强制等待n秒)
强制等待n秒。Python本身的函数,包含在time包中,使用前需要导入time包。我们之前的实例中经常会使用这种等待。这种等待方法十分笨拙,无论页面加载得如何,都必须等待n秒,可以说是十分不智能了。
2. implicitly_wait(n) (隐式等待。隐式等待针对的是页面!n秒内页面加载完成则执行下一步,否则一直等到时间截止,然后执行下一步,超出设置的时长还没有定位到元素,则抛出异常。)
最长等待n秒,若n秒内页面加载完成,则提前结束等待。WebDriver提供的等待方法,也被称为隐式等待,比强制等待聪明了一点,但如果页面本身包含一个超大视频之类的文件,就算我们需要定位的元素在最开始已经加载出来,却依旧要等待所有文件加载结束之后,脚本才能继续执行,依旧算是有些弊端。
3. WebDriverWait(n) (显示等待。显示等待针对的是元素!n秒内每隔一段时间(默认0.5秒)去查看元素是否存在)
最长等待n秒,n秒内每隔一段时间去检查需要定位的元素是否存在,若存在则提前结束等待。也是WebDriver提供的等待方法,也被称为显性等待,这种等待比隐性等待更智能了一些,无视整个页面的加载,只要需要的元素存在了,就结束等待。
这里有几个需要注意的地方:
- 隐式等待针对的是页面!显示等待针对的是元素!
- 隐性等待和显性等待同时存在时,取两者中最长的等待时间为有效等待时间
- 隐性等待设置一次,即贯穿整个脚本
二. 当待操作元素在可视区域外,则需要先将待操作元素滚动到可视区域然后才能操作元素。否则也会出现元素不存在或者找不到的情况。
我这里是调用js代码的方式实现,可能还有很多其他方法。
先了解一下selenium调用js代码有两种方法:
execute_script() 、execute_async_script()
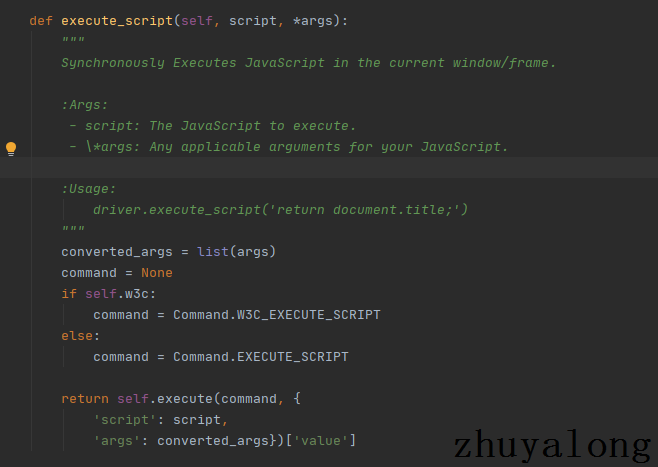
1. execute_script() 方法
这个方法用的比较多,

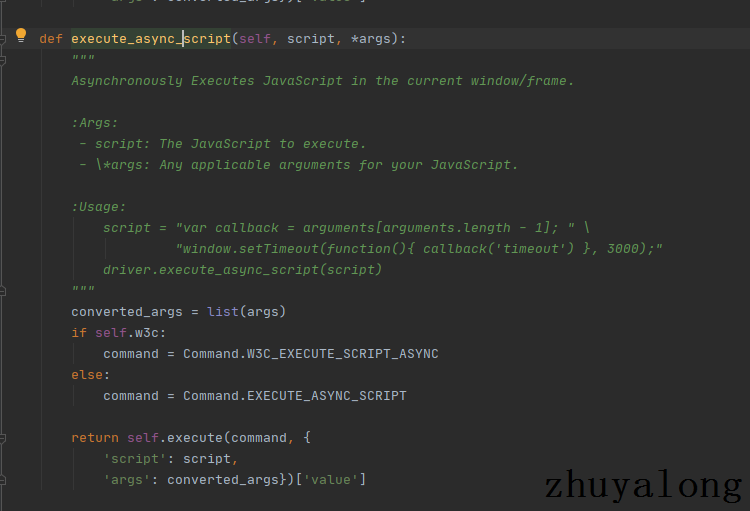
2.execute_async_script() 方法

基本思路:
1.先定位到元素
target = self.browser.find_element_by_xpath(location.project_laiyuan)
2.再将元素拖动到可视区域(通过执行JavaScript语句实现)
self.browser.execute_script("arguments[0].scrollIntoView();", target)
3.再操作元素
target.click()