<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script src="Script/jquery-1.7.1.min.js"></script>
</head>
<body>
<form id="form1" runat="server">
<div>
<input id="txtuid" type="text" />
<input id="btn" type="button" value="检查" />
</div>
</form>
<script type="text/javascript">
$(document).ready(function (e)
{
//Ajkx出现的目的 不刷新页面
//给按钮添加一个点击事件 根据id找
$("#btn").click(function (e) {
//点击按钮取出里面的值 去表单里面的值val()
var uid = $("#txtuid").val();
//根据这个值 查数据库 调AJax 需要一个参数 JSON数据
//
$.ajax({
url: "ChuLi.aspx", //处理页面
type: "POST",//数据提交的方式
data: { uid: uid },//要传输的数据 JSON格式
datatype: "TEXT",//返回的数据格式
success: function (data) { //调用成功 执行函数 回调函数
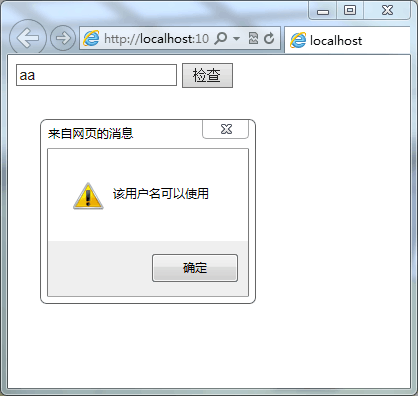
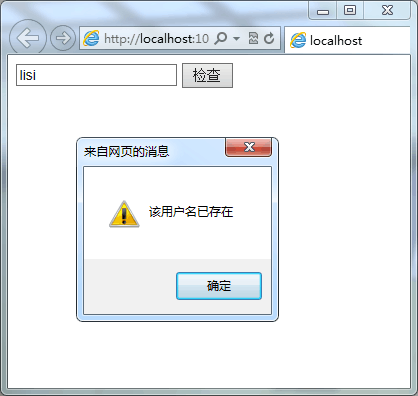
alert(data);
}
});
})
})
</script>
</body>
</html>
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class ChuLi : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
//取值AJax传过来的值
string uid = Request["uid"].ToString();
zxcDataContext context = new zxcDataContext();
//操作数据库
var query = context.Login.Where(p=>p.UserName == uid);
if (query.Count() > 0)
{
//如果存在数据 放回一个字符串
Response.Write("该用户名已存在");
}
else
{
Response.Write("该用户名可以使用");
}
Response.End();
}
}