首先做了一个表格,如下:
<!DOCTYPE html> <html> <head> <title></title> <style type="text/css"> .t-table{ width: 200px; } </style> </head> <body> <div> <table class="t-table" border="1px solid #000" cellpadding="0" cellspacing="0"> <thead> <th>first</th> <th>second</th> <th>third</th> <th>fourth</th> </thead> <tr> <td rowspan="3">1</td> <td>2</td> <td>3</td> <td>4</td> </tr> <tr> <td>5</td> <td>6</td> <td>7</td> </tr> <tr> <td>8</td> <td>9</td> <td>10</td> </tr> <tr> <td>11</td> <td>12</td> <td>13</td> <td>14</td> </tr> </table> </div> </body> </html>
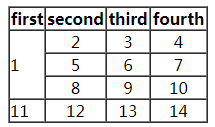
在页面效果如下:

现在有一个很重要的需求,要求 third 和 fourth 两列居中。
考虑使用 :nth-child() 给一个 text-align:center 来控制
于是加了一段 css 样式如下:
<style type="text/css"> .t-table{ width: 200px; } .t-table td:nth-child(2){ text-align: center; } </style>
希望第二列居中,
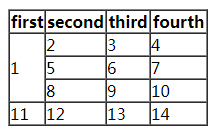
浏览器展示如下:

发现居然错位了!! 很难过。。。
想了想应该是 rowspan 导致第2、3行的第一列没有,即从 second 开始为第一列!
知道原因以后只能放弃 :nth-child 考虑给第二列开始给一个 class,再用兄弟选择器实现。。
页面代码如下:
<!DOCTYPE html> <html> <head> <title></title> <style type="text/css"> .t-table{ width: 200px; } .t-td, .t-td ~td { text-align: center; } </style> </head> <body> <div> <table class="t-table" border="1px solid #000" cellpadding="0" cellspacing="0"> <thead> <th>first</th> <th>second</th> <th>third</th> <th>fourth</th> </thead> <tr> <td rowspan="3">1</td> <td class="t-td">2</td> <td>3</td> <td>4</td> </tr> <tr> <td class="t-td">5</td> <td>6</td> <td>7</td> </tr> <tr> <td class="t-td">8</td> <td>9</td> <td>10</td> </tr> <tr> <td>11</td> <td class="t-td">12</td> <td>13</td> <td>14</td> </tr> </table> </div> </body> </html>
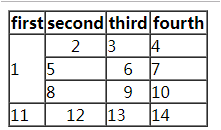
展示效果如下: