1.要获取用户归属地的天气,首先得获取用户所在的市区,
这里先获取用户的IP,通过IP获取IP的归属地,从而得到用户
地址。
获取客户端ip:
js:
<scripttype="text/javascript" src="http://pv.sohu.com/cityjson?ie=utf-8"></script>
<scripttype="text/javascript">
alert(returnCitySN.cip)
</script>
获取ip归属地:
淘宝接口:http://ip.taobao.com/service/getIpInfo.php?ip=183.129.210.50
{"code":0,"data":{"ip":"183.129.210.50","country":"中国","area":"","region":"浙江","city":"杭州","county":"XX","isp":"电信","country_id":"CN","area_id":"","region_id":"330000","city_id":"330100","county_id":"xx","isp_id":"100017"}}
新浪接口:http://int.dpool.sina.com.cn/iplookup/iplookup.php?format=js&ip=183.129.210.50
var remote_ip_info = {"ret":1,"start":-1,"end":-1,"country":"u4e2du56fd","province":"u6d59u6c5f","city":"u676du5dde","district":"","isp":"","type":"","desc":""};
2.因为阿里云提供了通过城市名(city)或者城市编号(cityId)
即可获取天气的API,从而获取用户归属地天气
var city1; $.ajax({ //获取客户端 IP 和 归属地
url: "http://chaxun.1616.net/s.php?type=ip&output=json",
contentType:'application/json;charset=urt-8', dataType: "jsonp", success: function (data) { console.log('ip:' + data.Ip) console.log('归属地:' + data.Isp) var lcity = data.Isp.split(' ')[0]; //获取短名称,如淮安市 city1 = lcity.split('省')[1]; console.log(city1) //因为是异步刷新,所以两个请求几乎同时进行 $.ajax({ type: 'get', url: 'http://jisutqybmf.market.alicloudapi.com/weather/query', async: true, //设置验证方式,设置请求头 //1,APPCode headers: { Authorization: "APPCODE 你的APPCode" }, //2.APPSecret 暂时不能用 //headers: { AppKey: '你的APPKey', AppSecret :'你的APPSecret' }, data: { city: city1 }, success: function (result) { console.log(result['result']) //alert(result) }, error: function () { alert('error') } }); } });
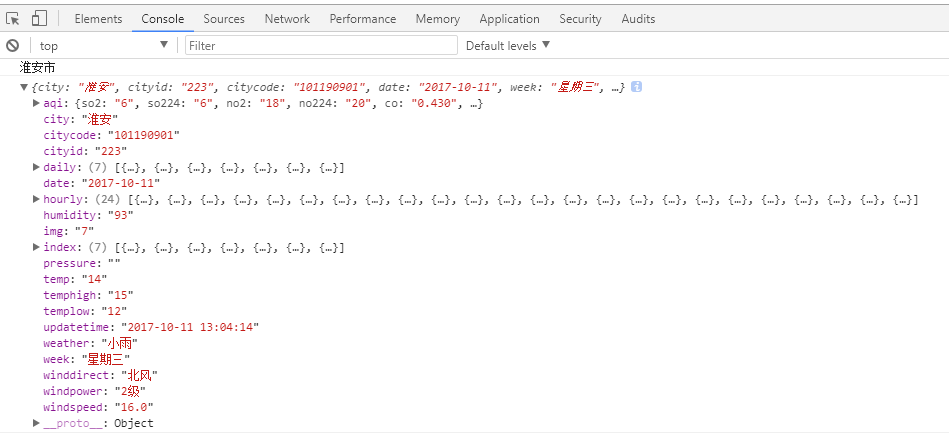
输出结果: