settings里修改,debugger里transport把socket改成shared memory节省内存

首先点好断点,然后右键-debug出现下图:第一行(前4个箭头)从左到右是
step over下一步(不进入方法内)(F6)
step into下一步(进入方法内)(F5)
force step into 下一步(进入方法内)(alt+shift+F7)
*step into会进入你自己写的方法。force step into能够进入所有的方法,比如jdk的方法。
step out 跳出(F7)
红色正方形是stop(ctrl+F2)

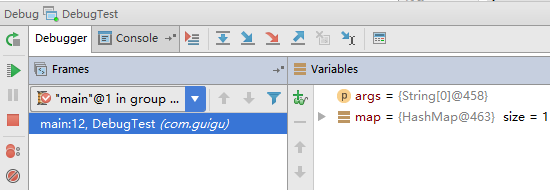
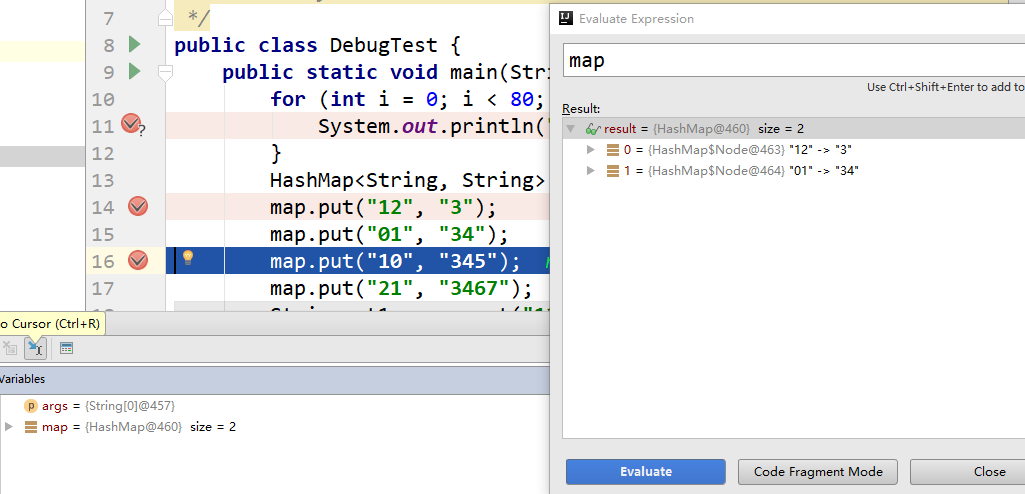
下面是条件断点,右键小红点,输入参数和数据(必须是布尔类型的,如i==60)点击done,在循环里,成功卡在 i==60这个地方。
查看表达式的值,快捷键ctrl+u。图中查看map的值。

二,配置maven到idea里
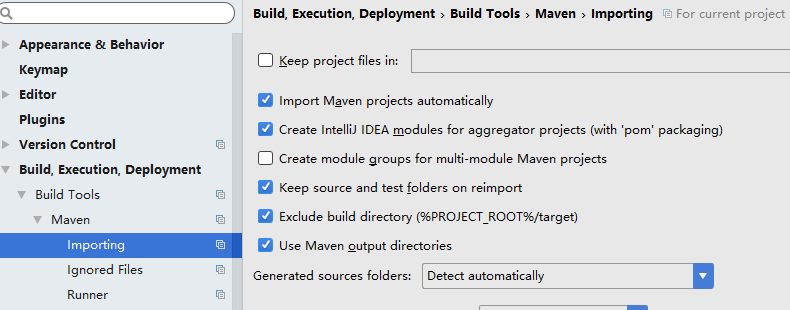
点开settings,点开maven,我们不要idea自带的maven,用自己下载的,在目录里找到maven的位置,填上。用户setting:找到maven文件夹下的settings.xml,填上。最后一个,本地仓库,自己建一个文件夹。

点上import----,可以实时下载。如下图。

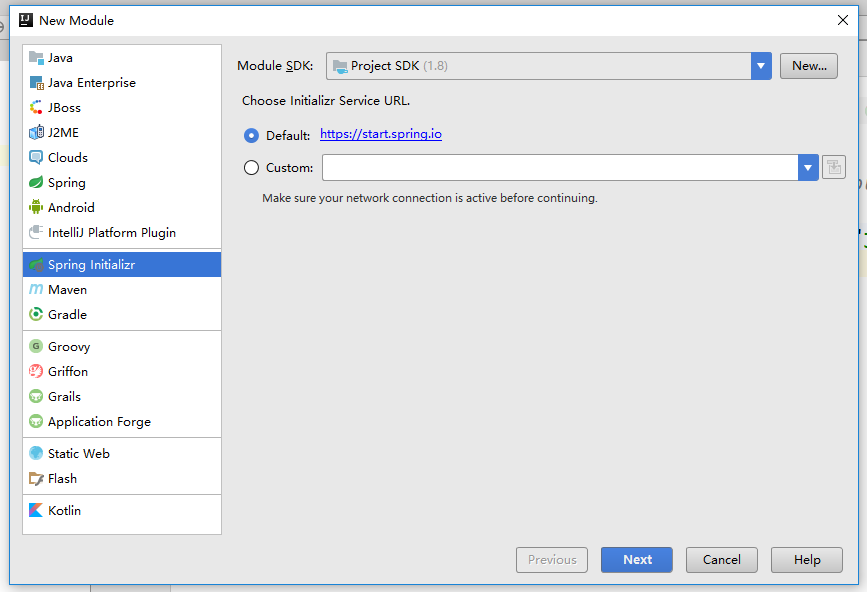
new一个module,下图以spring initilizr为例。

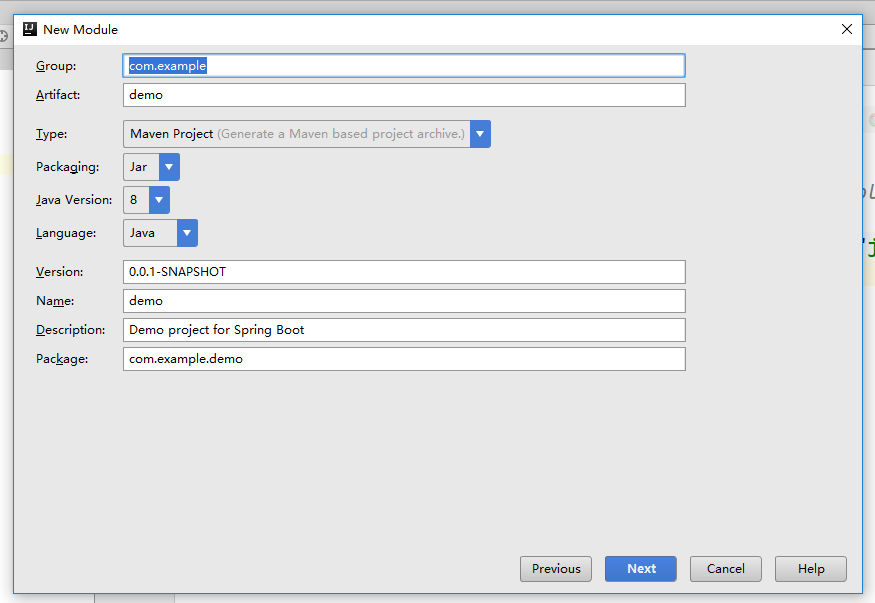
出现下图,在group里写上名称,下一步。

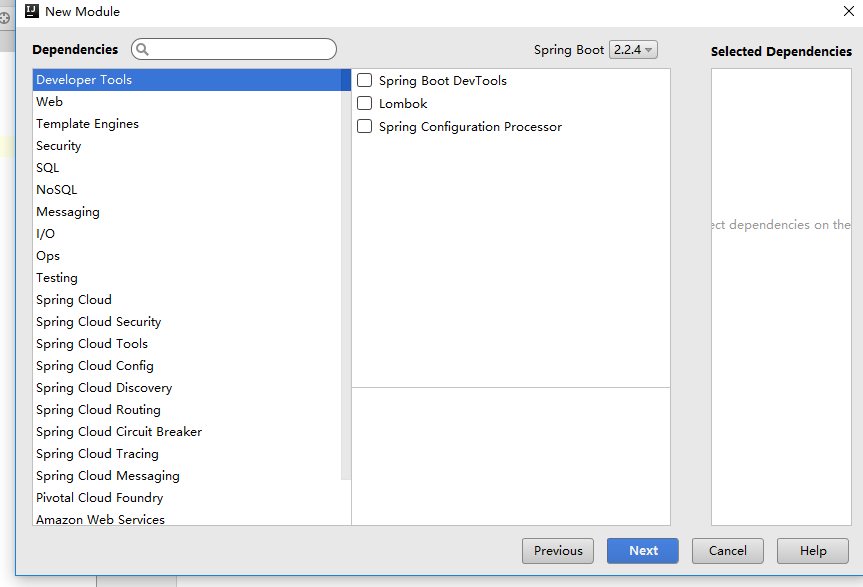
勾选需要的框架

然后下一步,选择路径,finish。等待,点ok,完成。
(使用一下)点开右边的maven project,使用maven生成一个jar包

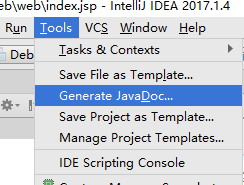
下面是idea生成javadoc(说明文档)如图显示。

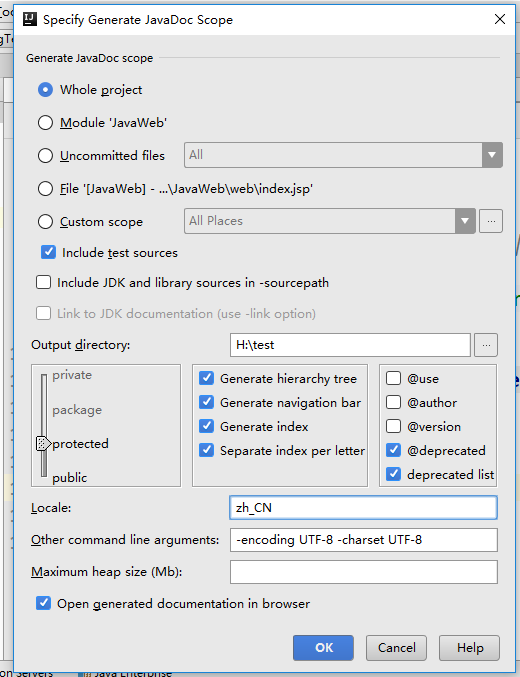
点击之后出现下图,改成中文的编码utf-8,如下图所示。

点击ok,说明文档完成。
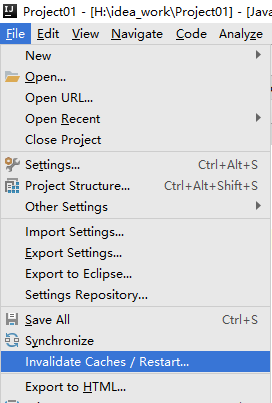
清理缓存和索引,如图

点第一个清理并重启idea。完毕。

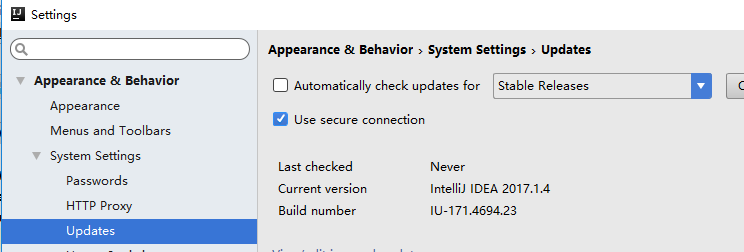
关闭idea的自动更新,如图所示,取消第一个勾,完毕。

插件的下载,如图所示,plngins下面3个按键是(自带插件, 中央仓库插件,本地插件)完毕。
