先决条件:需要 Node.js 、 npm 基础。
如果没有基础看先看下面简单的两点介绍。
1、npm 命令介绍。
1、所有命令 -h 可以查看。也可以从官网查 docs,结果如下。
--help
where <command> is one of:
access, adduser, audit, bin, bugs, c, cache, ci, cit,
completion, config, create, ddp, dedupe, deprecate,
dist-tag, docs, doctor, edit, explore, get, help,
help-search, hook, i, init, install, install-test, it, link,
list, ln, login, logout, ls, outdated, owner, pack, ping,
prefix, profile, prune, publish, rb, rebuild, repo, restart,
root, run, run-script, s, se, search, set, shrinkwrap, star,
stars, start, stop, t, team, test, token, tst, un,
uninstall, unpublish, unstar, up, update, v, version, view,
whoami
--官方说明
附表-CLI commands

CLI命令 • access Set access level on published packages • 访问 设置已发布软件包的访问级别 • adduser Add a registry user account • adduser 注册 npm 用户。 • audit Run a security audit • 审计 运行安全审计--扫描存在的问题,更新 node 模块等。 • bin Display npm bin folder • bin 显示npm bin文件夹 默认 userAppDataRoaming • bugs Bugs for a package in a web browser maybe • bug 在Web浏览器中可能会出现错误 • build Build a package • 建立 根据 package.json 构建一个软件包 • bundle REMOVED • 捆绑 删除 1.0已弃用了。 • cache Manipulates packages cache • 缓存 操作包缓存 • ci Install a project with a clean slate • ci 用干净的石板安装一个项目 • completion Tab Completion for npm • 完成Tab完成 • config Manage the npm configuration files • config 管理npm配置文件 • dedupe Reduce duplication • 重复数据删除 减少重复 alisa: find-dupes, ddp • deprecate Deprecate a version of a package • 弃用 弃用包的版本 • dist-tag Modify package distribution tags • dist-tag 修改软件包分发标签 • docs Docs for a package in a web browser maybe • docs 包可能存在在线文档,在Web浏览器查看(eg:npm docs npm) • doctor Check your environments • 医生 检查你的环境,包括 npm ping ,npm v ,node v ,git path,catch • edit Edit an installed package • 编辑 编辑已安装的软件包并重新编译(修改第三方包源码,需要管理员权限) • explore Browse an installed package • 探索 浏览已安装的软件包,相当于 打开子shell (在windows系统无用,在Linux 系统方便 其他命令 比如 git 命令。) • help Get help on npm • 帮助 获得关于npm的帮助 • help-search Search npm help documentation • 帮助搜索 搜索npm帮助文档 • hook Manage registry hooks • 钩子 管理注册表钩子, 监控对象:包,包所有者和范围(packages, owners, and scopes.) • init create a package.json file • init 创建一个package.json文件 • install Install a package alisa: i • 安装 安装一个软件包 • install-ci-test • 安装慈测试 • install-test • 安装测试 • link Symlink a package folder • 链接 符号链接一个包文件夹 • logout Log out of the registry • 注销 注销登记 • ls List installed packages • ls 列出已安装的软件包 • npm javascript package manager • npm JavaScript包管理器 • outdated Check for outdated packages • 过期 检查过时的包裹 • owner Manage package owners • 所有者 管理包所有者 • pack Create a tarball from a package • pack 从 • 包中创建一个tarball • ping Ping npm registry • ping Ping npm注册表 • prefix Display prefix • 前缀 显示前缀 • profile Change settings on your registry profile • 配置文件 更改您的注册表配置文件的设置 • prune Remove extraneous packages • 修剪 删除多余的包 • publish Publish a package • 发布 发布包 • rebuild Rebuild a package • 重建 重建一个包 • repo Open package repository page in the browser • repo 在浏览器中打开软件包存储库页面 • restart Restart a package • 重新启动软件包 • root Display npm root • root 显示npm root • run-script Run arbitrary package scripts • 运行脚本 运行任意包脚本 • search Search for packages • 搜索 搜索包 • shrinkwrap Lock down dependency versions for publication • shrinkwrap 锁定用于发布的依赖版本 • star Mark your favorite packages • 明星 标记你喜欢的包 • stars View packages marked as favorites • stars 查看已标记为收藏的软件包 • start Start a package • 开始 启动一个包 • stop Stop a package • 停止 停止包裹 • team Manage organization teams and team memberships • 团队 管理组织团队和团队成员 • test Test a package • 测试 测试一个包 • token Manage your authentication tokens • 令牌 管理您的身份验证令牌 • uninstall Remove a package • 卸载 删除一个包 alisas: remove, rm, r, un, unlink • unpublish Remove a package from the registry • 取消发布从注册表中删除一个包 • update Update a package • 更新 更新软件包 aliases: up, upgrade • version Bump a package version • 版本 打包版本 • view View registry info • 视图 查看注册表信息 • whoami Display npm username • whoami 显示npm用户名 来自 <https://docs.npmjs.com/>
2、nodejs 介绍 请移步 nodejs中文网
引言:
由于想要偷懒使用了 vs2017 集成的 nodejs。 在最初的时候配置了环境变量就直接开用而没有准备预备知识(准备一步一查),结果出现了一系列的惊喜。。。这就不多提了。
此系列的目标是使用 vscode 工具 + ts + vue 单文件组件 + dotnet core 2 组织多人协作的大型项目架构,分享出来,只作参考不作教材。
此文为记录性质,记录探索的步骤、出现的问题及解决方案。
正文:
前面已经体验过惊喜了,惊喜过后也有反思,总结有两点:1、对版本认识的不深刻。2,对安装认识的不深刻。
版本包括 node 、npm 版本。安装 指对包安装过程中的依赖。后面会再反思这两点的。
1、参考了 vue 官方文档,我的目标是 单文件组件 所以其他的都大概看了一下就来到了这里。

官方告诉我要去看 npm 于是便有了 npm 的附表-CLI。准备工作要做足 ,es2015 也大概看了一下。
npm 各个命令的阅读和实践就不多提了,后面有用到的再说。
2、安装 。
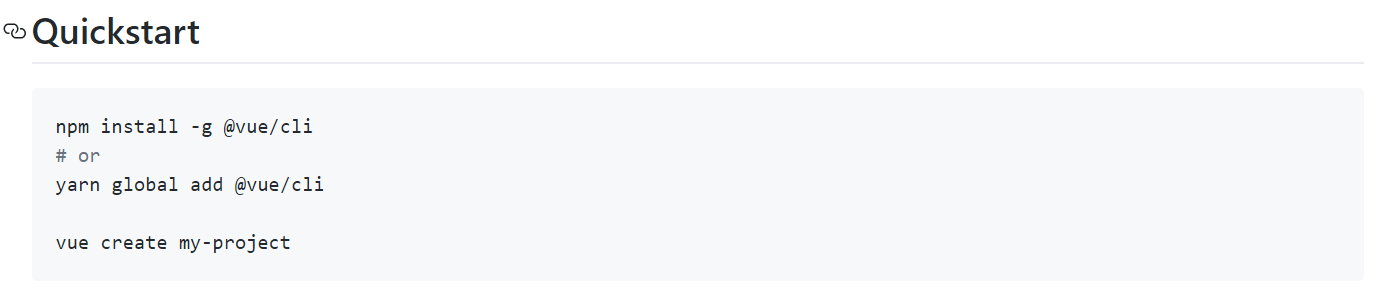
根据官方的指引 来到了 vue-cli 的 docs 页面 并按照 quickstart 实践。
于是又迎来了一堆的惊喜,真是处处有惊喜。。问题发生在 install ,错误形如:
Unexpected end of JSON input while parsing near '...5abaed66","size":1207'
后来才意识到错误的原因应该是 npm cache 损坏,使用 npm 命令强制清除缓存。
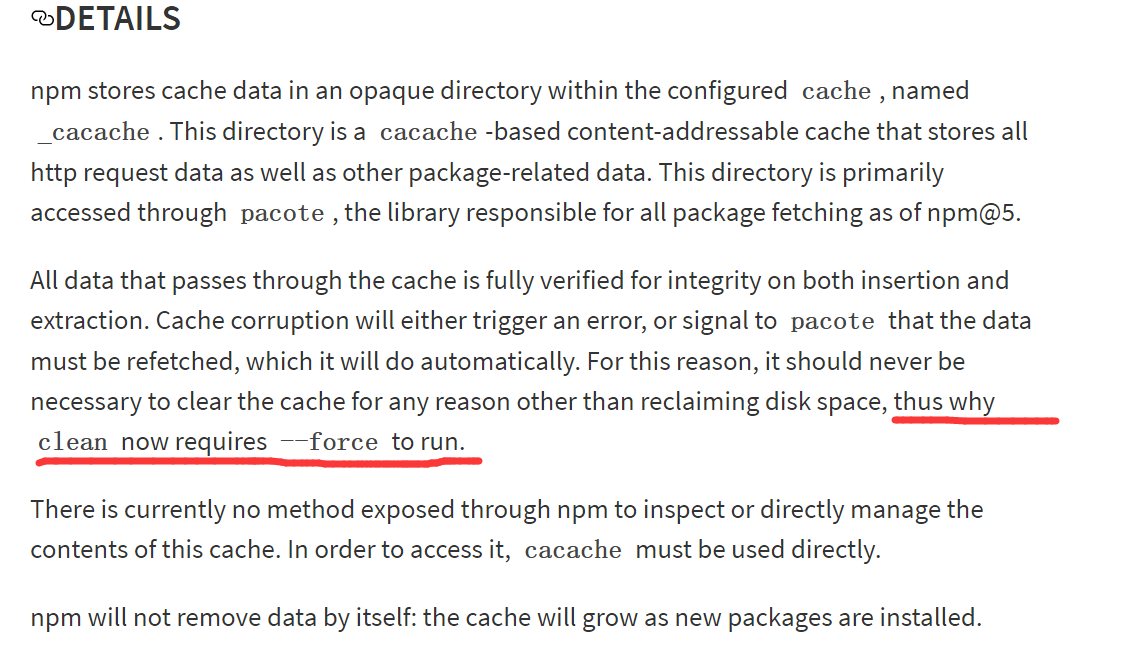
npm cache clean --force //必须使用强制命令。 npm 会友好的提醒你 --force I sure hope you know what you are doing.
npm 官方说明了为什么必须使用 强制命令和缓存它仅仅是缓存(有可能损坏)。。。检查是否损坏 使用命令 npm cache verify

在经历了这么多惊喜以后,决定还是踏实点吧,先找个例子熟悉一下。
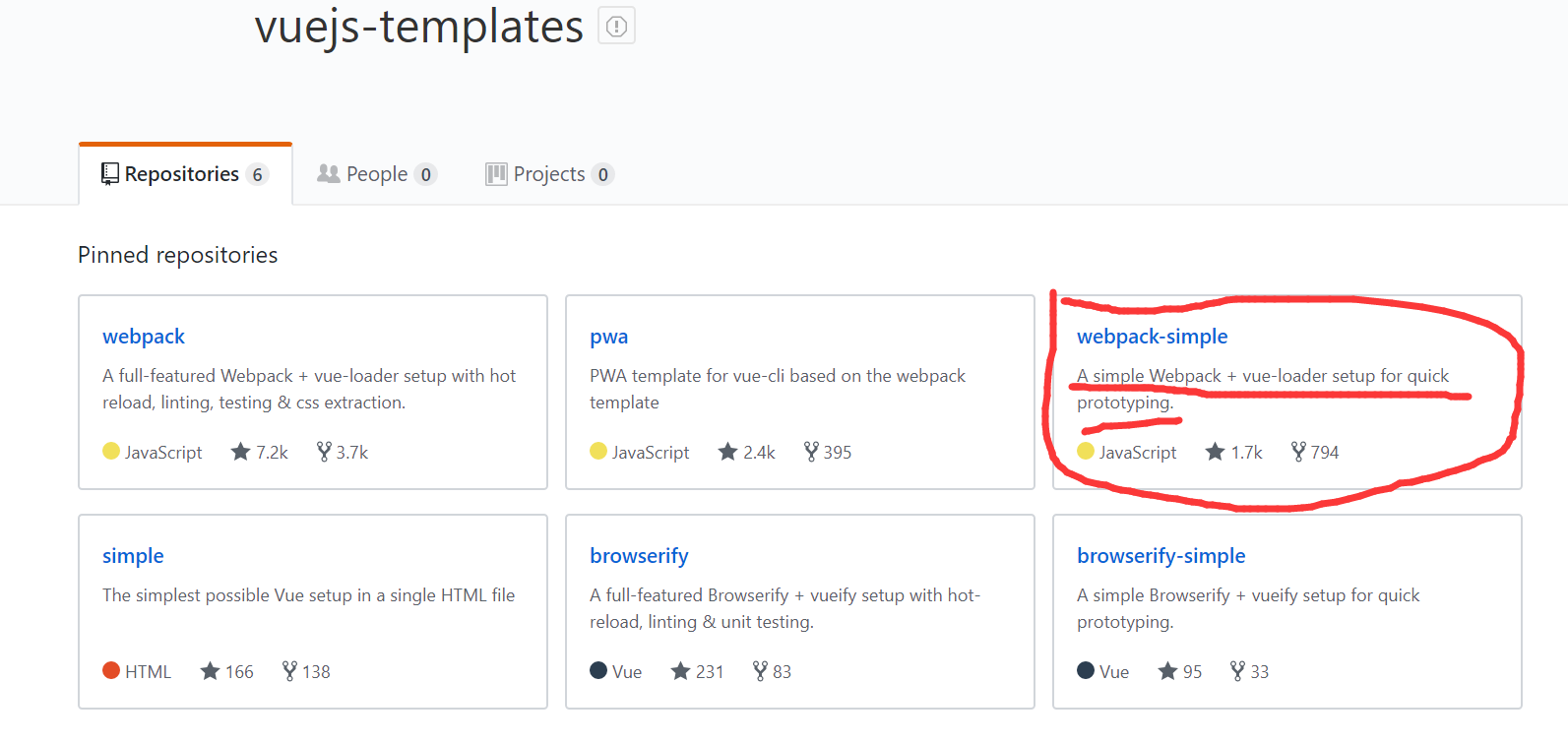
还是从官方找例子,从这里找打了 6 个例子。


选择了一个简单的 给点自信吧。。
按照如下指引进行操作:
Usage
This is a project template for vue-cli.
$ npm install -g vue-cli
$ vue init webpack-simple my-project
$ cd my-project
$ npm install
$ npm run dev
//1、install 介绍: 命令 install 或 i 不跟任何参数表示 根据 package.json 安装,参数 -g 或 -global 表示全局安装默认情况下安装到 C:Users你的用户AppDataRoaming pm
//使用 npm ls -g ls = list 可以查看全局安装的所有 node 模块 (node_modules)模块和模块之间是复杂的依赖关系,甚至包含了循环依赖的可能 npm 算法可能导致错误(官方说明)
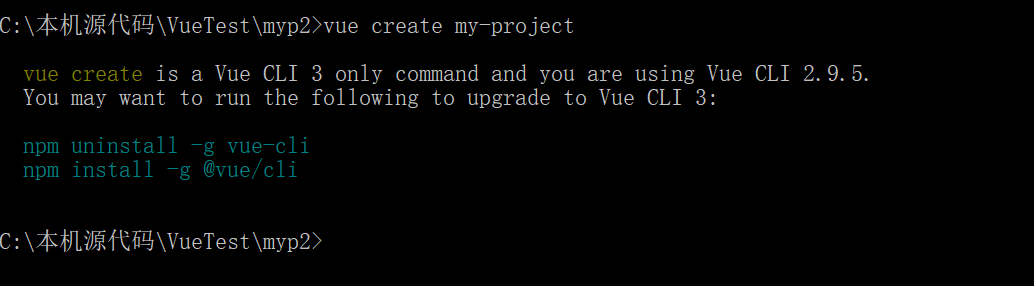
//2、vue-cli 和 @vue/cli 前者表示 node 模块(或 npm 包) 后者表示 一个 npm范围包 (npm 的收费用户专有功能),且 看下图可知它们对 vue 支持的版本是不同的。

使用 如下命令使用模板初始化自己的项目。
vue init webpack-simple my-project //my-project 是 npm 包名 ,也是 node 模块名 它们没有什么区别。 init 是加载模板的意思,它会自动从 远程库根据模板名 webpack-simple 搜索,
//并下载到本地。 其中 vue 命令 需要在安装的时候使用 -g 否则需要 从工作区找到 vue.cmd 指定绝对路径 ~xxvue init webpack-simple my-project 或 添加到 path 环境变量。

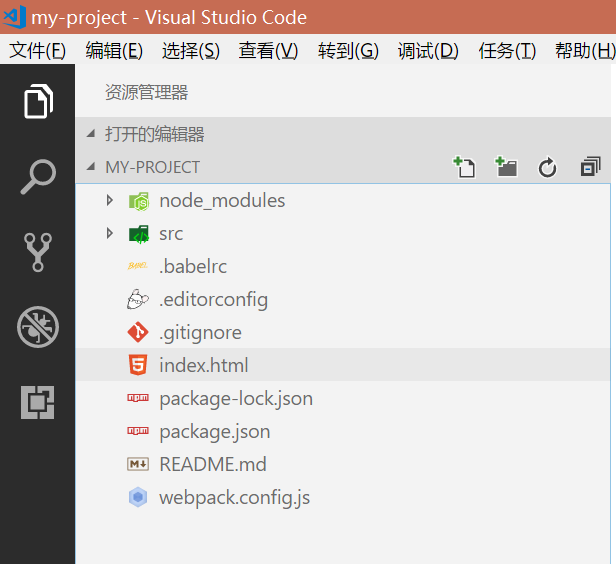
生成如上项目结构,其中 webpack.config.js 是 webpack 模块的配置文件。package.json 是 npm 配置文件。
项目是以 npm 包运行的 ,所以 package.json 中 name 和 version 是必须字段的,参见 npm官方package.json
在 vs code 上选中 package.json 右击 install dependencies 命令 会在工作区执行 npm install 会安装 package.json 里的 dependencies 节点所有依赖包。
这里记录一个 node-sass@4.9.0 安装失败的情况:

node-sass@4.9.0 install C:本机源代码VueTestmy-project
ode_modules
ode-sass
> node scripts/install.js
Downloading binary from https://github.com/sass/node-sass/releases/download/v4.9.0/win32-x64-57_binding.node
Cannot download "https://github.com/sass/node-sass/releases/download/v4.9.0/win32-x64-57_binding.node":
connect ETIMEDOUT 52.216.18.72:443
Timed out whilst downloading the prebuilt binary
Hint: If github.com is not accessible in your location
try setting a proxy via HTTP_PROXY, e.g.
export HTTP_PROXY=http://example.com:1234
or configure npm proxy via
npm config set proxy http://example.com:8080
> uglifyjs-webpack-plugin@0.4.6 postinstall C:本机源代码VueTestmy-project
ode_modulesuglifyjs-webpack-plugin> node lib/post_install.js
> node-sass@4.9.0 postinstall C:本机源代码VueTestmy-project
ode_modules
ode-sass
> node scripts/build.js
Building: C:Program Files
odejs
ode.exe C:本机源代码VueTestmy-project
ode_modules
ode-gypin
ode-gyp.js rebuild --verbose --libsass_ext= --libsass_cflags= --libsass_ldflags= --libsass_library=
原因可能有两点 1、超时(我这边的是这个原因)2、node-sass@4.9.0 依赖 python ,没有安装或没有配置到环境变量 path 里。
解决:1、在 cmd 里 输入 npm config ls 找到 userconfig 指向的配置文件 C:Users你的用户名.npmrc 复制 然后 win + r 粘贴 回车,把下面配置复制进去保存即可。
phantomjs_cdnurl=http://cnpmjs.org/downloads
sass_binary_site=https://npm.taobao.org/mirrors/node-sass/
registry=https://registry.npm.taobao.org
2、安装 python 或 配置 Python 环境变量。
最后 执行 npm run dev 会弹出页面表示成功了,后面就可以基于此脚手架进行自定义开发了。
