一、前言
昨天在使用微信小程序做一个示例的时候,最后想把代码上传到:微信开发者-代码管理。
最后都完成了,但是始终上传不了,搞了好久,晚上回家继续才搞定。
二、代码管理初始化
初始化主要要几部分:
1、用户名、密码设置;
2、邮箱设置;
3、SSH Key 的设置;
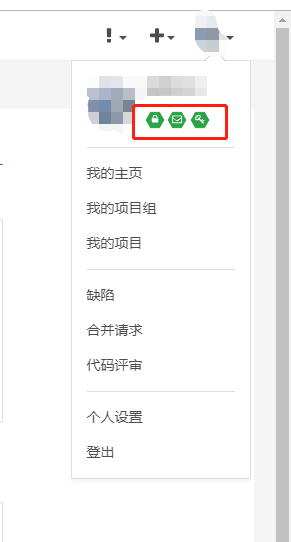
这三个主要的设置,有没有设置可以在右上角的头像图标点击后查看:

点击就可以查看是否已经设置。
三、项目地址库的建立
1、由于在初始化后,系统会为每个小程序自动创建一个 wx_appid 的专属项目组;
2、会以当前创建的项目地址库用户名创建一个个人空间;
所以可以在上面不同的地方创建Git库。
在项目面板中,创建的项目库默认是在个人空间下的,可以下拉选取其他项目组。
四、代码上传
1、本地初始化,并提交
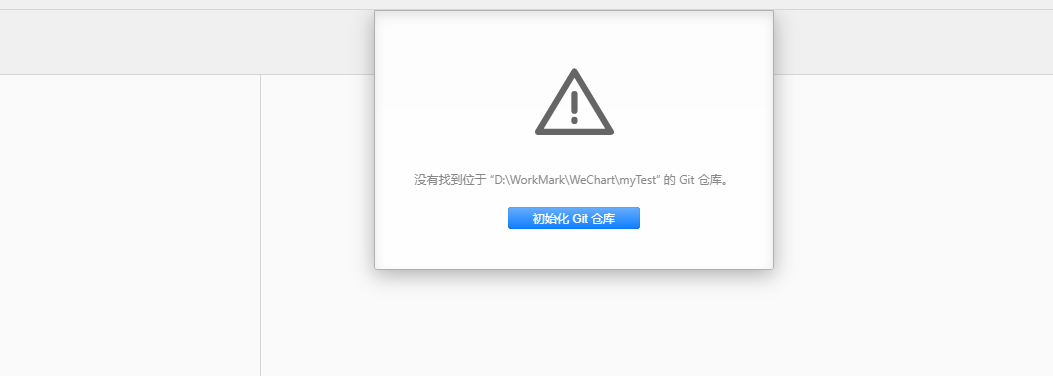
在开发者工具中创建的项目,在第一次使用版本管理,会出现一个“初始化 Git 仓库” 的提示:

直接点击这个,会在本地初始化 Git 的一些信息。
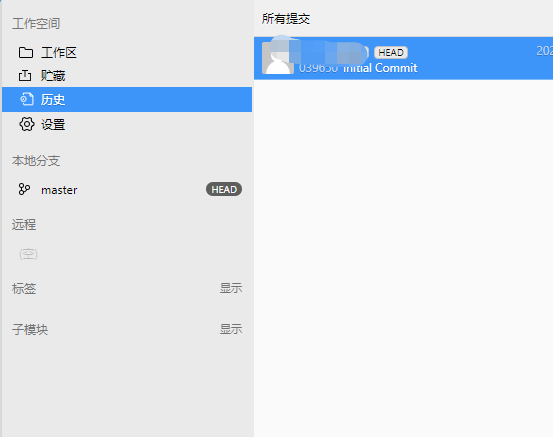
这时可以看到,在左侧的:工作空间 --> 历史,可以看到已经提交到本地。

2、推送到远程
这里主要有两个地方设置:
1、认证方式选择
工作空间 --> 设置 --> 网络和认证,在这里选择,我选择的是用户名、密码(上面初始化代码管理的地方设置的)

2、远程库的设置
工作空间 --> 设置 --> 远程,这里设置远程代码库地址:

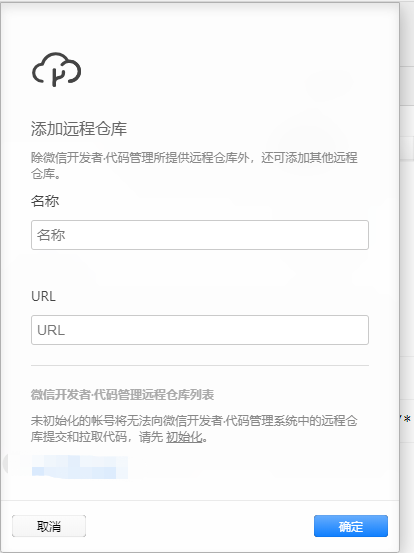
点击“推送”,会有推送的页面出来,第一次推送,需要设置远程的仓库:
如下图,红框内的“名称”输入框中,填入你在代码管理中创建的仓库名,点击确定就可以

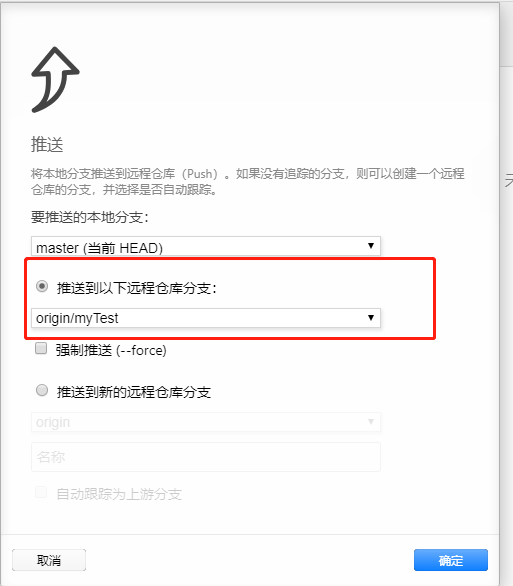
后面再次推送的时候,如下图,就不需要再填写:

到这里就完成了代码库的初始化,和第一次上传。
五、代码库删除
这个隐藏的比较深(和 GitHub 一样)
具体的是:
在代码管理后台,点击想要删除的代码库
设置 --> 高级设置 --> 仓库设置,拉到最后就看到了,可以删除了(我是因为测试代码库使用,建了一些无用的库,需要删除)。

