JavaScript数组
一、数组是什么
所谓数组,是有序的元素序列。若将多个类型的变量的集合命名,那么这个名称为数组名。组成数组的各个变量称为数组的元素,有时也称为下标变量。用于区分数组的各个元素的数字编号称为下标。是一组数据的组合,多个数据的集合。数组是一种特殊的对象。
二、数组的特点
1.数组内的数据有一些相关性的。
2.数组里的数据有一定的顺序。
3.数组里面可以放任何的数据类型,也可同时存放不同类型的数据。
4.任意数组之间都不相等,哪怕数组内的数据相同也不相等。数组是一种特殊的对象
Tip:js中任何两个对象都不相等,只要相等了,那就是同一个对象,相等于自身
三、创建数组
1.字面量方法创建
var arr = [1,2,3];
2.构造函数创建
var arr = new Array[];
//构造函数方法创建时,若括号内只有一个数值型数据,则表示这个数组中有几个元素,值为undefined
//两种方法的不同
//例:
var arr1 = [5] //表示有一个数组元素5
var arr2 = new Array(5) //表示有5个数组元素,值全部为undefined
四、数组简单分类
//数值数组
var arr = [3,4,5,6];
//字符数组
var arr = ["a","b","c","d"];
//数组数组(二维数组,多维数组)
var arr = [[2,5],["a","b"],[true,false]];
//json数组
var arr = [{name:"admin"},{name:"root",{name:"zhangsan"}];
五、数组的赋值
1.静态赋值:直接使用指定的值给指定位置的数组
arr[0] = 1;
arr[1] = "hello";
2.动态赋值:在程序运行过程中,创建具体的值给元素赋值
arr[0] = Math.random(); //调用Math的随机数方法,生成随机数赋值给数组
arr[1] = Math.random();
六、各版本数组方法一览表
| 数组方法名 | 对应版本 | 功能 | 原数组是否改变 |
|---|---|---|---|
| pop() | ES3- | 删除最后一位,并返回删除的数据 | 是 |
| push() | ES3- | 在最后一位新增一或多个数据,返回长度 | 是 |
| shift() | ES3- | 删除第一位,并返回删除的数据 | 是 |
| unshift() | ES3- | 在第一位新增一或多个数据,返回长度 | 是 |
| reverse() | ES3- | 反转数组,返回结果 | 是 |
| sort() | ES3- | 排序(字符规则),返回结果 | 是 |
| splice() | ES3- | 删除指定位置,并替换,返回删除的数据 | 是 |
| copyWithin() | ES6- | 指定位置的成员复制到其他位置 | 是 |
| fill() | ES6- | 使用给定的值,填充到数组中,类似于替换 | 是 |
| concat() | ES3- | 合并数组,并返回合并之后的数据 | 否 |
| join() | ES3- | 使用分隔符,将数组转为字符串并返回 | 否 |
| slice() | ES3- | 截取指定位置的数组,并返回 | 否 |
| toString() | ES3- | 直接转为字符串,并返回 | 否 |
| valueOf() | ES5- | 返回数组对象的原始值 | 否 |
| indexOf() | ES5- | 查询并返回数据的索引 | 否 |
| lastIndexOf() | ES5- | 反向查询并返回数据的索引 | 否 |
| forEach() | ES5- | 参数为回调函数,会遍历数组所有的项,回调函数接受三个参数,分别为value,index,self;forEach没有返回值 | 否 |
| map() | ES5- | 同forEach,同时回调函数返回数据,组成新数组由map返回 | 否 |
| filter() | ES5- | 同forEach,同时回调函数返回布尔值,为true的数据组成新数组由filter返回 | 否 |
| every() | ES5- | 同forEach,同时回调函数返回布尔值,全部为true,由every返回true | 否 |
| some() | ES5- | 同forEach,同时回调函数返回布尔值,只要有一个为true,由some返回true | 否 |
| reduce() | ES5- | 归并,同forEach,迭代数组的所有项,并构建一个最终值,由reduce返回 | 否 |
| reduceRight() | ES5- | 反向归并,同forEach,迭代数组的所有项,并构建一个最终值,由reduceRight返回 | 否 |
| from() | ES6- | 将类数组对象和可遍历对象转化为数组 | 否 |
| of() | ES6- | 将一组值转化为数组 | 否 |
| find() | ES6- | 在数组内部, 找到第一个符合条件的数组成员,返回值 | 否 |
| findIndex() | ES6- | 在数组内部, 找到第一个符合条件的数组成员,返回索引 | 否 |
| includes() | ES7- | 表示某个数组是否包含给定的值,与字符串的includes()方法类似 | 否 |
数组方法详解请参考我的另一篇博客JavaScript数组方法详解
七、数组的排序
1.冒泡排序:
依次对数组中相邻数字进行比较(两两比较,大的放后面)

var arr = [5,99,2,9,1,5,67,7,10,23] //定义一个杂乱的数组
for(var i=0;i<arr.length-1;i++){ //大循环,用于遍历数组每个元素
for(var j=0;j<arr.length-i-1;j++){ //小循环,用于将数组中的某个元素与其它所有元素相比较
var sum; //声明一个局部变量,当作第三个空瓶子
if(arr[j]>arr[j+1]){ //判断当前元素和后一个元素的大小,如果当前元素比后一个元素大
sum = arr[j+1]; //将后一个元素(小元素)放在空瓶子里
arr[j+1] = arr[j]; //将当前元素(大元素)放在后一个元素的位置
arr[j] = sum; //将小元素从空瓶子中拿出来,放在当前元素的位置
}
}
}
console.log(arr); //完成循环之后,初始数组的顺序已经发生改变
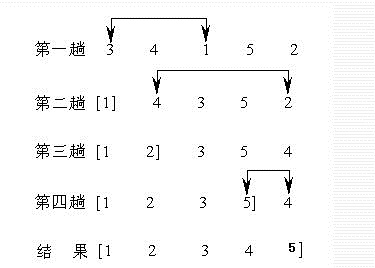
2.选择排序:
将第一位依次与后面的元素相比较,得到最小值,与第一位交换。再用第二位依次与后面元素相比较,得到最小值,与第二位交换。
从原始数据中找到最小元素,并放在数组的最前面。然后再从下面的元素中找到最小元素,放在之前最小元素的后面,直到排序完成。

var arr = [5,99,2,9,1,5,67,7,10,23]
for(var i=0;i<arr.length-1;i++){ //大循环,需要比对的次数
var min = arr[i]; //假定一个最小值
var minIndex = i; //假定最小值的索引
for(var j=i+1;j<arr.length;j++){ //小循环,每次需要比对的次数
if(min>arr[j]){ //判断最小值是否为真的最小值
min = arr[j]; //获取真正的最小值
minIndex = j; //获取真正最小值的索引
}
}
arr[minIndex] = arr[i]; //将当前元素放在最小值的位置
arr[i] = min; //将最小值放在当前元素的位置
}
console.log(arr); //输入排序好的数组