一.日常安利 VS code
VS vode特点:
- 开源,免费;
- 自定义配置
- 集成git
- 智能提示强大
- 支持各种文件格式(html/jade/css/less/sass/xml)
- 调试功能强大
- 各种方便的快捷键
- 强大的插件扩展
对前端这么友好,没理由不用。
Visual Studio Code(VScode )官网 :https://code.visualstudio.com/
Visual Studio Code(VScode )github地址 :https://github.com/Microsoft/vscode
二.怎么安装插件?
方法一:
- 按F1或Ctrl+Shift+p,输入extensions,点击第一个就可以

方法二:
- ctrl + P 然后输入 >ext install

方法三:
- 点击图中位置

三.插件合集
a.配置类插件:
Settings Sync,一台电脑配置好之后,其它的几台电脑都不用配置。新机器登录一下就搞定了。再也不用折腾环境了,使用GitHub Gist同步多台计算机上的设置,代码段,主题,文件图标,启动,键绑定,工作区和扩展。

Debugger for Chrome,映射vscode上的断点到chrome上,方便调试

beautify格式化代码工具,美化javascript,JSON,CSS,Sass,和HTML在Visual Studio代码。

Auto Close Tag,自动闭合HTML/XML标签

Auto Rename Tag,自动完成另一侧标签的同步修改

Chinese (Simplified) Language Pack for Visual Studio Code,中文(简体)语言包,将界面转换为中文,使用快捷键【Ctrl+Shift+P】来实现,在弹出的搜索框中输入【configure language】,然后选择搜索出来的【Configure Display Language】,然后就打开了locale.json文件,locale然后重新输入冒号会自动出现代码提示。

Code Spell Checker,识别单词拼写是否有误,并给出提示

vscode-icons,显示Visual Studio代码的图标,目前该插件已被vscode内部支持:"文件" -> "首选项" -> "文件图标主题"

guides,显示代码对齐辅助线,很好用

Rainbow Brackets,为圆括号,方括号和大括号提供彩虹色。这对于Lisp或Clojure程序员,当然还有JavaScript和其他程序员特别有用。

Bracket Pair Colorizer,给括号加上不同的颜色,便于区分不同的区块,使用者可以定义不同括号类型和不同颜色


Indent-Rainbow,用四种不同颜色交替着色文本前面的缩进

filesize,在状态栏中显示当前文件大小,点击后还可以看到详细创建、修改时间

Import Cost,对引入的计算大小

Path Intellisense,自动提示文件路径,支持各种快速引入文件

Path Autocomplete:路径完成提示

WakaTime,从您的编程活动自动生成的度量标准,见解和时间跟踪。

GitLens,git日志查看插件
GitLens 增强了 Visual Studio Code 中内置的 Git 功能。例如 commits 搜索,历史记录和和查看代码作者身份,还能通过强大的比较命令获得有价值的见解等等

REST Client,允许直接发送HTTP请求并在Visual Studio Code中查看响应。

Npm Intellisense ,用于在 import 语句中自动填充 npm 模块,require 时的包提示(最新版的vscode已经集成此功能)

Azure Storage,VS Code的Azure存储扩展允许您部署静态网站并浏览Azure Blob容器,文件共享,表和队列。按照本教程从VS Code部署Web应用程序到Azure存储。

Project Manager,在多个项目之前快速切换的工具
可以定义自己的收藏项目,或选择自动检测VSCode项目,Git,Mercurial和SVN存储库或任何文件夹。
以下是Project Manager提供的一些功能:
- 将任何项目保存为收藏夹
- 自动检测VSCode,GIT中,水银或SVN存放区
- 在相同或新窗口中打开项目
- 识别已删除/重命名的项目
- 一个状态栏标识当前项目
- 专门的活动栏

Language Support for Java(TM) by Red Hatredhat,java开发环境

Todo Tree,此扩展可以快速搜索(使用ripgrep)您的工作区以获取TODO和FIXME等注释标记,并在资源管理器窗格的树视图中显示它们。单击树中的TODO将打开文件并将光标放在包含TODO的行上。
找到的TODO也可以在打开的文件中突出显示。

fileheader,顶部注释模板,可定义作者、时间等信息,并会自动更新最后修改时间,快捷键ctrl+alt+i在文件开头自动输入作者信息和修改信息等内容

b.VS code 主题集合
1.Night Owl ,一个非常适合夜猫子的 VS Code 主题。像是为喜欢深夜编码的人精心设计的。

2.Atom One Dark Theme,一个基于Atom的黑暗主题

3.Dracula Official,官方吸血鬼主题,博主用的就是这款,很漂亮

4.One Dark Pro,Atom标志性的One Dark主题,也是VS Code下载次数最多的主题之一!

5.Bimbo,简约而现代的神奇海洋主题

c.代码提示提示类
HTML Snippets,智能提示HTML标签,以及标签含义,完整的HTML代码提示,包括HTML5

HTML CSS Support,智能提示CSS类名以及id,在 html 标签上写class 智能提示css样式

jQuery Code Snippets,jQuery代码智能提示
超过130个用于JavaScript代码的jQuery代码片段。
只需键入字母'jq'即可获得所有可用jQuery代码片段的列表。

HTMLHint,html代码检测支持html5

JavaScript(ES6) code snippets,ES6语法智能提示,以及快速输入,不仅仅支持.js,还支持.ts,.jsx,.tsx,.html,.vue,省去了配置其支持各种包含js代码文件的时间

Can I Use:HTML5、CSS3、SVG的浏览器兼容性检查

TypeScript Hero:用于编写 TypeScript

React/Redux/react-router Snippets语法智能提示

Reactjs code snippets,一个 React 自动补工具

Vetur,Vue多功能集成插件,包括:语法高亮,智能提示,emmet,错误提示,格式化,自动补全,debugger。vscode官方钦定Vue插件,Vue开发者必备。

VueHelper,主要增强了编写vue和扩展元素ui、vux、iview的能力

Vue 2 Snippets、Vue VSCode Snippets,VUE代码自动补全插件


quokka,调试工具插件,能够根据你正在编写的代码提供实时反馈。它易于配置,并能够预览变量的函数和计算值结果。另外,在使用 JSX 或 TypeScript 项目中,它能够开箱即用
CSS Peek,可以追踪至样式表中 CSS 类和 ids 定义的地方。当你在 HTML 文件中右键单击选择器时,选择“ Go to Definition 和 Peek definition ”选项,它便会给你发送样式设置的 CSS 代码。

HTML Boilerplate,通过使用 HTML 模版插件,你就摆脱了为 HTML 新文件重新编写头部和正文标签的苦恼。你只需在空文件中输入 html,并按 Tab 键,即可生成干净的文档结构。

Prettier,能够将整个 JS 和 CSS 文档快速格式化为统一的代码样式。如果你还想使用 ESLint,那么还有个 Prettier – Eslint 插件。

Color Info,提供你在 CSS中使用颜色的相关信息。你只需在颜色上悬停光标,就可以预览色块中色彩模型的(HEX、 RGB、HSL 和 CMYK)相关信息了。

Icon Fonts,能够在项目中添加图标字体的插件。该插件支持超过 20 个热门的图标集,包括了 Font Awesome、Ionicons、Glyphicons 和 Material Design Icons

Minify,用于压缩合并 JavaScript 和 CSS 文件的应用程序。提供了大量自定义的设置,和自动压缩保存并导出为.min文件的选项。能够通过 uglify-js、clean-css 和 html-minifier,与 JavaScript、CSS 和 HTML 协同工作。使用F1 运行文件缩小器Minify。

Git History,git提交历史

Window Colors,每个VSCode窗口都可以独特地自动着色。

live server 插件,开启本地服务器
开启本地开发时服务器,为静态和动态页面提供实时刷新功能

配置Live Server
{
"liveServer.settings.port": 8080, //设置本地服务的端口号
"liveServer.settings.root": "/", //设置根目录,也就是打开的文件会在该目录下找
"liveServer.settings.CustomBrowser": "chrome", //设置默认打开的浏览器
"liveServer.settings.AdvanceCustomBrowserCmdLine": "chrome --incognito --remote-debugging-port=9222",
"liveServer.settings.NoBrowser": false,
"liveServer.settings.ignoredFiles": [//设置忽略的文件
".vscode/**",
"**/*.scss",
"**/*.sass"
]
}
或者
{
"workbench.colorTheme": "Default Light+",
"editor.renderWhitespace": "all",
"editor.fontSize": 18,
"editor.fontFamily": "'Courier New',Consolas, monospace",
"search.followSymlinks": false,
"workbench.iconTheme": "vscode-icons",
"editor.suggestSelection": "first",
"vsintellicode.modify.editor.suggestSelection": "automaticallyOverrodeDefaultValue",
"liveServer.settings.NoBrowser": true,
"liveServer.settings.CustomBrowser": "chrome",
"liveServer.settings.donotShowInfoMsg": true,
"liveServer.settings.donotVerifyTags": true,
"liveServer.settings.port": 5500,
}
launch.json
{
"type": "chrome",
"request": "launch",
"name": "使用本机chrom调试",
"url": "http://localhost:8088",
"webRoot": "${workspaceFolder}",
"file":"${workspaceRoot}/html/recBug.html", //这个是在浏览器中要运行的文件的路径,每次运行不同项目的时候需要修改里面的运行路径
}
或者
npm install -g live-server
执行live-server 启动
d.语言相关
C#
- 适用于.NET Core的轻量级开发工具。
- 伟大的C#编辑支持,包括语法突出显示,智能感知,转到定义,查找所有引用等。
- 调试支持.NET Core(CoreCLR)。注意:不支持单声道调试。桌面CLR调试支持有限。
- 支持Windows,macOS和Linux上的project.json和csproj项目。
CodeMetrics
计算TypeScript / JavaScript文件的复杂性。
Java Extension Pack
它是一组流行的扩展,可以帮助在Visual Studio Code中编写,测试和调试Java应用程序。查看VS Code中的Java以开始使用。

其他
万能语言运行环境 Code Runner
- 插件名称:Code Runner
- 插件地址:https://marketplace.visualstudio.com/items?itemName=formulahendry.code-runner
如果你需要学习或者接触各种各样的开发语言,那么 Code Runner 插件可以让你不用搭建各种语言的开发环境,直接通过此插件就可以直接运行对应语言的代码,非常适合学习或测试各种开发语言。
支持的语言有:C, C++, Java, JavaScript, PHP, Python, Perl, Perl 6, Ruby, Go, Lua, Groovy, PowerShell, BAT/CMD, BASH/SH, F# Script, F# (.NET Core), C# Script, C# (.NET Core), VBScript, TypeScript, CoffeeScript, Scala, Swift, Julia, Crystal, OCaml Script, R, AppleScript, Elixir, Visual Basic .NET, Clojure, Haxe, Objective-C, Rust, Racket, AutoHotkey, AutoIt, Kotlin, Dart, Free Pascal, Haskell, Nim, D, 以及一些自定义的命令。
快速注释 Document This
- 插件名称:Document This
- 插件地址:https://marketplace.visualstudio.com/items?itemName=joelday.docthis
优秀的代码除了优秀的性能、规范的格式,注释也是不可或缺的,而且注释也应该有一套标准的注释方法,特别对于 JavaScript 这种语言。
Document This 可以快速地帮你生成注释,如一些函数的注释还能帮你抽取出参数的定义等,是你编写规范代码必备的工具。
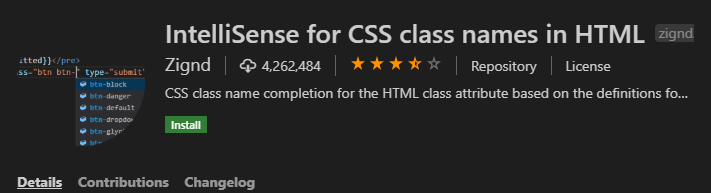
CSS 类名智能提示
- 插件名称:IntelliSense for CSS class names in HTML
- 插件地址:https://marketplace.visualstudio.com/items?itemName=Zignd.html-css-class-completion
在 HTML 中调用定义好的样式名时,有时需要经常在 HTML 与 CSS 文件之间切换,来回地查看你已定义好的 CSS 类名。
而有了 IntelliSense for CSS class names in HTML 插件后,你可以在 HTML 中需要调用 CSS 类名的地方,此插件会智能地给你已定义 CSS 类名的提示。
Live Server插件可以开启本地服务器
Markdown Preview Enhanced md增强展示
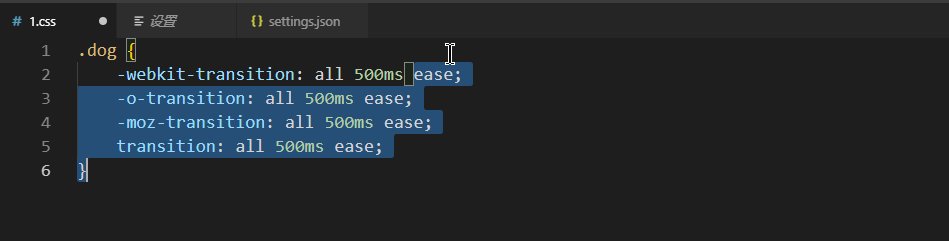
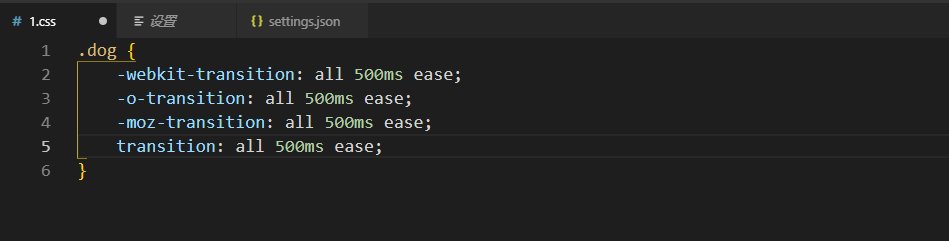
Autoprefixer,css自动添加浏览器厂商前缀

只需兼容主流浏览器
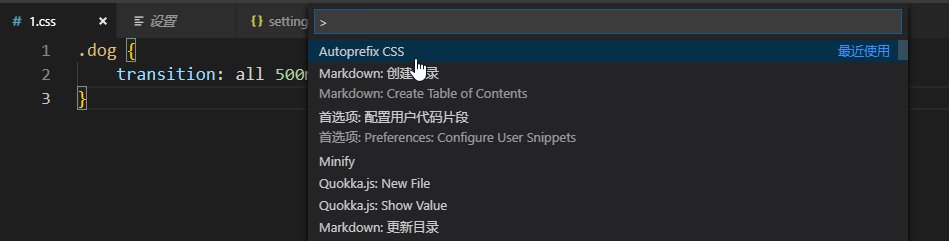
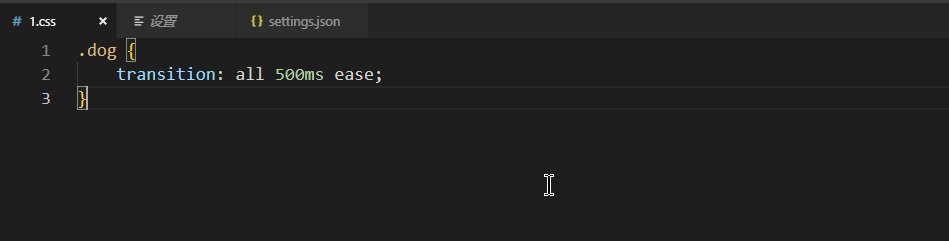
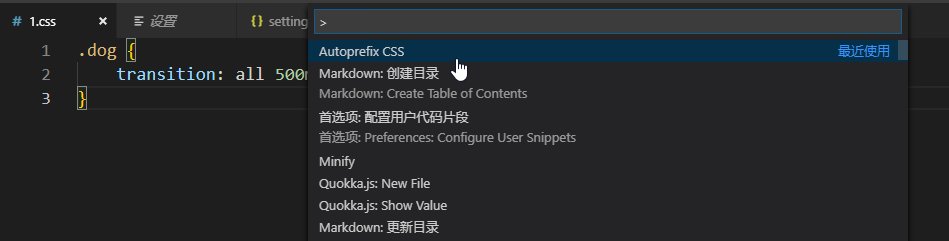
正常情况使用:(在书写完的CSS样式文件中,按F1,选择Autoprefixer CSS)

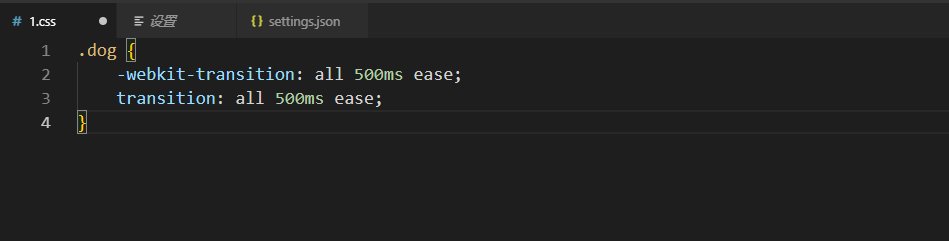
这时候会添加最新需要兼容的css头(PS:现在基本上只考虑Safari和Chrome了)
兼容其他浏览器
但是,这往往不是我们需要的,有时候还需要兼容Firefox、Opera和IE,那么可以自定义VSCode的配置项:


// autoprefixer配置
"autoprefixer.browsers": [
"ie >= 6",
"firefox >= 8",
"chrome >= 24",
"Opera>=10"
]效果演示:
Courier New,一款好看字体

Markdown Preview Enhanced,实时预览markdown,markdown使用者必备

markdownlint,markdown语法纠错

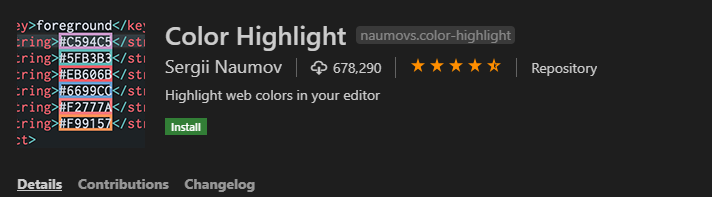
Color Highlight:颜色值在代码中高亮显示

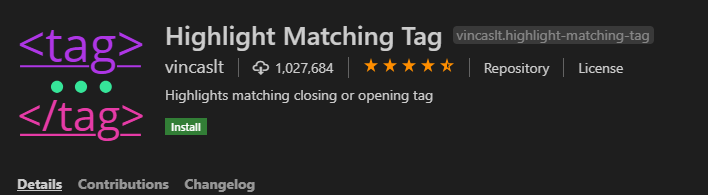
Highlight Matching Tag:高亮匹配的标签

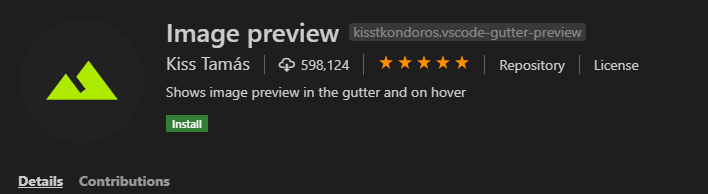
Image preview:鼠标移到路径里显示图像预览

IntelliSense for CSS class names in HTML:CSS 类名智能提示,把项目中 css 文件里的名称智能提示在 html 中

lit-html:提供语法高亮和相应的补全支持

React Native Tools:为 React Native 开发提供的专门的插件

SVG Viewer:查看SVG 文件

Open-In-Browser:此插件在快捷菜单中添加了在默认浏览器查看文件选项

Regex Previewer:用于实时测试正则表达式的实用工具

TODO Highlight:写到某一部分的代码时,其中部分的功能需要稍后再来实现,这是就可以在对应的代码处添加一个 TODO 类型的注释,那么后期就可以快速地跳转到这部分继续写

Document This:快速注释

File Peek:根据路径字符串,快速定位到文件

Color Picker:拾色器

