浪费了我两天的时间 我也是醉了
html 结构
<!-- 密码修改 -->
<div class="modal fade" id="operatePassword" tabindex="-1" role="dialog" aria-labelledby="operateModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content" style="460px;height:310px;">
<div class="modal-header f60">
<button type="button" class="close f60" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title"><span class="add-span"> </span><strong id="addTitle1" style="font-weight: normal;vertical-align: top;">修改密码</strong></h4>
</div>
<div class="modal-body row">
<form class="form-horizontal" role="form" id="operate-form1">
<div class="form-group pass">
<div class="row modal-input">
<label for="password" class="col-xs-4 control-label modal-label correct">原密码:</label>
<div class="col-xs-8 modal-input">
<input type="password" class="form-control" id="password" name="password"/>
<span id="passwordSpan"></span>
</div>
</div>
<div class="row modal-input">
<label for="newPassword" class="col-xs-4 control-label modal-label correct">新密码:</label>
<div class="col-xs-8 modal-input">
<input type="password" class="form-control" id="newPassword" name="newPassword"/>
<span id="newPasswordSpan"></span>
</div>
</div>
<div class="row modal-input">
<label for="againPassword" class="col-xs-4 control-label modal-label correct">确认新密码:</label>
<div class="col-xs-8 modal-input">
<input type="password" class="form-control " id="againPassword" name="againPassword"/>
<span id="againPasswordSpan"></span>
</div>
</div>
</div>
<div class="modal-footer">
<button type="button" class="save-btn" id="savePassword">提交</button>
<button type="button" class="cancel-btn" data-dismiss="modal">取消</button>
</div>
</form>
</div>
</div>
</div>
</div>
<!-- 密码修改 -->
js结构
//提交按钮
$("#savePassword").on('click', function(){
$('#addTitle1').html('修改密码');
var id = $("#userList").jqGrid("getGridParam", "selrow");
datas = $('#userList').jqGrid('getRowData',id);
console.log(datas)
var userId=datas.userId;
var password = $.trim($('#password').val());
var newPass=$.trim($('#newPassword').val());
var againPass=$.trim($('#againPassword').val());
if (password == null || password == ''){
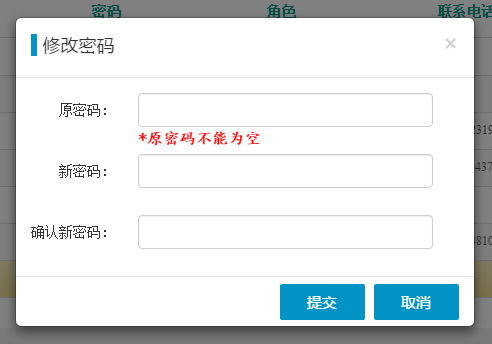
$('#passwordSpan').removeClass('tips2').addClass('tips1').html("*原密码不能为空");
return false;
}else{
$('#passwordSpan').removeClass('tips1').addClass('tips2').html("*输入正确");
};
if (newPass == null || newPass == '') {
$('#newPasswordSpan').removeClass('tips2').addClass('tips1').html("*新密码不能为空");
return false;
}else{
$('#newPasswordSpan').removeClass('tips1').addClass('tips2').html("*输入正确");
};
if (againPass == null || againPass == '') {
$('#againPasswordSpan').removeClass('tips2').addClass('tips1').html("*确认新密码不能为空");
return false;
}else{
$('#againPasswordSpan').removeClass('tips1').addClass('tips2').html("*输入正确");
};
if(newPass==againPass){
$('#newPasswordSpan').removeClass('tips1').addClass('tips2').html("*输入正确");
$('#againPasswordSpan').removeClass('tips1').addClass('tips2').html("*输入正确");
}else{
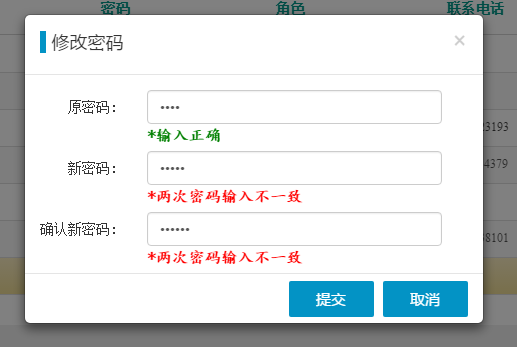
$('#newPasswordSpan').removeClass('tips2').addClass('tips1').html("*两次密码输入不一致");
$('#againPasswordSpan').removeClass('tips2').addClass('tips1').html("*两次密码输入不一致");
return false;
};
var url = '/itpm/users/' +userId+'/password?password='+password+'&newPassword='+newPass;
$.ajax({
url : url,
cache : false,
type : 'PUT',
contentType:'application/json',
beforeSend : function(xhr) {},
data:{
password:password.toString(),
newPassword:newPass.toString()
},
success : function(ret) {
console.log(ret)
if (ret!=null && ret.responseStatus == 4) {
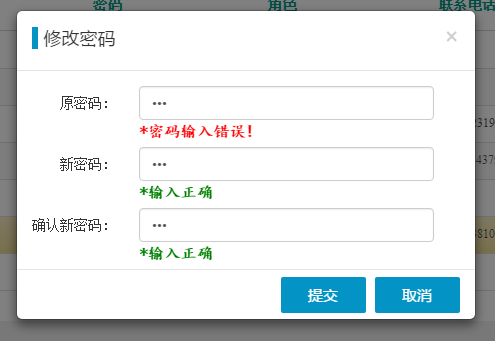
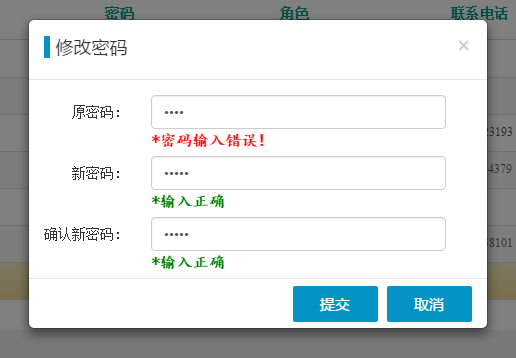
$('#passwordSpan').removeClass('tips2').addClass('tips1').html("*密码输入错误!");
return false;
};
if(ret!=null && ret.responseStatus == 1){
$('#passwordSpan').addClass('tips2').html("*输入正确!");
$('#infoModal .modal-body').html("提交成功!");
$('#infoModal').modal('toggle');
$('#operatePassword').modal('toggle');
$("#userList").trigger("reloadGrid");
}
}
});
});
最终效果图