1.消息发布者声明
我们以spring的方式来声明一个消息发布者:
<bean id="operateLogsMessageManager" class="com.taobao.hsf.notify.client.NotifyManagerBean" init-method="init">
<property name="name" value="ECRM-OPERATE_LOGS-NOTIFY" />
<property name="description" value="ECRM-OPERATE_LOGS-NOTIFY" />
<property name="publishTopics">
<list>
<value>OPERATE-LOGS</value>
</list>
</property>
<property name="groupId" value="P-ECRM-OPERATE_LOGS-NOTIFY" />
<property name="messageListener" ref="messageListener" />
<property name="checkMessageListener" ref="checkMessageListener" />
</bean>
- 消息发送者与订阅者都是NotifyManagerBean实例,发布者只关注topic和group
- group信息在发送者和订阅者之间是唯一的。
- messageListener 和 checkMessageListener 对于发送者来说不是必须的。
- 消息类型对于发送者来说是可以支持多种的。
2.消息订阅者实例化
消息发布者实例化的流程与订阅者类似,由于 publisher 中的 bindingCollector 为空,所以接下来不会有任何操作。同样的,resetPublisherTopics() 方法是为 publisher 量身定做的,publisher 会与 notify server 建立连接,记录下配置好的topic。
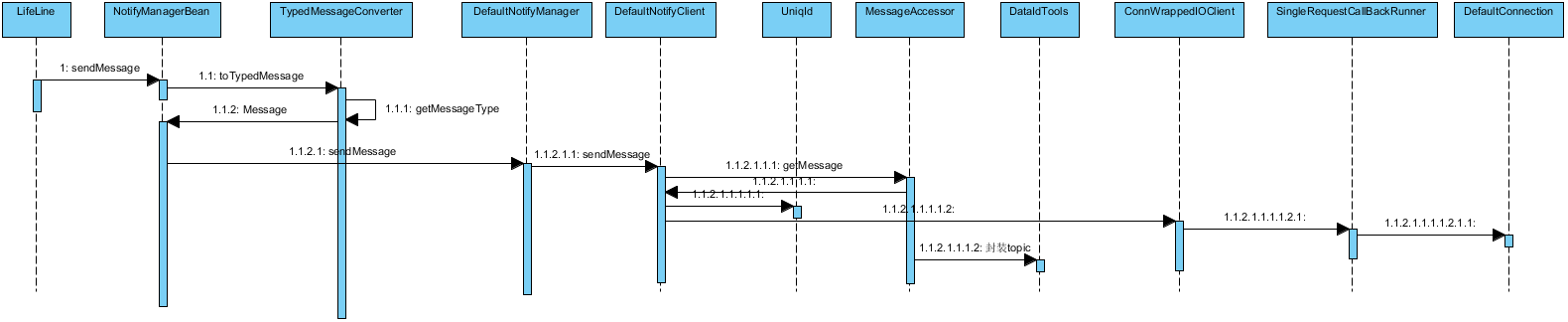
3.消息的发送与事务管理
消息发送基本流程

- 同步发送非事务消息:消息在发送未返回之前同步等待。
- 同步发送事务消息:发送消息未返回之前同步等待, NotifyManagerBean需要注册事务回调监听,CheckMessageListener, 支持事件回顾或提交,消息在未提交之前不会发给订阅者。
- 异步发送非事务消息:消息发送后无需同步等待。
- 异步发送事务消息:消息发送后无须同步等待,消息发送后支持消息的回滚戒提交,消息为提交之前不会发给订阅者。
- 使用可靠异步发送非事务消息:消息发送后暂时存在本地,由后台 线程从本地发给Notify服务器,Notify挂掉戒者网络不通都不会影响发 送端,Notify戒者网络恢复后消息会重试发给Notify服务器。
- 可靠异步发送事务消息:消息发送后暂时存在本地,Notify服务器 挂掉戒者网络暂时不通都不会影响消息的发送,消息发送支持事务提 交戒者回滚,消息为提交之前不会发给订阅者。
事务消息的基本流程
当业务处理超时,对于这种half消息的处理方式如下:server 是定时扫描 half 消息,如果长时间没有接收到 commit/rollback,那么 server 会主动向 publisher 发送一条 check 消息,让 publisher 告诉它该怎么处理。publisher 应该注册一个 CheckMessageListener 来接收 server 发送过来的 check 消息,
SendResult包含了消息的发送状态,同时也包含了业务执行的结果 在model属性中。
题外话:
基于回调函数实现业务A和业务B的同步调用
