一、解决gradle下载慢的问题
1.使用国内镜像

maven脚本如下:
buildscript {
repositories {
maven { url 'https://maven.aliyun.com/repository/gradle-plugin' }
maven { url 'https://maven.aliyun.com/repository/google' }
maven { url 'http://maven.aliyun.com/nexus/content/groups/public/' }
maven { url 'https://maven.aliyun.com/repository/jcenter'}
}
dependencies {
classpath 'com.android.tools.build:gradle:4.0.1'
classpath 'org.greenrobot:greendao-gradle-plugin:3.3.0'
}
ext {
compileSdkVersion = 29
buildToolsVersion = "29.0.2"
targetSdkVersion = 29
appVersionCode = 32
appVersionName = '0.11.1'
}
}
allprojects {
repositories {
maven { url 'https://maven.aliyun.com/repository/gradle-plugin' }
maven { url 'https://maven.aliyun.com/repository/google' }
maven { url 'http://maven.aliyun.com/nexus/content/groups/public/' }
maven { url 'https://maven.aliyun.com/repository/jcenter'}
}
}
2.手动下载对应版本gradle文件并添加到指定文件夹中
可以去http://gradle.org/gradle-download/下载gradle,也可以去别的网站下,由于这个链接的下载速度比较慢,我就直接去CSDN下载了,下载后重点来了,网上很多博客说将gradle的压缩包(这里就是gradle-5.4.1-all.zip)放到指定的文件夹下(一般是 C:Usersxxx.gradlewrapperdists),实际放入这个文件夹后,重新打开Android Studio仍然会重新下载gradle。
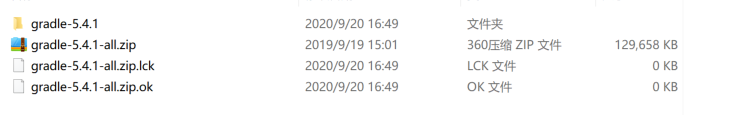
AS同步过程中发现C:Usersxxx.gradlewrapperdists下会生成一个C:Usersxxx.gradlewrapperdistsgradle-6.2.1-all3221gyojl5jsh0helicew7rwx文件夹,里面有gradle-5.4.1-all.zip.lck和gradle-5.4.1-all.zip.part两个文件,从名字可以猜测,lck文件应该是锁文件,part表示gradle-5.4.1-all.zip的部分文件。
猜测最后下载好的压缩包就在这个文件夹下,因此把CSDN下载的文件直接放在这里(也就是C:Usersxxx.gradlewrapperdistsgradle-5.4.1-all3221gyojl5jsh0helicew7rwxgradle-5.4.1-all.zip),重新打开Android Studio,同步后,压缩包会被解压的同目录文件夹中,gradle-5.4.1-all.zip.part文件会变成gradle-5.4.1-all.zip.ok,问题解决。

二、移动端发送请求没有没有抓包信息
安卓手机安装好app后,向后端发送的http请求时,并没有像F12那样的抓出的包数据功能,所以需要安装工具安装工具进行实时抓取信息
1、下载: https://github.com/infinitered/reactotron 并安装
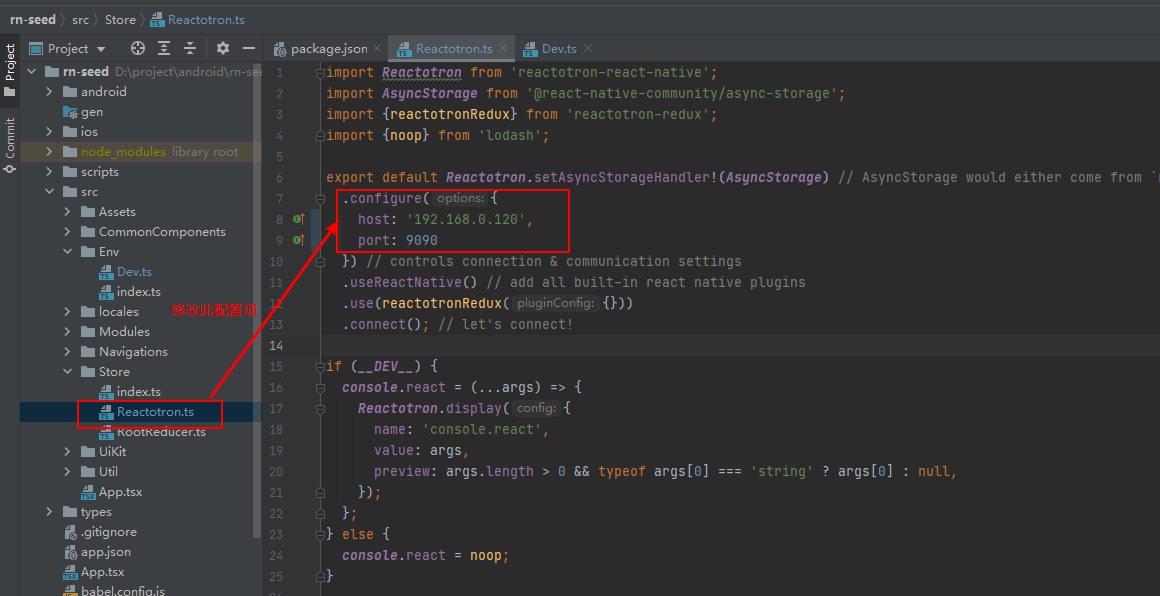
2、修改reactotron配置, host就是步骤1中reactotron启动机器ip, port默认就是9090.
3、重启react && 安卓端reload之后就可以看到拦截到的请求信息了