animation,transition,transform三者联系与区别: https://www.jianshu.com/p/0e0e1903b80d
transform: 使用小技巧:
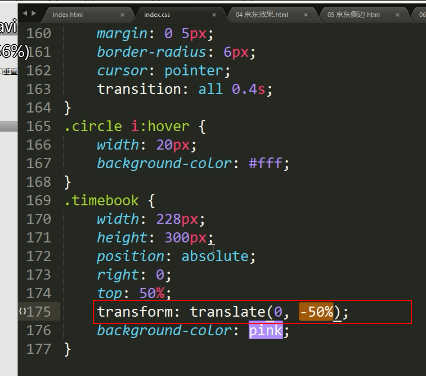
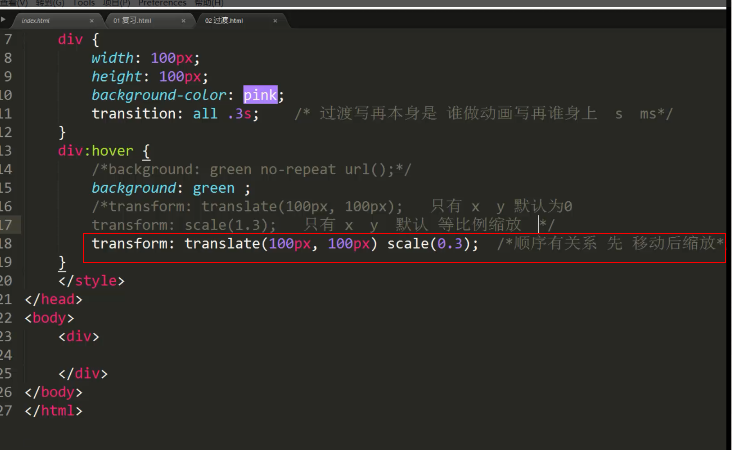
transform(x,y): 移动盒子自身的动画,可以取代定位中的margin:0 auto; margin-left: -100px. 中的后者
因为transform(x,y)指代盒子自身向左或者向右移动.

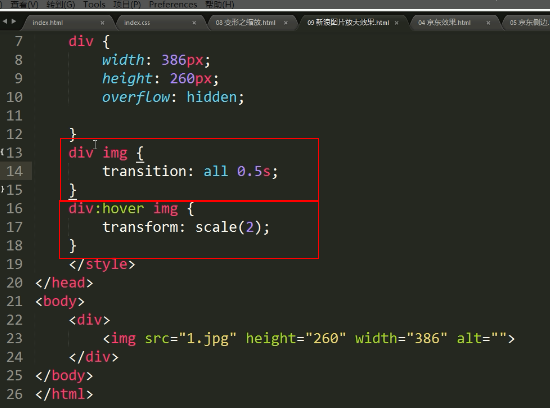
transition与transform结合使用范例:


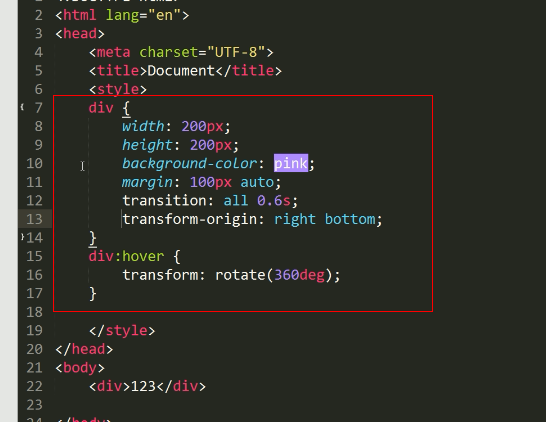
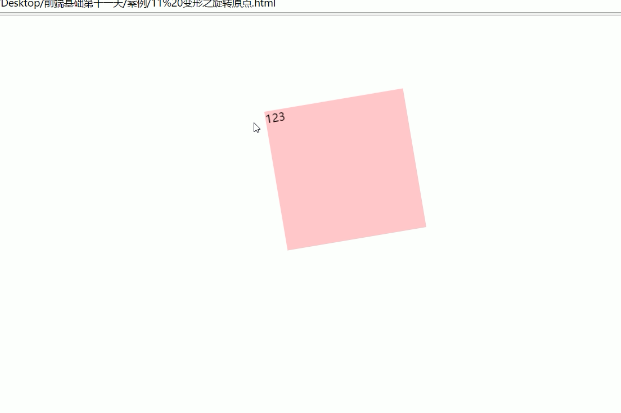
transform:rotate旋转


例2:

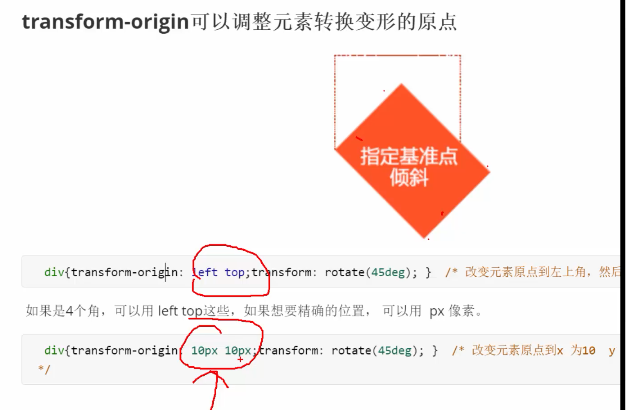
transform-origin

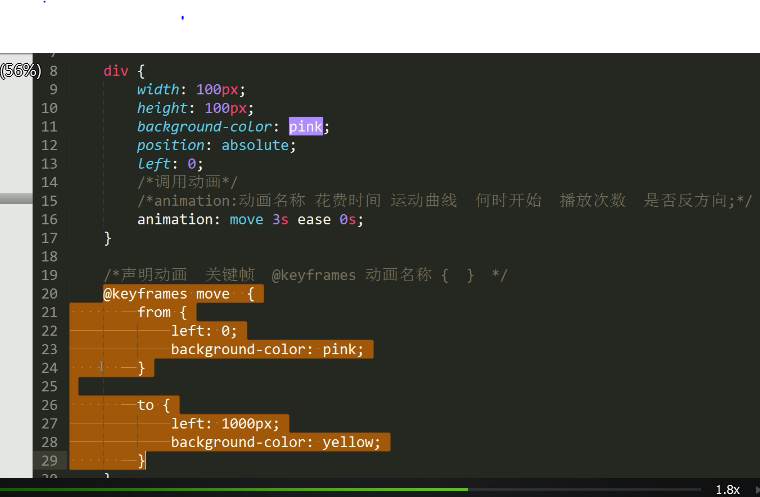
animation:动画
动画类似于js函数代码,分为定义动画和使用动画:其中定义动画使用关键字@keyframes 动画名称。使用通过animation关键字即可。动画使用如下图所示:

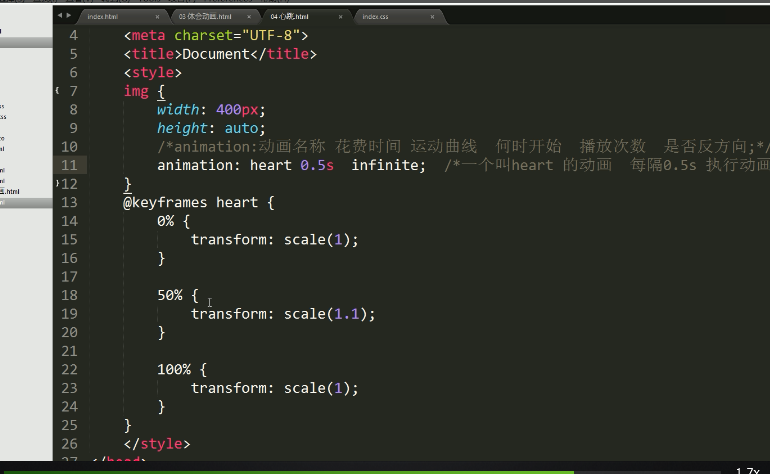
例2: transform和animation结合使用,注意: 动画自动补全过度,所以不需要指定transaction属性。

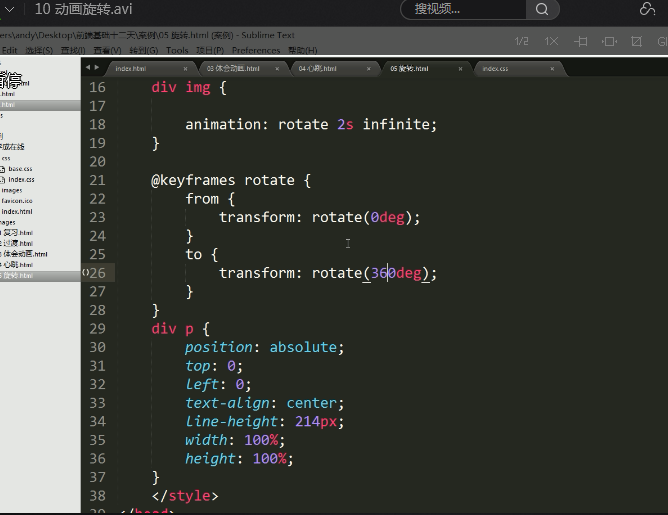
例3: 图片旋转

效果如下:

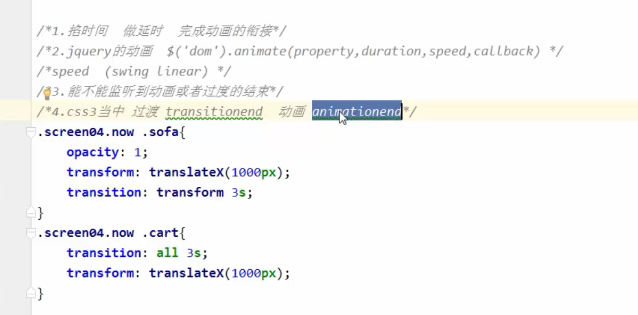
css3中动画事件
css3中动画transition和animation都有动画事件transitionend和animationend事件.

css3动画效果及源码学习
1.通过网站:animate.css查看所有css3动画效果

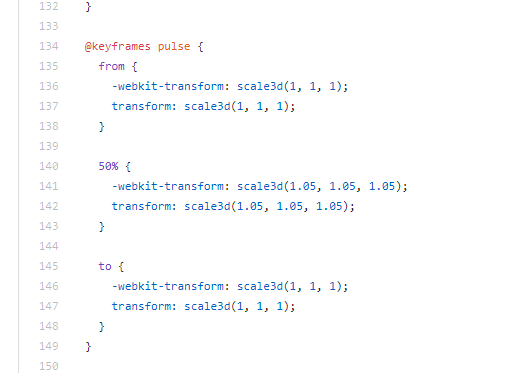
2.点击View on GitHub跳转到git上,并打开animate.css文件查看源码3

3.搜索pulse查看使用方式即可,如下截图

css3总结

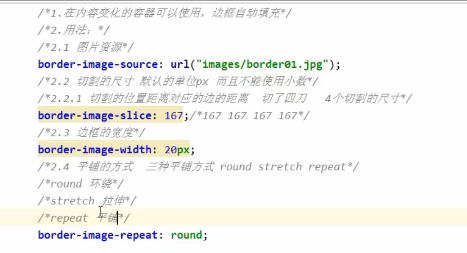
border-image边框图片