个人觉得比较完善的一个讲解jeesite的网站
https://www.w3cschool.cn/jeesite/
jeesite官网
http://jeesite.com/
公司项目都是基于jeesite做的项目
所以就找资料了解一下啦
企业信息化快速开发平台 JeeSite简介
JeeSite本身是以Spring Framework为核心容器,Spring MVC为模型视图控制器,MyBatis为数据访问层, Apache Shiro为权限授权层,Ehcahe对常用数据进行缓存,Activit为工作流引擎。
JeeSite主要定位于企业信息化领域,已内置企业信息化系统的基础功能和高效的 代码生成 工具, 包括:系统权限组件、数据权限组件、数据字典组件、核心工具组件、视图操作组件、工作流组件、代码生成等。 前端界面风格采用了结构简单、性能优良、页面美观大气的Twitter Bootstrap页面展示框架。 采用分层设计、双重验证、提交数据安全编码、密码加密、访问验证、数据权限验证。 使用Maven做项目管理,提高项目的易开发性、扩展性。
JeeSite目前包括以下三大模块,系统管理(SYS)模块、 内容管理(CMS)模块、在线办公(OA)模块、代码生成(GEN)模块。 系统管理模块,包括企业组织架构(用户管理、机构管理、区域管理)、 菜单管理、角色权限管理、字典管理等功能; 内容管理模块 ,包括内容管理(文章、链接),栏目管理、站点管理、 公共留言、文件管理、前端网站展示等功能; 在线办公模块 ,提供简单的请假流程实例。
JeeSite 提供了常用工具进行封装,包括日志工具、缓存工具、服务器端验证、数据字典、当前组织机构数据 (用户、机构、区域)以及其它常用小工具等。另外还提供一个强大的在线 代码生成 工具, 此工具提供简单的单表、一对多、树结构功能的生成,如果对外观要求不是很高,生成的功能就可以用了。 如果你使用了JeeSite基础框架,就可以很高效的快速开发出,优秀的信息管理系统。
内置功能
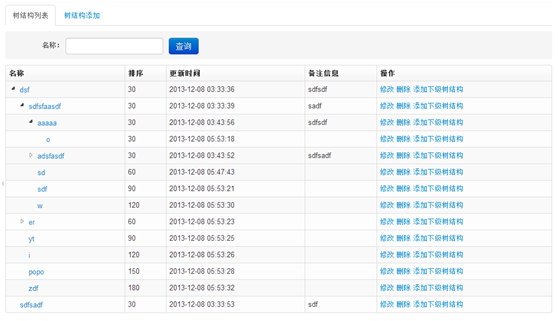
用户管理:用户是系统操作者,该功能主要完成系统用户配置。机构管理:配置系统组织机构(公司、部门、小组),树结构展现,可随意调整上下级。
区域管理:系统城市区域模型,如:国家、省市、地市、区县的维护。
菜单管理:配置系统菜单,操作权限,按钮权限标识等。
角色管理:角色菜单权限分配、设置角色按机构进行数据范围权限划分。
字典管理:对系统中经常使用的一些较为固定的数据进行维护,如:是否、男女、类别、级别等。
操作日志:系统正常操作日志记录和查询;系统异常信息日志记录和查询。
连接池监视:监视当期系统数据库连接池状态,可进行分析SQL找出系统性能瓶颈。
工作流引擎:实现业务工单流转、在线流程设计器。
为何选择JeeSite
使用 Apache License 2.0 协议,源代码完全开源,无商业限制。使用目前主流的Java EE开发框架,简单易学,学习成本低。
数据库无限制,目前支持MySql、Oracle,可扩充SQL Server、PostgreSQL、H2等。
模块化设计,层次结构清晰。内置一系列企业信息管理的基础功能。
操作权限控制精密细致,对所有管理链接都进行权限验证,可控制到按钮。
数据权限控制精密细致,对指定数据集权限进行过滤,七种数据权限可供选择。
提供在线功能代码生成工具,提高开发效率及质量。
提供常用工具类封装,日志、缓存、验证、字典、组织机构等,常用标签(taglib),获取当前组织机构、字典等数据。
兼容目前最流行浏览器(IE7+、Chrome、Firefox)IE6也支持,但体验效果差。
技术选型
1、后端- 核心框架:Spring Framework 4.0
- 安全框架:Apache Shiro 1.2
- 视图框架:Spring MVC 4.0
- 服务端验证:Hibernate Validator 5.1
- 布局框架:SiteMesh 2.4
- 工作流引擎:Activiti 5.15、FoxBPM 6
- 任务调度:Spring Task 4.0
- 持久层框架:MyBatis 3.2
- 数据库连接池:Alibaba Druid 1.0
- 缓存框架:Ehcache 2.6、Redis
- 日志管理:SLF4J 1.7、Log4j
- 工具类:Apache Commons、Jackson 2.2、Xstream 1.4、Dozer 5.3、POI 3.9
- JS框架:jQuery 1.9。
- CSS框架:Twitter Bootstrap 2.3.1。
- 客户端验证:JQuery Validation Plugin 1.11。
- 富文本:CKEcitor
- 文件管理:CKFinder
- 动态页签:Jerichotab
- 手机端框架:Jingle
- 数据表格:jqGrid
- 对话框:jQuery jBox
- 下拉选择框:jQuery Select2
- 树结构控件:jQuery zTree
- 日期控件: My97DatePicker
服务器中间件:在Java EE 5规范(Servlet 2.5、JSP 2.1)下开发,支持应用服务器中间件 有Tomcat 6、Jboss 7、WebLogic 10、WebSphere 8。
数据库支持:目前仅提供MySql、Oracle数据库的支持,但不限于数据库,平台留有其它数据库支持接口, 可方便更改为其它数据库,如:SqlServer 2008、MySql 5.5、H2等
开发环境:Java EE、Eclipse、Maven、Git
安全考虑
开发语言:系统采用Java 语言开发,具有卓越的通用性、高效性、平台移植性和安全性。分层设计:(数据库层,数据访问层,业务逻辑层,展示层)层次清楚,低耦合,各层必须通过接口才能接入并进行参数校验(如:在展示层不可直接操作数据库),保证数据操作的安全。
双重验证:用户表单提交双验证:包括服务器端验证及客户端验证,防止用户通过浏览器恶意修改(如不可写文本域、隐藏变量篡改、上传非法文件等),跳过客户端验证操作数据库。
安全编码:用户表单提交所有数据,在服务器端都进行安全编码,防止用户提交非法脚本及SQL注入获取敏感数据等,确保数据安全。
密码加密:登录用户密码进行SHA1散列加密,此加密方法是不可逆的。保证密文泄露后的安全问题。
强制访问:系统对所有管理端链接都进行用户身份权限验证,防止用户
快速体验
具备运行环境:JDK1.6+、Maven3.0+、MySql5+或Oracle10g+。修改srcmain esourcesjeesite.properties文件中的数据库设置参数。
根据修改参数创建对应MySql或Oracle数据库用户和参数。
运行bininit-db.bat脚本,即可导入表结构及演示数据(linux操作系统:在控制台中切换至项目根目录,运行命令:mvn antrun:run -Pinit-db)
运行bin un-tomcat7.bat或bin un-jetty.bat,启动Web服务器(第一次运行,需要下载依赖jar包,请耐心等待)。
最高管理员账号,用户名:thinkgem 密码:admin
常见问题
有时出现文字乱码:修改Tomcat的server.xml文件的Connector项,增加URIEncoding="UTF-8"用一段时间提示内存溢出,请修改JVM参数:-Xmx512m -XX:MaxPermSize=256m
为什么新建菜单后看不到新建的菜单?因为授权问题,菜单管理只允许最高管理员账号管理(最高管理员默认账号:thinkgem 密码:admin)。
JeeSite的安装
安装部署
1. 运行Maven目录下的settings.bat文件,用来设置maven仓库路径,并按提示操作(设置PATH系统变量、配置Eclipse)。
2. 执行jeesite/bin/eclipse.bat 生成工程文件并下载jar依赖包(如果需要修改默认项目名,请打开pom.xml修改第7行artifactId,然后再执行eclipse.bat文件)。3. 将 jeesite 工程导入到eclipse,选中工程,按F5刷新。
4. 设置数据源:src/main/resources/jeesite.properties
5. 导入数据表并初始化数据:运行db/init-db.bat文件。(导入时如果出现“drop”失败提示信息,请忽略。)
6. 新建Server(Tomcat),注意选择以下两个选项:
7. 配置server.xml的Connector项,增加URIEncoding="UTF-8"
8. 部署到Tomcat,设置Auto Reload为Disabled。
9. 访问工程:http://127.0.0.1:8080/ jeesite 用户名:thinkgem 密码:admin
常见问题
1. 'mvn' 不是内部或外部命令,原因如下- PATH未配置或配置了多个不一致的Maven地址,如用户/系统变量。
- M2_HOME系统/用户变量地址不正确,可删除M2_HOME变量。
- 检查mvn运行是否正常,cmd执行:mvn -v
3. 导入到eclipse下找不到jar包:maven未配置,查看m2_repo仓库路径是否正确。
4. 运行init-db.bat提示ORA-xxx:根据错误码排除错误,一般是数据库url不对,用户名或密码错误。
5. 部署时出现某某被锁定,一般原因:Tomcat服务中的两个选项未选中。
6. 字典列表,添加键值,出现乱码:server.xml未配置url编码为utf-8。
JeeSite的文件结构与配置
一、文件结构
1.1. 源码目录src/main/java
|
com.thinkgem.jeesite |
Jeesite平台目录 |
|
├ common |
公共模块存放目录 |
|
│ ├ beanvalidator |
实体Bean验证相关类 |
|
│ ├ log |
日志工具相关类 |
|
│ ├ mapper |
各种Object到Xml、Object到Json的映射转换类 |
|
│ ├ persistence |
持久层相关类 |
|
│ ├ security |
安全相关类 |
|
│ ├ service |
业务层相关类 |
|
│ ├ servlet |
公共servlet相关类 |
|
│ ├ utils |
各种操作小工具类 |
|
│ └ web |
模型控制器层相关类 |
|
└ modules |
JeeSite内置功能模块存放目录 |
|
├ act |
Activiti工作流引擎目录 |
|
├ cms |
内容管理、新闻发布模块目录 |
|
├ gen |
Web版本代码生成器目录 |
|
├ oa |
在线办公模块演示用例存放目录 |
|
└ sys |
系统核心模块存放目录 |
|
├ dao |
数据访问层相关类 |
|
├ entity |
实体相关类 |
|
├ interceptor |
系统模块拦截器相关类 |
|
├ service |
业务处相关类 |
|
├ web |
模型控制器层相关类 |
|
└ utils |
系统模块的工具类 |
src/main/resource
|
act |
Activiti工作流引擎相关文件(部署文件、bpmn) |
|
cache |
Ehcache缓存配置存放目录 |
|
mappings |
Mybatis Sql映射文件存放目录 |
|
jeesite.properties |
系统配置属性文件 |
|
spring-*.xml |
Spring相关文件 |
|
log4j.properties |
Log4j日志配置属性文件 |
src/main/webapp
|
static |
静态文件存放目录(JS、CSS、前端插件类库等) |
|
└ compressor.bat |
JavaScrpt和CSS文件压缩脚本 |
|
userfiles |
用户上传文件目录 |
|
WEB-INF |
WEB应用安全目录,通过映射访问相关文件。 |
|
├ lib |
依赖jar包目录 |
|
├ tags |
Tags标签存放目录 |
|
├ views |
视图文件目录 |
|
│ ├ reportlets |
帆软报表文件存放路径 |
|
│ ├ resources |
帆软报表配置文件存放目录 |
|
│ ├ error |
系统异常映射相关页面 |
|
│ ├ include |
视图相关包含文件 |
|
│ ├ layouts |
视图布局相关文件 |
|
│ └ modules |
内置核心功能模块视图相关文件 |
|
│ ├ act |
Activiti模块视图相关文件 |
|
│ ├ cms |
内容管理模块视图相关文件 |
|
│ ├ gen |
代码生成模块视图相关文件 |
|
│ ├ oa |
在线办公模块视图相关文件 |
|
│ └ sys |
系统管理模块视图相关文件 |
|
├ ckfinder.xml |
CKfinder配置文件 |
|
├ decorators.xml |
Decorator配置文件 |
|
└ web.xml |
Web配置文件 |
db
|
db |
数据库相关脚本、模型及执行文件 |
|
├ act |
各模块数据初始化, Oracle建表脚本,数据初始数据脚本文件。 |
|
├ cms |
|
|
├ gen |
|
|
├ oa |
|
|
├ sys |
|
|
└ init-db.bat |
初始化数据库执行脚本(需要Maven支持) |
bin
|
clean.bat |
清理项目生成的文件脚本 |
|
eclipase.bat |
生成eclipse项目执行脚本 |
|
package.bat |
生成编译项目文件(war包) |
|
run-jetty.bat |
Jetty服务器运行脚本 |
|
run-tomcat6.bat |
Tomcat6服务器运行脚本 |
|
run-tomcat7.bat |
Tomcat7服务器运行脚本 |
二、 jeesite.properties
2.1. 数据源配置# 数据库驱动,连接设置。
jdbc.driver=oracle.jdbc.driver.OracleDriver
jdbc.url=jdbc:oracle:thin:@127.0.0.1:1521:orcl
jdbc.username=jeesite
jdbc.password=123456
# 连接池设置,初始大小,最小,最大连接数。
jdbc.pool.init=1
jdbc.pool.minIdle=3
jdbc.pool.maxActive=20
# 测试连接sql语句
jdbc.testSql=SELECT 'x' FROM DUAL
2.2. 系统配置
# 配置产品名称,版权日期和版本号
productName=JeeSite Admin
copyrightYear=2014
version=V1.1.1
# 是否是演示模式,如果是,则如下模块,无法进行保存操作
# sys: area/office/user/role/menu/dict, cms: site/category
demoMode=false
# 管理端跟路径
adminPath=/a
# 前端跟路径
frontPath=/f
# 信息发布时的URL后缀,可配置HTML后缀的页面进行缓存
urlSuffix=.html
# 分页大小,默认每页15条
page.pageSize=15
# 硕正组件是否使用Cache(一般开发阶段,关闭Cache)
supcan.useCache=false
# 设置通知间隔访问时间,单位毫秒.
oa.notify.remind.interval=60000
2.3. 框架参数配置
# 设置SESSION超时时间,web.xml里设置无效,单位毫秒.
session.sessionTimeout=120000
session.sessionTimeoutClean=120000
# 缓存设置
ehcache.configFile=cache/ehcache-local.xml
#ehcache.configFile=cache/ehcache-rmi.xml
# 首页地址
web.view.index=/a
# 视图文件配置,前缀和后缀
web.view.prefix=/WEB-INF/views/
web.view.suffix=.jsp
# 最大上传字节数 10M=10*1024*1024(B)=10485760
web.maxUploadSize=10485760
# 设置日志拦截器,拦击的URI,@RequestMapping 值
web.logInterceptExcludeUri=/, /login, /sys/menu/tree, /sys/menu/treeData, /oa/oaNotify/self/count
web.logInterceptIncludeRequestMapping=save, delete, import, updateSort
# 工作流配置
activiti.isSynActivitiIndetity=false
activiti.export.diagram.path=c:/activiti_diagram
#activiti font (windows font: u5B8Bu4F53 linux font: simsun)
activiti.diagram.activityFontName=u5B8Bu4F53
activiti.diagram.labelFontName=u5B8Bu4F53
activiti.form.server.url=http://127.0.0.1:8075/xxxx
三、pom.xml

修改完成后运行eclipse.bat重新生成项目文件。
3.2. 添加jar依赖包
可通过公司maven私服查询相应jar依赖包。
私服地址:http://192.168.11.36:8888/nexus/
如果公司私服上没有相应的依赖jar
1) 可联系王震添加依赖jar,
2) 将jar文件拷贝项目WEB-INF下的lib目录,并配置pom,例如:
<dependency>
<groupId>com.test</groupId>
<artifactId>test-core</artifactId>
<version>1.0</version>
<scope>system</scope>
<systemPath>
${project.basedir}/src/main/webapp/WEB-INF/lib/test-core-1.0.jar
</systemPath>
</dependency>
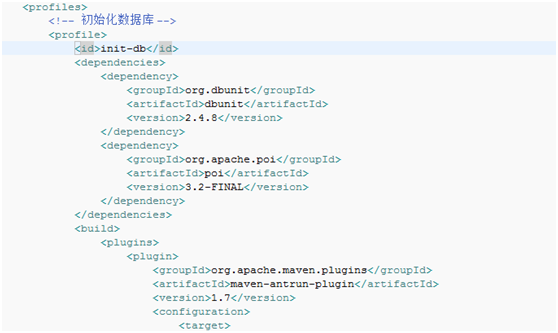
3.3. 删除init-db插件
项目初始化完成后,一定要删除或重命名pom里面的init-db插件,防止项目进行中误操作运行了init-db.bat文件,数据库被清空。

四、数据库设计
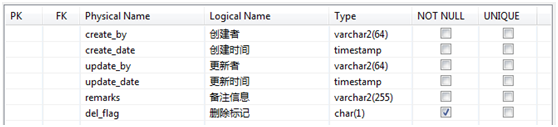
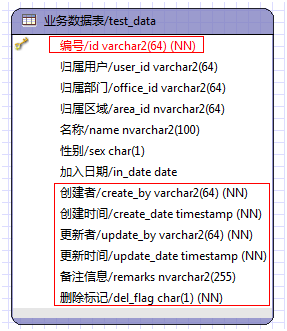
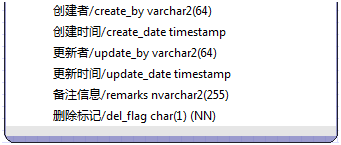
模型文件:/ jeesite/db/test/jeesite.erm业务数据表必须包含以下公共字段:

五、重要规范
JeeSite 内置组件的应用
1. 常用组件
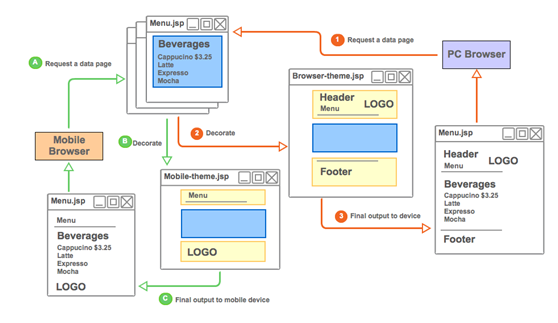
1.1. 布局组件
布局文件配置:
/ jeesite/src/main/webapp/WEB-INF/decorators.xml

默认布局文件:
/ jeesite/src/main/webapp/WEB-INF/views/layouts/default.jsp
非公共,自己建立的布局文件:
/ jeesite/src/main/webapp/WEB-INF/views/模块路径/layouts/布局文件.jsp
使用布局文件:
JSP的head里添加:<meta name="decorator" content="default"/>
1.2. 用户工具 UserUtils.java fns.tld
应用场景:在java文件或jsp页面上,获取当前用户相关信息
1. 获取当前用户:
1) UserUtils.getUser();
2) entity.currentUser()
3) ${fns:getUser()}
2. 获取当前用户部门:
1) UserUtils.getOfficeList()
2) ${fns:getOfficeList()}
3. 获取当前用户区域:
1) UserUtils.getAreaList()
2) ${fns:getAreaList()}
4. 获取当前用户菜单:
1) UserUtils.getMenuList()
2) ${fns:getMenuList()}
5. 获取当前用户缓存:
1) UserUtils.getCache(key);
2) ${fns:getCache(cacheName, defaultValue)}
6. 设置当前用户缓存:
1) UserUtils.putCache(key);
1.3. 全局缓存 CacheUtils.java
应用场景:系统字典
1. 设置应用程序缓存:CacheUtils.put(key);
2. 获取应用程序缓存:CacheUtils.get(key);
1.4. 字典工具 DictUtils.java
应用场景:系统全局固定的字典数据,java或jsp中获取字典相关数据。
1. 根据类型和值获取字典标签(列表取值):
a) DictUtils.getDictLabel(Stringvalue, String type, String defaultValue)
b) ${ fns:getDictLabel (value,type, defaultValue)}
2. 根据类型和标签获取字典值(根据标签取值):
a) DictUtils.getDictValue(Stringlabel, String type, String defaultLabel)
b) ${fns:getDictValue(label, type,defaultValue)}
3. 根据类型获取字典列表(下拉框,复选框,单选框):
a) DictUtils.getDictList(Stringtype)
b) ${fns:getDictList(type)}
1.5. 功能权限控制
应用场景:访问功能授权,查看权限,编辑权限,导入权限,审核权限。
1. 给方法添加权限标志
@RequiresPermissions("sys:submodule:user:view")
@RequiresUser
2. 菜单中设置权限标志。
3. 判断权限:
SecurityUtils.getSubject().isPermitted("sys:user:edit");
4. 视图中控制按钮(shiro.tld):
<shiro:hasPermissionname="sys:user:edit">
<inputid="btnSubmit" class="btn btn-primary"type="submit" value="保存"/>
</shiro:hasPermission>
<!-- 任何一个符合条件的权限 -->
<shiro:hasAnyPermissions name="sys:user:view,sys:user:edit,">
<inputid="btnSubmit" class="btn btn-primary"type="submit" value="返回"/>
</shiro: hasAnyPermissions>
1.6. 数据权限
应用场景:某用户访问数据范围:公司及子公司,本公司,部门及子部门,本部门,当前用户,明细设置。
// 生成数据权限过滤条件(dsf为dataScopeFilter的简写,在xml中使用 ${sqlMap.dsf}调用权限SQL)
user.getSqlMap().put("dsf", dataScopeFilter(user.getCurrentUser(),"o", "u"));
<!-- 分页查询用户信息 -->
<select id="findList" parameterType="User"resultMap="userResult">
SELECT
<include refid="userColumns"/>
FROM sys_user a
<include refid="userJoins"/>
WHERE a.del_flag = '0'
<!-- 数据范围过滤 -->
${sqlMap.dsf}
</select>/**
* 数据范围过滤
* @param user 当前用户对象,通过“entity.getCurrentUser()”获取
* @param officeAlias 机构表别名,多个用“,”逗号隔开。
* @param userAlias 用户表别名,多个用“,”逗号隔开,传递空,忽略此参数
* @return 标准连接条件对象
*/
String dataScopeFilter (User user, StringofficeAlias, String userAlias)
1.7. 智能分页组件
// 设置分页参数,则分页,如果不设置,则根据条件获取全部
user.setPage(page);
// 执行分页查询
page.setList(userDao.findPage(user));
1.8. 树选择组件
标签文件:/ jeesite/src/main/webapp/WEB-INF/tags/treeselect.tag
1.8.1. 区域选择组件

<tags:treeselect id="area"name="area.id" value="${area.id}" labelName="area.name"labelValue="${area.name}" title="区域" url="/sys/area/treeData"cssClass="input-small" allowClear="true" notAllowSelectParent="true"/>
多选需要加 checked="true" 属性
1.8.2. 公司选择组件

<tags:treeselectid="office" name="office.id"value="${user.office.id}" labelName="office.name"labelValue="${user.office.name}" title="部门" url="/sys/office/treeData?type=1"cssClass="input-small" allowClear="true"notAllowSelectParent="true"/>
多选需要加 checked="true" 属性
1.8.3. 部门选择组件

<tags:treeselectid="office" name="office.id"value="${user.office.id}" labelName="office.name"labelValue="${user.office.name}" title="部门" url="/sys/office/treeData?type=2"cssClass="input-small" allowClear="true"notAllowSelectParent="true"/>
多选需要加 checked="true" 属性
1.8.4. 人员选择组件

<tags:treeselectid="user" name="user.id" value="${user.id}"labelName="user.name" labelValue="${user.name}" title="用户" url="/sys/office/treeData?type=3"cssClass="input-small" allowClear="true"notAllowSelectParent="true"/>
多选需要加 checked="true" 属性
1.9. 文件选择、文件上传组件
<form:hidden path="name"htmlEscape="false" maxlength="255"class="input-xlarge"/>
<tags:ckfinder input="name"type="files" uploadPath="/test "/>1.10. 富文本在线编辑器组件
<form:textarea id="name"htmlEscape="true" path="name" rows="4"maxlength="200" class="input-xxlarge"/>
<tags:ckeditor replace="name"uploadPath="/test " />1.11. 其它工具
/src/main/java/com/thinkgem/jeesite/common/utils/...
Excel(Export/Import)、StringUtils、DateUtils、FileUtils、Encodes、CookieUtils、Collections3
2. 封装及组件
2.1. 工具类组件
1) UserUtils:用户工具类(获取当前用户的相关信息)。
2) CacheUtils:系统级别Cache工具类。
3) CookieUtils:Cookie操作工具类
4) DateUtils:日期时间工具类。
5) FileUtils:文件操作工具类。
6) StringUtils:字符串操作工具类。
7) ExcelExcel导入导出,参考用户导入导出例子。
8) Reflections:Java对象操作反射工具类。
9) BeanMapper:Bean与Bean,Bean与Conllection的互转
10) JaxbMapper:XML与Object互转。
11) JsonMapper:JSON与Object互转。
12) Cryptos、Digests:密钥工具类SHA1、MD5。
13) Collections3:集合对象工具类。
14) Encodes:各种编码转换工具类。
15) Exceptions:异常工具类。
16) FreeMarkers:FreeMarkers模板工具类。
17) Identities:唯一标识生成算法工具类(uuid、random)
18) PropertiesLoader:属性文件操作工具类
19) Threads:线程相关操作工具类。
2.2. 自定义标签组件
1)ckeditor.tag:HTML在线编辑器。
2)ckfinder.tag:在线文件管理。
3)iconselect.tag:Icon图标选择。
4)message.tag:消息弹框。
5)validateCode.tag:验证码。
2.3. EL 函数组件
1)fns.tld:系统相关EL函数。
2.4. JavaScript 组件
1) jQuery:强大的js框架,动态特性,AJAX、插件扩展
2) jQuery Validate:基于jQuery的客户端校验插件。
3) jBox:基于jQuery的多功能对话框插件。
4) zTree:基于jQuery的树结构展示查看。
5) My7DatePicker:日期选择控件。
6) treeTable:基于jQuery的表格数显示插件。
7) CKEditor:富文本在线HTML编辑器。
8) CKFinder:在线文件资源管理器。
9) SuperSlide:基于jQuery的滑动门插件(滑动图片,Tab,横幅等)。
3. 界面UI、CSS、JS
- 主题CSS框架:http://v2.bootcss.com/base-css.html
- 多功能下拉框:http://ivaynberg.github.io/select2/
- 界面文档(查找class,查找css):http://www.bootcss.com/scaffolding.html
- 前端验证: /src/main/webapp/static/jquery-validation/1.11.0/demo/index.html
- 弹出对话框: /src/main/webapp/static/jquery-jbox/2.3/docs/jbox-demo.html
top.$.jBox.open('iframe:'+href,'查看评论',$(top.document).width()-220,$(top.document).height()-180,{
buttons:{"关闭":true},
loaded:function(h){
$(".jbox-content",top.document).css("overflow-y","hidden");
$(".nav,.form-actions,[class=btn]",h.find("iframe").contents()).hide();
$("body",h.find("iframe").contents()).css("margin","10px");
}
});
JeeSite 代码生成器的应用
1 操作步骤
- 使用ERMaster建立数据模型(1.1节)
- 进入代码生成模块,添加业务表配置(1.2节)
- 进入代码生成模块,添加生成方案配置并生成代码(1.3节)
- 根据生成代码的Controller,配置菜单和权限(1.4节)
1.1 数据模型
- 进行数据库设计,建表。遇见字段需要存储中文字符的时候要用nvarchar,不要用varchar。
- 自己建立表模型是请拷贝一份“db/test/jeesite.erm”文件,在此模型基础上建立自己的业务表即可。
1.1.1 业务表必须包含的字段
红框内为必须有的字段:

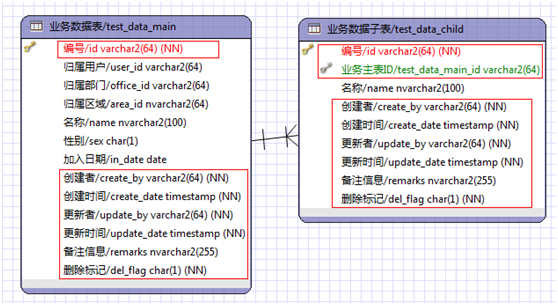
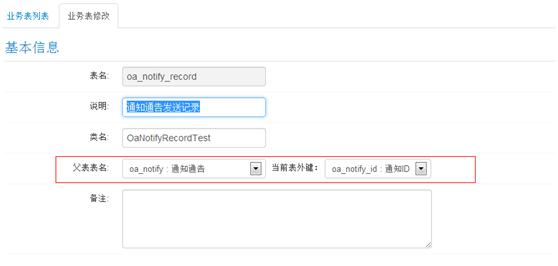
1.1.2 一对多必须包含的字段
红框内为必须有的字段:

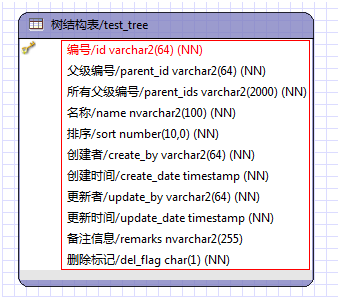
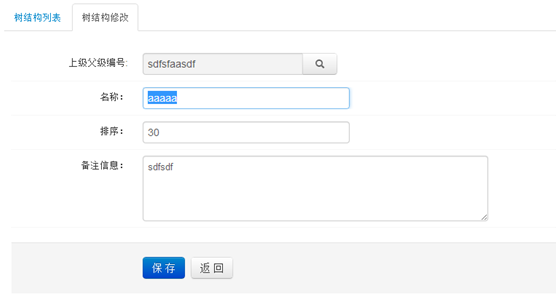
1.1.3 树结构必须包含的字段
红框内为必须有的字段:

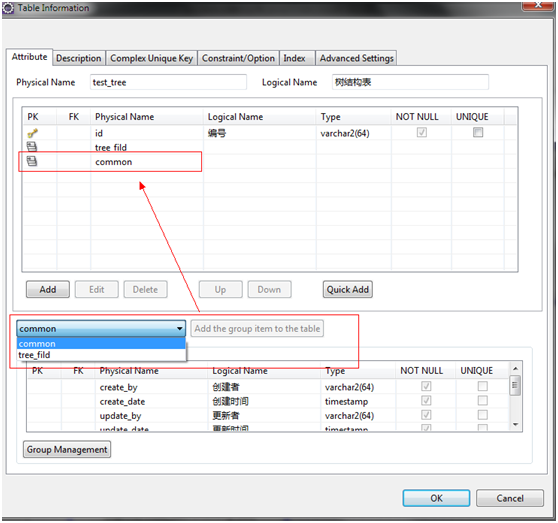
1.1.4 快速添加必须包含的字段
在test/jeesite.erm文件中已内置两个字段组,分别是common和tree_field,在表编辑界面中可快速选择并添加相应字段,如下图:

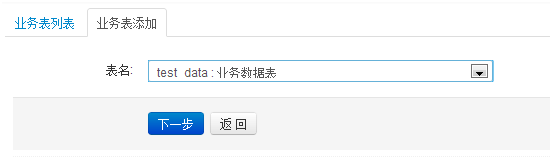
1.2 业务表配置
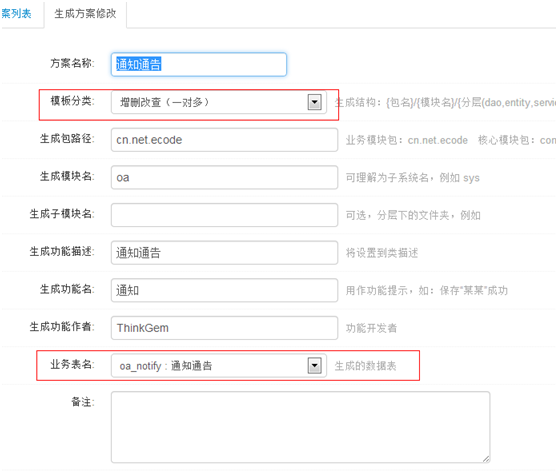
1.2.1 第一步,选择表

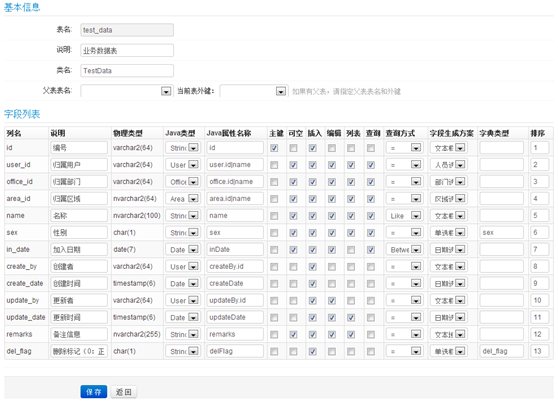
1.2.2 第二步,配置表

- 表名:物理表表名
- 说明:物理表表描述
- 类名:生成表关联的实体类名称
- 父表表名:关联父表的表名,外键:当前表关联父表的主键,如果当前表为子表,需在此指定父表及外键。外键字段需在字段列表中手动设置属性名(对象.主键,例如:将userId修改为user.id)
- 列名:数据表定义的字段名称
- 说明:数据表定义的字段注释
- 物理类型:数据表定义字段类型
- Java类型:实体对象的属性字段类型
- Java属性名称:实体对象的属性字段(对象名.属性名|属性名2|属性名3,例如:用户user.id|name|loginName,属性名2和属性名3为Join时关联查询的字段)
- 主键:是否是主键字段
- 可空:该字段是否可为空
- 插入:是否是插入字段,如果是则包含在insert语句里
- 编辑:是否是编辑字段,如果是则包含在update语句里
- 列表:是否是列表查询,如果是则包含在列表页的表格列里。
- 查询:是否是查询字段,如果是则包含在查询页的查询列表里。
- 查询方式:查询字段的查询方式,也就是where后的条件表达式,如:字段1=字段2 AND 字段3>字段4 AND 字段5 !=字段6。
- 字段生成方案:表单中字段生成的样式,如:input,select,treeselect,areatext等等
- 字典类型:如果字段生成方案为:下拉框、复选框、单选框,则该字段必须指定一个字典类型,字典类型为字段管理中的字典类型。
- 排序:字段生成的先后顺序,升序。

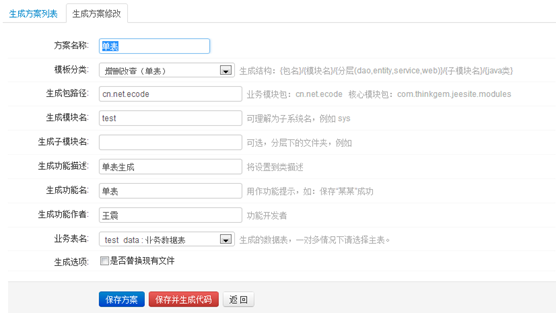
- 方案名称:自定的方案名称,随意写即可。
- 模板分类:生成的模板,目前可生成如下模板:增删改查(单表)、增删改查(一对多)、仅持久层(dao/entity/mapper)、树结构表(一体)。
- 生成包路径:生成哪个包下。
- 生成模块名:生成包下的模块名称,模块名称下进行分层。
- 生成子模块名:分层下的文件夹,可为空。
- 生成功描述:生成到类注释里。
- 生成功能名:生成功能提示,如TAB上、列表上、提示信息等。
- 生成功能作者:开发者姓名
- 生成选项:是否替换现有文件,提供重复生成,覆盖原有文件。
- 根据控制器@RequestMapping及@RequiresPermissions添加菜单和权限标志
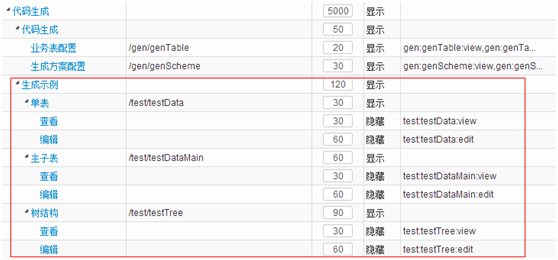
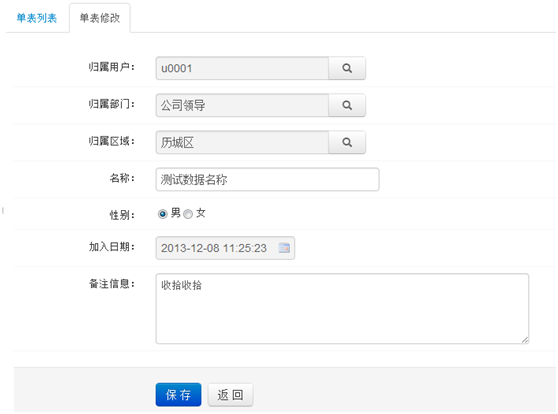
导入“db/gen/example_xx.sql”文件(默认已导入),将导入“业务表配置”、“生成方案配置”、“菜单权限”示例信息,生成代码后效果如下:
1.5.1 菜单







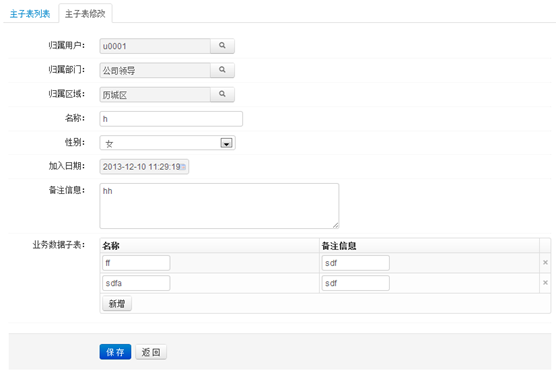
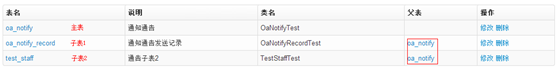
一对多生成需要配置一个主表,和一个或多个子表。
子表配置需要指定父表表名和外键,如下:

表配置结果,如下:


其它操作与单表生成相同。
JeeSite 硕正WEB组件的应用
1. 简介
硕正描述格式采用XML,数据格式采用JSON。原因如下:描述采用XML可表现比较复杂的结构,易于官方文档查找好对应;数据采用JSON格式原因有三点,一是JSON官方有很好的支持;二是JSON格式比较简单并解析速度快,三是JSON相比XML要小,节省流量。
后台采用注解方式配置,自动返回描述XML字符串和数据JSON字符串。
- 描述文件XML注解配置请参考本文第2章;
- 数据格式JSON注解配置请参考Jackson注解,官方网站
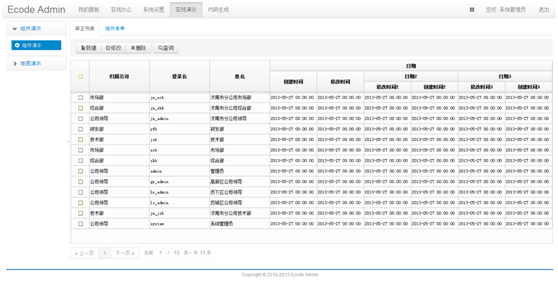
2. 树列表注解
实例代码见TestController.java,testList.jsp文件,演示页面如下:

2.1. 调用实例
@SupTreeList(
properties=@SupProperties(headerFontIndex="2", curSelBgColor="#ccddcc",
displayMask="backColor=if(name='管理员', '#ff0000', transparent)",
expresses={
@SupExpress(text="total=round(price*num, 2)"),
@SupExpress(text="price=round(total/num, 4)")
}),
fonts={
@SupFont(faceName="宋体", weight="400"),
@SupFont(faceName="楷体", weight="700", height="-12"),
@SupFont(faceName="楷体", weight="400", height="-12")},
groups={
@SupGroup(id="date", name="日期", headerFontIndex="1", sort=50),
@SupGroup(id="date2", name="日期2", headerFontIndex="2", sort=60, parentId="date"),
@SupGroup(id="date3", name="日期3", headerFontIndex="2", sort=70, parentId="date")
})
实体配置,参考类: Test.java
2.2. @SupTreeList
- 硕正总体注解
- 硕正主要注解,只可以定义到类之上。
2.3. @ SupProperties
硕正属性设置注解。
2.4. @ SupFont
硕正字体设置注解。
2.5. @SupCol、@SupGroup
硕正表头列及列表头组设置注解。
3. JS封装库 supcan.js
3.1. 调用实例
<%@include file="/WEB-INF/views/include/supcan.jsp" %>
<script type="text/javascript">
$(document).ready(function() {
su = supcan(AF, "Test", {
ready: function(){
// 加载数据
page();
},
event: function(Event, p1, p2, p3, p4){
if(Event == 'DblClicked'){
edit();
}
}
});
});
</script>
解释:
AF为:硕正实例化后的对象。
<div id="supcan" class="supcan">
<script>insertTreeList('AF', 'border=none;')</script>
</div>
Test为,实体类的名称。
Ready:硕正加载调用方法。
Event:硕正事件调用方法。
3.2. 方法接口
/**
* 实例化一个硕正控件
* @param AF 硕正对象
* @param url 硕正描述文件URL,如果不是一个URL,则填写实体类名
* @param options 参数选项
* @returns {Supcan} 硕正封装对象实例
*/
function supcan(AF, url, options);
options参数:
su: $this, // 当前硕正对象
checked: true, // 是否插入复选框
curSelMode: "rows", // 行选择模式(row:单选;rows:多选;excel:Excel选择模式)
dataType: "json", // 数据类型,如果数据类型不是json,则This.data不自动转换为对象,分页代码也不自动赋值
height: "auto", // 控件高度,默认自适应。
body: "body", // 控件高度自适应,相关对象
frame: top.mainFrame,// 控件高度自适应,相关对象
ready: function(){}, // 默认的控件加载调用方法
event: function(){} // 默认的控件事件调用方法
对象公共方法:
var $this = this;
/**
* 硕正原始对象
*/
$this.AF = AF;
/**
* 硕正描述文件URL,如果不是一个URL,则填写实体类名
*/
if (url.indexOf('/') == -1){
$this.url = ctx + '/supcan/treeList/' + url + '.xml';
}else{
$this.url = url;
}
/**
* 硕正组件配置选项
*/
$this.options
/**
* 硕正数据对象,如果dataType为json,则为JSON对象,否则为数据字符串
*/
$this.data = "";
/**
* 调用硕正内置函数
*/
$this.func = function(name, param)
/**
* 硕正控件自动高度
*/
$this.autoHeight = function()
/**
* 初始化方法
* @param url 描述文件URL
*/
$this.init = function(url)
/**
* 加载数据
* @param dataUrl 数据调用URL
* @param paramString 参数字符串
* @param pareDiv 分页DIV的ID,如果数据格式为JSON,则自动设置分页器代码。
*/
$this.load = function(dataUrl, paramString, callback)
/**
* 加载数据
* @param form 参数表单,自动序列化表单字段,加入数据URL中
* @param page 分页DIV,如果数据格式为JSON,则自动设置分页器代码。
*/
$this.loadByForm = function(form, page)
/**
* 获取单元格数据
* @param columnName 列表列名
* @param isMany 是否支持多选,获取多个值
*/
$this.getCellText = function(columnName, isMany)
/**
* 切换到以树显示,并让勾选列和第一列(树的排序列)合并显示
*/
$this.setTree = function(flag)JeeSite 工作流的应用实例
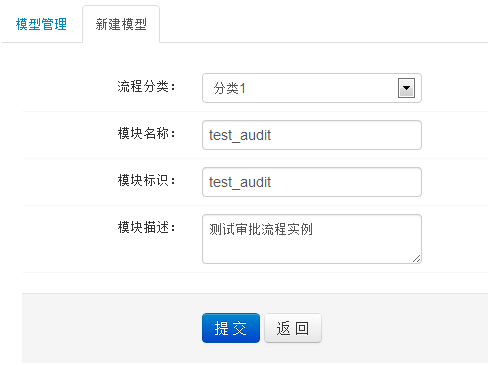
1 新建流程模型
在线办公-流程管理-模型管理-新建模型

点击“提交”后会立即跳转到“流程在线设计器”页面,请看下一章节
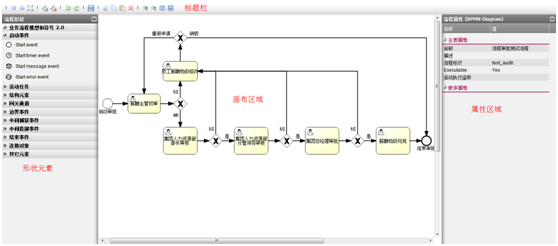
2 在线流程设计器
在线办公流程管理模型管理模型管理编辑
注意:此功能不支持IE,请用谷歌或火狐浏览器编辑。

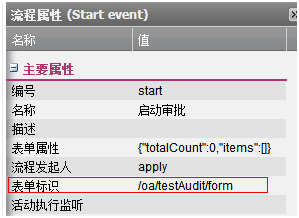
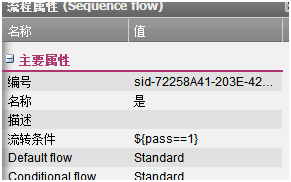
2.1 设置流程属性

- 名称:流程定义名称
- 描述:流程定义描述
- 流程标识:流程定义KEY,对应procDefKey,用来标识一个流程
2.2 拖拽形状元素
- Start event:开始事件
- End entit:结束事件
- User task:用户任务活动
- Service task:服务任务活动
- Exclusive gateway:排它网关通道,只能有一条分支执行,如if else
- Parallel gateway:并行网关通道,所有分支一块执行
- Enclusive gateway:包含网关通道,执行符合条件的分支
参考:http://www.mossle.com/docs/activiti/#bpmnConstructs
2.3 流程发起人流程变量
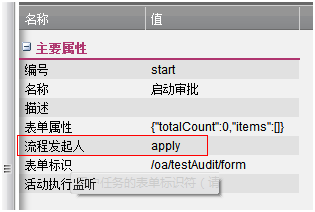
在开始节点的属性中设置“流程发起人”变量名:如:apply

这时,任务的参与者可设置${apply},来指定谁发起谁执行

如发起人发起流程,被驳回是,驳回到发起人,可使用方法。
2.4 挂接表单地址
- 全局表单:新建流程时或活动元素上未设置表单标识时调用的表单,位于开始事件属性中“表单标识”字段,指定表单访问地址。
- 活动表单:当前步骤使用的表单,使用活动节点属性“表单标识”字段。

2.5 设置参与者
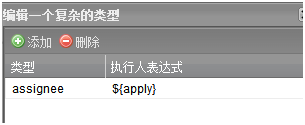
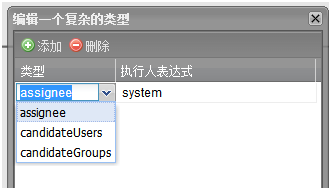
在活动节点属性中找到“参与者”属性,点击“…”弹出如下窗口

- assignee:任务执行人,设置系统中的“登录名”(loginName)。
- candidateUsers:任务执行人,多个用逗号“,”隔开。
- candidateGroups:任务执行组,多个用逗号“,”隔开,设置系统中的“角色英文名(enname)”。
assignee和candidateUsers的区别是:assignee不需要签收任务,直接可执行任务;candidateUsers为竞争方式分配任务,被指定人待办中都有一条任务,谁先签收谁就获得任务的执行权。
参与者可指定流程变量(EL表达式),动态指定参与者,如:${processer}
JeeSite 手机端基础接口文档
1 传输格式
传输格式均为JSON字符串,使用spring mvc返回对象,并自动通过fasterxml jackson工具类(JsonMapper.java)进行对象到JSON转换。
输出格式符合JSON标准,UTF-8编码。
2 账号登录
http://127.0.0.1:8080/ jeesite/a/login?__ajax=true
提交参数:
用户名: username
密 码: password
验证码: validatjeesite(isValidatjeesiteLogin为true时需要提交验证码)
手机登录:mobileLogin=true
提交方式:POST
获取验证码图片:
http://127.0.0.1:8080/jeesite/servlet/validatjeesiteServlet
3 登录成功
http://127.0.0.1:8080/jeesite/a
{
"id": "1",(ID生成策略为UUID,字符串格式,系统自带用户为数值序列)
"loginName": "system",(登录名)
"name": "系统管理员",(用户姓名)
"mobileLogin": true,(是否是手机登录)
"sessionid": "b6b486a8919e4fc196358e10b6a82a2b"(当前用户SESSIONID)
}
4 登录失败
{
"username": "system",(登录用户名)
"rememberMe": false,(是否选择了记住我)
"mobileLogin": true,(是否是手机登录)
"isValidatjeesiteLogin": true,(登录三次失败为验证码登录,显示验证码图片)
"message": "用户或密码错误, 请重试."(登录失败信息,验证码错误提示验证码错误信息)
}
5 账号退出
http://127.0.0.1:8080/jeesite/a/logout
6 请求页面
6.1 格式
在请求路径后包含会话ID(JSESSIONID一定要大写)即可,格式如下:
URL = “请求URL” + “;JSESSIONID=”+ “会话ID”
6.2 示例
http://127.0.0.1:8080/jeesite/a/test/test/listData;JSESSIONID=b6b486a8919e4fc196358e10b6a82a2b?__ajax=true
7 获取基础信息
7.1 当前用户信息
http://127.0.0.1:8080/jeesite/a/sys/user/info
7.2 获取区域列表
http://127.0.0.1:8080/jeesite/a/sys/area/treeData
7.3 获取部门列表
http://127.0.0.1:8080/jeesite/a/sys/office/treeData
7.4 获取用户列表
http://127.0.0.1:8080/jeesite/a/sys/user/treeData?officeId=2
返回用户ID需要替换 “u_”,返回原始ID字符串
2.6 设置流转条件
在流转线的属性中找到“流转条件”,这里,写EL表达式,返回true或false,如:${flag == ‘1’}

2.7 保存流程设计图
工具栏上点击“保存”按钮

这时,任务的参与者可设置${apply},来指定谁发起谁执行

如发起人发起流程,被驳回是,驳回到发起人,可使用方法。
2.8 注意事项
- 所有编号,如:模型编号、流程编号、活动节点编号,都不允许以数字开头。
3 部署流程
- 上步咱们学习了流程设计,产生流程设计图,如何将我们的图部署到系统中并使用呢,请看如下操作:
- 在线办公流程管理模型管理模型管理部署
- 接着系统会提示“部署成功”信息,如果提示错误,说明你流程设计图有问题,请检查错误,重新执行部署操作。
- 另外两种部署方法,通过eclipse插件设计好的流程:
在线办公-流程管理-流程管理-部署流程-选择流程.bpmn.xml编写并执行ant脚本,启动系统将自动部署/ jeesite/src/main/resources/act/build.xml。
- 设置流程分类:在流程管理中直接点击流程分类进行设置。
- 同一标识流程,部署多次,版本号自动加1
- 正在运行的流程,再次部署新流程后,正在运行的流程还按照原来流程设置走,再次新建的流程使用新流程走。
4 流程表单流转
4.1 数据库设计使用erm进行数据库建模,然后使用代码生成工具生成增删改查代码。
流程业务表中必须包含,如下字段:

功能访问路径与第2章挂接表单对应(/oa/testAudit/form);
请参考:“在线办公->个人办公->审批测试”模块
源码:com.thinkgem.jeesite.modules.oa.*. TestAudit*.java,testAudit*.jsp
4.3 启动流程接口
TestAuditService.java第62行,传递参数如下:
/**
* 启动流程
* @param procDefKey 流程定义KEY
* @param businessTable 业务表表名
* @param businessId 业务表编号
*/
@Transactional(readOnly = false)
public void startProcess(String procDefKey, String businessTable, String businessId)
TestAuditService.java第123行,传递参数如下:
/**
* 提交任务, 并保存意见
* @param taskId 任务ID
* @param procInsId 流程实例ID,如果为空,则不保存任务提交意见
* @param comment 任务提交意见的内容
* @param vars 任务变量
*/
@Transactional(readOnly = false)
public void complete(String taskId, String procInsId, String comment, Map<String, Object> vars)
传递流程实例ID,如下:
<tags:actHistoicFlow procInsId="${testAudit.act.procInsId}" />
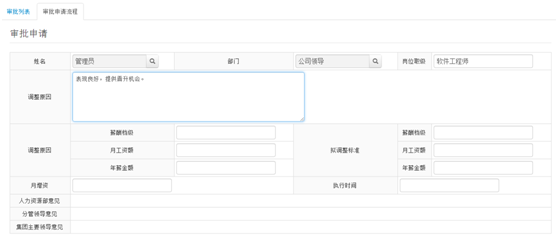
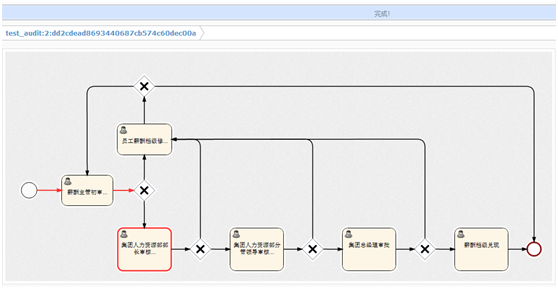
5 测试执行
在线办公个人办公新建任务test_audit启动流程系统自动调用流程设计时设置的开始节点中的“表单标识”地址




流程跟踪图:
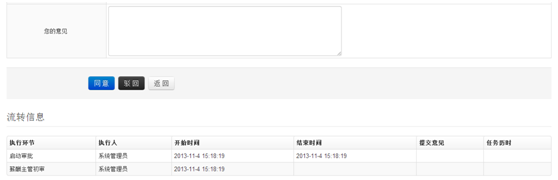
在待办中点击“环节名称”,进入流程跟踪图界面

办理任务,最下方显示流转信息:

/**
* 使硕正控件变为灰色
*/
$this.setGrayWindow
4. 应用实例
展示页面:
WEB-INF/views/modules/test/testList.jsp
数据获取方法:
src/main/java/cn/net/modules/test/web/TestController.java 里的 listData 方法
数据实体类配置:
com.thinkgem.jeesite.test.entity.Test.java
第七个自己在项目中没有看见用过
这是一个很不错的框架 很智能的 使用过的道友们可以交流一下啦