1.页面引入js/css
@*1、Jquery组件引用*@ <script src="~/Scripts/jquery-1.10.2.js"></script> @*2、bootstrap组件引用*@ <script src="~/Content/bootstrap/bootstrap.js"></script> <link href="~/Content/bootstrap/bootstrap.css" rel="stylesheet" /> @*3、bootstrap table组件以及中文包的引用*@ <script src="~/Content/bootstrap-table/bootstrap-table.js"></script> <link href="~/Content/bootstrap-table/bootstrap-table.css" rel="stylesheet" /> <script src="~/Content/bootstrap-table/locale/bootstrap-table-zh-CN.js"></script>
2.页面定义一个table
<div class="col-sm-12 select-table table-striped">
<table id="table"></table>
</div>
3.初始化js文件
function initTable() {
$('#table').bootstrapTable('destroy');
$('#table').bootstrapTable({
url: ctx + 'mergeCell/mergeCellData',
method: 'post',//请求方式
contentType: "application/x-www-form-urlencoded",
sortOrder: "desc",
uniqueId: "tid", // 每一行的唯一标识,一般为主键列
striped: true, //是否显示行间隔色
pagination: true, // 是否分页
sidePagination: "client",//分页方式:client客户端分页,server服务端分页(*)
striped: true, // 是否显示行间隔色t
pagination: true, // 是否分页
pageSize: 10,
pageList: [10,15,30],
responseHandler: false,
columns: [
[
{field: 'tname', title: '名称', rowspan: 2, valign: 'middle', halign: "center", align: 'center'},
{field: 'tid', title: '主键', rowspan: 2, valign: 'middle', halign: "center", align: 'center'},
{field: 'tcode', title: '代码', rowspan: 2, valign: 'middle', halign: "center", align: 'center'},
{field: 'createTime', title: '时间', rowspan: 2, valign: 'middle', halign: "center", align: 'center'},
{title: '地区', colspan: 2, align: 'center', valign: 'middle', halign: "center", align: 'center'}
],
[
{field: 'strDefault1', title: '地区一', align: 'center', halign: "center"},
{field: 'strDefault2', title: '地区二', align: 'center', halign: "center"}
]
],
});
$('#table').bootstrapTable('resetView');
}
4.合并单元格的js
/*
合并行
@param data 原始数据(在服务端完成排序)
@param fieldName 合并属性名称数组
@param colspan 列数
@param target 目标表格对象
*/
function mergeCells(data, fieldName, colspan, target) {
if (data.length == 0) {
alert("不能传入空数据");
return;
}
var numArr = [];
var value = data[0][fieldName];
var num = 0;
for (var i = 0; i < data.length; i++) {
if (value != data[i][fieldName]) {
numArr.push(num);
value = data[i][fieldName];
num = 1;
continue;
}
num++;
}
if (typeof (value) != "undefined" && value != "") {
numArr.push(num);
}
var merIndex = 0;
for (var i = 0; i < numArr.length; i++) {
$(target).bootstrapTable('mergeCells',
{
index: merIndex,
field: fieldName,
colspan: colspan,
rowspan: numArr[i]
})
merIndex += numArr[i];
}
}
5.完整j$(function () { initTable();
})
/**
* 初始化 table 数据
*/
function initTable() {
$('#table').bootstrapTable('destroy');
$('#table').bootstrapTable({
url: ctx + 'mergeCell/mergeCellData',
method: 'post',//请求方式
contentType: "application/x-www-form-urlencoded",
sortOrder: "desc",
uniqueId: "tid", // 每一行的唯一标识,一般为主键列
striped: true, //是否显示行间隔色
pagination: true, // 是否分页
sidePagination: "client",//分页方式:client客户端分页,server服务端分页(*)
striped: true, // 是否显示行间隔色t
pagination: true, // 是否分页
pageSize: 10,
pageList: [10,15,30],
responseHandler: false,
onLoadSuccess: function (data) {
var data = $('#table').bootstrapTable('getData', true);//获取当前页数据
mergeCells(data, "tname", 1, $('#table'));
mergeCells(data, "tcode", 1, $('#table'));//行合并
mergeColspan(data, ['tname','tcode'], $('#table'));//列合并
}, onPageChange: function () {//当页面更改页码或页面大小时触发 var data = $('#table').bootstrapTable('getData', true); mergeCells(data, "tname", 1, $('#table')); mergeCells(data, "tcode", 1, $('#table'));//行合并 }, columns: [ [ {field: 'tname', title: '名称', rowspan: 2, valign: 'middle', halign: "center", align: 'center'}, {field: 'tid', title: '主键', rowspan: 2, valign: 'middle', halign: "center", align: 'center'}, {field: 'tcode', title: '代码', rowspan: 2, valign: 'middle', halign: "center", align: 'center'}, {field: 'createTime', title: '时间', rowspan: 2, valign: 'middle', halign: "center", align: 'center'}, {title: '地区', colspan: 2, align: 'center', valign: 'middle', halign: "center", align: 'center'} ], [ {field: 'strDefault1', title: '地区一', align: 'center', halign: "center"}, {field: 'strDefault2', title: '地区二', align: 'center', halign: "center"} ] ], }); $('#table').bootstrapTable('resetView'); } /* 合并行 @param data 原始数据(在服务端完成排序) @param fieldName 合并属性名称数组 @param colspan 列数 @param target 目标表格对象 */ function mergeCells(data, fieldName, colspan, target) { if (data.length == 0) { alert("不能传入空数据"); return; } var numArr = []; var value = data[0][fieldName]; var num = 0; for (var i = 0; i < data.length; i++) { if (value != data[i][fieldName]) { numArr.push(num); value = data[i][fieldName]; num = 1; continue; } num++; } if (typeof (value) != "undefined" && value != "") { numArr.push(num); } var merIndex = 0; for (var i = 0; i < numArr.length; i++) { $(target).bootstrapTable('mergeCells', { index: merIndex, field: fieldName, colspan: colspan, rowspan: numArr[i] }) merIndex += numArr[i]; } } /** * 合并列 * @param data 原始数据(在服务端完成排序) * @param fieldName 合并属性数组 * @param target 目标表格对象 */ function mergeColspan(data, fieldNameArr, target) { if (data.length == 0) { alert("不能传入空数据"); return; } if (fieldNameArr.length == 0) { alert("请传入属性值"); return; } var num = -1; var index = 0; for (var i = 0; i < data.length; i++) { num++; for (var v in fieldNameArr) { index = 1; if (data[i][fieldNameArr[v]] != data[i][fieldNameArr[0]]) { index = 0; break; } } if (index == 0) { continue; } $(target).bootstrapTable('mergeCells', {index: num, field: fieldNameArr[0], colspan: fieldNameArr.length, rowspan: 1}); } }
6.后台数据
@ResponseBody
@PostMapping("/mergeCellData")
public List<Norm> mergeCellData(){
List<Norm> list = new ArrayList<>();
Norm norm1 = new Norm();
norm1.setTid(new BigDecimal(1));
norm1.setTname("合并指标1");
norm1.setTcode("代码1");
norm1.setCreateTime(new Date());
norm1.setStrDefault1("昌平");
norm1.setStrDefault2("大兴");
Norm norm2 = new Norm();
norm2.setTid(new BigDecimal(2));
norm2.setTname("合并指标1");
norm2.setTcode("代码2");
norm2.setCreateTime(new Date());
norm2.setStrDefault1("昌平");
norm2.setStrDefault2("大兴");
Norm norm3 = new Norm();
norm3.setTid(new BigDecimal(3));
norm3.setTname("合并指标2");
norm3.setTcode("代码3");
norm3.setCreateTime(new Date());
norm3.setStrDefault1("咸阳");
norm3.setStrDefault2("杨凌");
Norm norm4 = new Norm();
norm4.setTid(new BigDecimal(4));
norm4.setTname("合并指标3");
norm4.setTcode("代码3");
norm4.setCreateTime(new Date());
norm4.setStrDefault1("齐齐哈尔");
norm4.setStrDefault2("哈尔冰");
Norm norm5 = new Norm();
norm5.setTid(new BigDecimal(5));
norm5.setTname("合并指标3");
norm5.setTcode("代码5");
norm5.setCreateTime(new Date());
norm5.setStrDefault1("朝阳");
norm5.setStrDefault2("沙河");
Norm norm6 = new Norm();
norm6.setTid(new BigDecimal(6));
norm6.setTname("合并指标6");
norm6.setTcode("代码6");
norm6.setCreateTime(new Date());
norm6.setStrDefault1("中国");
norm6.setStrDefault2("美国");
Norm norm7 = new Norm();
norm7.setTid(new BigDecimal(1));
norm7.setTname("合并指标1");
norm7.setTcode("代码1");
norm7.setCreateTime(new Date());
norm7.setStrDefault1("昌平");
norm7.setStrDefault2("大兴");
Norm norm8 = new Norm();
norm8.setTid(new BigDecimal(2));
norm8.setTname("合并指标1");
norm8.setTcode("代码2");
norm8.setCreateTime(new Date());
norm8.setStrDefault1("昌d平");
norm8.setStrDefault2("大d兴");
Norm norm9 = new Norm();
norm9.setTid(new BigDecimal(3));
norm9.setTname("合并指标10");
norm9.setTcode("代码3");
norm9.setCreateTime(new Date());
norm9.setStrDefault1("咸阳d");
norm9.setStrDefault2("杨d凌");
Norm norm10 = new Norm();
norm10.setTid(new BigDecimal(4));
norm10.setTname("合并指标10");
norm10.setTcode("代码3");
norm10.setCreateTime(new Date());
norm10.setStrDefault1("齐f齐哈尔");
norm10.setStrDefault2("哈f尔冰");
Norm norm11 = new Norm();
norm11.setTid(new BigDecimal(5));
norm11.setTname("合并指标16");
norm11.setTcode("代码5");
norm11.setCreateTime(new Date());
norm11.setStrDefault1("朝f阳");
norm11.setStrDefault2("沙f河");
Norm norm12 = new Norm();
norm12.setTid(new BigDecimal(6));
norm12.setTname("合并指标16");
norm12.setTcode("代码6");
norm12.setCreateTime(new Date());
norm12.setStrDefault1("中v国");
norm12.setStrDefault2("美f国");
list.add(norm1);
list.add(norm2);
list.add(norm3);
list.add(norm4);
list.add(norm5);
list.add(norm6);
list.add(norm7);
list.add(norm8);
list.add(norm9);
list.add(norm10);
list.add(norm11);
list.add(norm12);
return list;
}
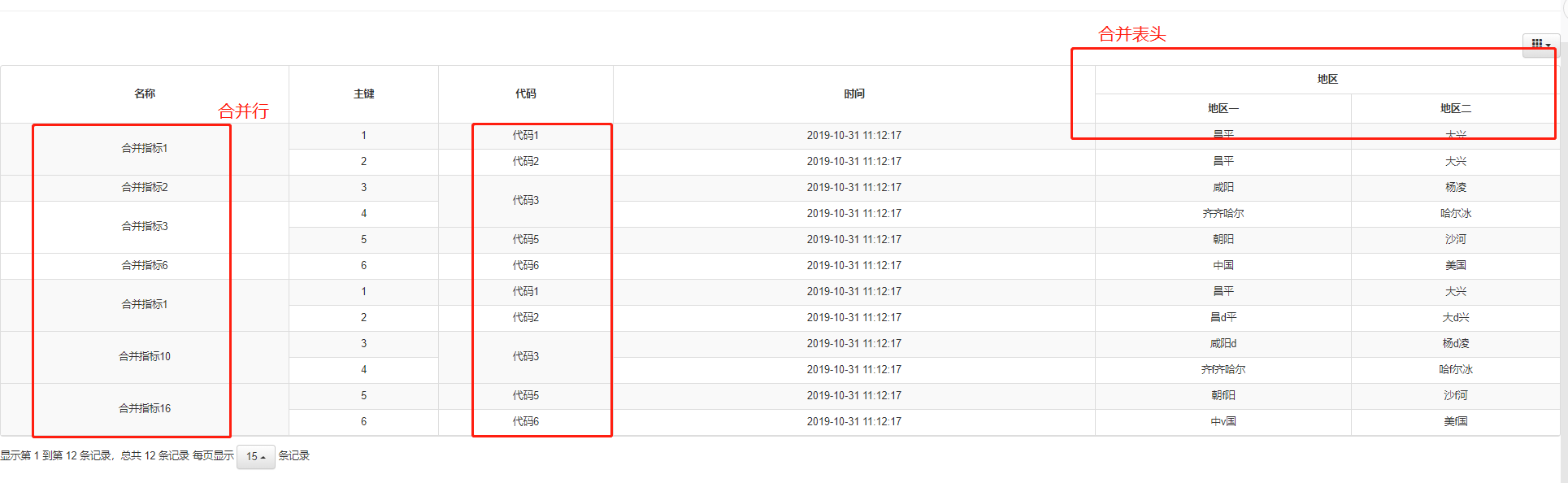
8.页面效果图

问题:
1.页面不显示数据,后台数据格式有问题(如果是前台分页,后台数据返回LIst就可以,如果是后台分页,返回数据格式是rows+tatol)
2.页面点击下一页,数据没有合并,没有绑定页面大小变化,数据重新加载,解决
onPageChange: function () {//当页面更改页码或页面大小时触发
var data = $('#table').bootstrapTable('getData', true);
mergeCells(data, "tname", 1, $('#table'));
mergeCells(data, "tcode", 1, $('#table'));//行合并
},
3.合并后数据居中显示,属性使用不对,正确属性
4. colspan(列) rowspan(行)