treegrid 实现表格树的结构
效果图:

第一步:页面布局
<div class="col-sm-12 select-table table-striped" style="padding: 30px">
<table id="norm_table"></table>
</div>
第二步:引入JS/CSS
//js 一般CDN 上都有
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <link href="https://cdn.bootcss.com/bootstrap-table/1.11.1/bootstrap-table.min.css" rel="stylesheet"> <link rel="stylesheet" href="https://cdn.bootcss.com/jquery-treegrid/0.2.0/css/jquery.treegrid.min.css">
<script src="https://cdn.bootcss.com/jquery/3.1.1/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap-table/1.12.1/bootstrap-table.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap-table/1.12.0/extensions/treegrid/bootstrap-table-treegrid.js"></script>
<script src="https://cdn.bootcss.com/jquery-treegrid/0.2.0/js/jquery.treegrid.min.js"></script>
第三步:初始化JS(静态数据)
<script type="text/javascript">
var $table = $('#norm_table');
$table.bootstrapTable({
idField: 'tid',//主键
dataType: 'jsonp',
columns: [{
field: 'name',
title: '代码名称',
140
}, {
field: 'code',
title: '代码',
}, {
field: 'mnemonode',
title: '助记码'
}, {
field: 'remark',
title: '备注'
},
{
field: 'createTime',
title: '时间',
}
],
data:[{"tid":1,"parentId":0,"tlevel":0,"computeInfoGatherId":null,"tcode":"yz","tname":"研r","dictionariesLineId":null,"lineNumbers":null,"mnemonicCode":null,"remark":null,"intDefault1":null,"intDefault2":null,"intDefault3":null,"intDefault4":null,"intDefault5":null,"strDefault1":null,"strDefault2":null,"strDefault3":null,"strDefault4":null,"strDefault5":null,"timeDefault1":null,"timeDefault2":null,"timeDefault3":null,"enabled":1,"createBy":"admin","createTime":"2019-10-21 17:14:12","modifiedBy":null,"modifyTime":null},{"tid":2,"parentId":0,"tlevel":null,"computeInfoGatherId":null,"tcode":"sc","tname":"生产","dictionariesLineId":null,"lineNumbers":null,"mnemonicCode":null,"remark":null,"intDefault1":null,"intDefault2":null,"intDefault3":null,"intDefault4":null,"intDefault5":null,"strDefault1":null,"strDefault2":null,"strDefault3":null,"strDefault4":null,"strDefault5":null,"timeDefault1":null,"timeDefault2":null,"timeDefault3":null,"enabled":1,"createBy":"admin","createTime":"2019-10-21 17:14:12","modifiedBy":null,"modifyTime":null},{"tid":3,"parentId":0,"tlevel":null,"computeInfoGatherId":null,"tcode":"zy","tname":"在役","dictionariesLineId":null,"lineNumbers":null,"mnemonicCode":null,"remark":null,"intDefault1":null,"intDefault2":null,"intDefault3":null,"intDefault4":null,"intDefault5":null,"strDefault1":null,"strDefault2":null,"strDefault3":null,"strDefault4":null,"strDefault5":null,"timeDefault1":null,"timeDefault2":null,"timeDefault3":null,"enabled":1,"createBy":"admin","createTime":"2019-10-21 17:14:12","modifiedBy":null,"modifyTime":null},{"tid":4,"parentId":1,"tlevel":null,"computeInfoGatherId":null,"tcode":"yz-zy","tname":"正样阶段","dictionariesLineId":null,"lineNumbers":null,"mnemonicCode":null,"remark":null,"intDefault1":null,"intDefault2":null,"intDefault3":null,"intDefault4":null,"intDefault5":null,"strDefault1":null,"strDefault2":null,"strDefault3":null,"strDefault4":null,"strDefault5":null,"timeDefault1":null,"timeDefault2":null,"timeDefault3":null,"enabled":1,"createBy":"admin","createTime":"2019-10-21 17:14:12","modifiedBy":null,"modifyTime":null},{"tid":5,"parentId":1,"tlevel":null,"computeInfoGatherId":null,"tcode":"yz-sj","tname":"设计阶段","dictionariesLineId":null,"lineNumbers":null,"mnemonicCode":null,"remark":null,"intDefault1":null,"intDefault2":null,"intDefault3":null,"intDefault4":null,"intDefault5":null,"strDefault1":null,"strDefault2":null,"strDefault3":null,"strDefault4":null,"strDefault5":null,"timeDefault1":null,"timeDefault2":null,"timeDefault3":null,"enabled":1,"createBy":"admin","createTime":"2019-10-21 17:14:12","modifiedBy":null,"modifyTime":null},{"tid":6,"parentId":4,"tlevel":null,"computeInfoGatherId":null,"tcode":"yz-zy-01","tname":"功能性tre况","dictionariesLineId":null,"lineNumbers":null,"mnemonicCode":null,"remark":null,"intDefault1":null,"intDefault2":null,"intDefault3":null,"intDefault4":null,"intDefault5":null,"strDefault1":null,"strDefault2":null,"strDefault3":null,"strDefault4":null,"strDefault5":null,"timeDefault1":null,"timeDefault2":null,"timeDefault3":null,"enabled":1,"createBy":"admin","createTime":"2019-10-21 17:14:12","modifiedBy":null,"modifyTime":null},{"tid":7,"parentId":4,"tlevel":null,"computeInfoGatherId":null,"tcode":"yz-zy-02","tname":"可靠性况","dictionariesLineId":null,"lineNumbers":null,"mnemonicCode":null,"remark":null,"intDefault1":null,"intDefault2":null,"intDefault3":null,"intDefault4":null,"intDefault5":null,"strDefault1":null,"strDefault2":null,"strDefault3":null,"strDefault4":null,"strDefault5":null,"timeDefault1":null,"timeDefault2":null,"timeDefault3":null,"enabled":1,"createBy":"admin","createTime":"2019-10-21 17:14:12","modifiedBy":null,"modifyTime":null},{"tid":8,"parentId":5,"tlevel":null,"computeInfoGatherId":null,"tcode":"yz-sj-01","tname":"设计tr况","dictionariesLineId":null,"lineNumbers":null,"mnemonicCode":null,"remark":null,"intDefault1":null,"intDefault2":null,"intDefault3":null,"intDefault4":null,"intDefault5":null,"strDefault1":null,"strDefault2":null,"strDefault3":null,"strDefault4":null,"strDefault5":null,"timeDefault1":null,"timeDefault2":null,"timeDefault3":null,"enabled":1,"createBy":"admin","createTime":"2019-10-21 17:14:12","modifiedBy":null,"modifyTime":null},{"tid":9,"parentId":5,"tlevel":null,"computeInfoGatherId":null,"tcode":"yz-sj-02","tname":"功能性能况","dictionariesLineId":null,"lineNumbers":null,"mnemonicCode":null,"remark":null,"intDefault1":null,"intDefault2":null,"intDefault3":null,"intDefault4":null,"intDefault5":null,"strDefault1":null,"strDefault2":null,"strDefault3":null,"strDefault4":null,"strDefault5":null,"timeDefault1":null,"timeDefault2":null,"timeDefault3":null,"enabled":1,"createBy":"admin","createTime":"2019-10-21 17:14:12","modifiedBy":null,"modifyTime":null},{"tid":10,"parentId":2,"tlevel":null,"computeInfoGatherId":null,"tcode":"sc-sc","tname":"生产阶段","dictionariesLineId":null,"lineNumbers":null,"mnemonicCode":null,"remark":null,"intDefault1":null,"intDefault2":null,"intDefault3":null,"intDefault4":null,"intDefault5":null,"strDefault1":null,"strDefault2":null,"strDefault3":null,"strDefault4":null,"strDefault5":null,"timeDefault1":null,"timeDefault2":null,"timeDefault3":null,"enabled":1,"createBy":"admin","createTime":"2019-10-21 17:14:12","modifiedBy":null,"modifyTime":null},{"tid":11,"parentId":2,"tlevel":null,"computeInfoGatherId":null,"tcode":"sc-sy","tname":"使用阶段","dictionariesLineId":null,"lineNumbers":null,"mnemonicCode":null,"remark":null,"intDefault1":null,"intDefault2":null,"intDefault3":null,"intDefault4":null,"intDefault5":null,"strDefault1":null,"strDefault2":null,"strDefault3":null,"strDefault4":null,"strDefault5":null,"timeDefault1":null,"timeDefault2":null,"timeDefault3":null,"enabled":1,"createBy":"admin","createTime":"2019-10-21 17:14:12","modifiedBy":null,"modifyTime":null},{"tid":12,"parentId":10,"tlevel":null,"computeInfoGatherId":null,"tcode":"sc-sc-01","tname":"一次通过产品数","dictionariesLineId":null,"lineNumbers":null,"mnemonicCode":null,"remark":null,"intDefault1":null,"intDefault2":null,"intDefault3":null,"intDefault4":null,"intDefault5":null,"strDefault1":null,"strDefault2":null,"strDefault3":null,"strDefault4":null,"strDefault5":null,"timeDefault1":null,"timeDefault2":null,"timeDefault3":null,"enabled":1,"createBy":"admin","createTime":"2019-10-21 17:14:12","modifiedBy":null,"modifyTime":null},{"tid":13,"parentId":10,"tlevel":null,"computeInfoGatherId":null,"tcode":"sc-sc-02","tname":"提交产品数","dictionariesLineId":null,"lineNumbers":null,"mnemonicCode":null,"remark":null,"intDefault1":null,"intDefault2":null,"intDefault3":null,"intDefault4":null,"intDefault5":null,"strDefault1":null,"strDefault2":null,"strDefault3":null,"strDefault4":null,"strDefault5":null,"timeDefault1":null,"timeDefault2":null,"timeDefault3":null,"enabled":1,"createBy":"admin","createTime":"2019-10-21 17:14:12","modifiedBy":null,"modifyTime":null},{"tid":14,"parentId":11,"tlevel":null,"computeInfoGatherId":null,"tcode":"sc-sy-01","tname":"使用阶9品数","dictionariesLineId":null,"lineNumbers":null,"mnemonicCode":null,"remark":null,"intDefault1":null,"intDefault2":null,"intDefault3":null,"intDefault4":null,"intDefault5":null,"strDefault1":null,"strDefault2":null,"strDefault3":null,"strDefault4":null,"strDefault5":null,"timeDefault1":null,"timeDefault2":null,"timeDefault3":null,"enabled":1,"createBy":"admin","createTime":"2019-10-21 17:14:12","modifiedBy":null,"modifyTime":null},{"tid":15,"parentId":11,"tlevel":null,"computeInfoGatherId":null,"tcode":"sc-sy-02","tname":"使用阶段8数","dictionariesLineId":null,"lineNumbers":null,"mnemonicCode":null,"remark":null,"intDefault1":null,"intDefault2":null,"intDefault3":null,"intDefault4":null,"intDefault5":null,"strDefault1":null,"strDefault2":null,"strDefault3":null,"strDefault4":null,"strDefault5":null,"timeDefault1":null,"timeDefault2":null,"timeDefault3":null,"enabled":1,"createBy":"admin","createTime":"2019-10-21 17:14:12","modifiedBy":null,"modifyTime":null}]
//在哪一列展开树形
treeShowField: 'tname',
//指定父id列
parentIdField: 'parentId',
onResetView: function (data) {
//console.log('load');
$table.treegrid({
initialState: 'collapsed', // 所有节点都折叠
initialState: 'expanded',// 所有节点都展开,默认展开
treeColumn: 0,
// expanderExpandedClass: 'glyphicon glyphicon-minus', //图标样式
// expanderCollapsedClass: 'glyphicon glyphicon-plus',
onChange: function () {
$table.bootstrapTable('resetWidth');
}
});
//只展开树形的第一级节点
//$table.treegrid('getRootNodes').treegrid('expand');
},
});
<script>
<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<----------------------.>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
动态获取后台数据:
第一步:页面和JS/CSS不动,需要修改js初始化文件,修改后为
<script type="text/javascript">
$.ajax({
type: "POST",//请求方式
url: ctx + "norm/data/后台数据路径
data: {},//参数
async: false,//AJAX异步
success: function (resp) {
if (resp.success) {
$table.bootstrapTable({
data: resp.data,
idField: 'tid',
dataType: 'jsonp',
columns: [{
field: 'name',
title: '名称',
140
}, {
field: 'code',
title: '代码',
}, {
field: 'mnemonode',
title: '助记码'
}, {
field: 'remark',
title: '备注'
},
{
field: 'createTime',
title: '时间',
}
],
//在哪一列展开树形
treeShowField: 'tname',
//指定父id列
parentIdField: 'parentId',
onResetView: function (data) {
//console.log('load');
$table.treegrid({
initialState: 'collapsed', // 所有节点都折叠
initialState: 'expanded',// 所有节点都展开,默认展开
treeColumn: 0,
// expanderExpandedClass: 'glyphicon glyphicon-minus', //图标样式
// expanderCollapsedClass: 'glyphicon glyphicon-plus',
onChange: function () {
$table.bootstrapTable('resetWidth');
}
});
//只展开树形的第一级节点
//$table.treegrid('getRootNodes').treegrid('expand');
},
});
}
}
});
<script>
第二步:Controller 层数据
@ResponseBody
@PostMapping("/data)
public AjaxResultDto normData(Norm norm) {
List<Norm> list = normService.selectNormList(norm);
//返回ajax 数据
return AjaxResultDto.success(list);
}
题外:
实体类至少要有的的字段:id,parentId
public class Norm implements Serializable {
private static final long serialVersionUID = 1L;
/**
* 主键
*/
private BigDecimal tid;
/**
* 上级指标id
*/
private BigDecimal parentId;
private String code;
private String name;
private String remark;
//setter/getter省略
}
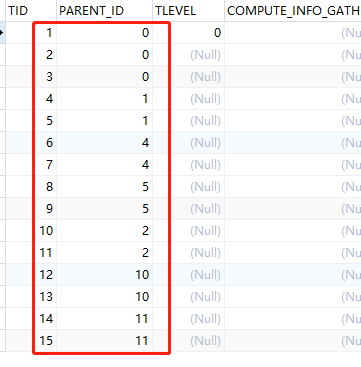
数据库: