Vue基础篇
Vue是什么?
vue是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
Vue环境搭建
这里我们引用官方推荐的开发库,下面是一个基础的vue开发环境。
<!doctype html>
<html lang="en">
<head>
<title>vue基础环境</title>
</head>
<body>
<div id="app">
{{ test }}
</div>
</body>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app = new Vue({
el: '#app',
data: {
test: 'Hello Vue!'
}
})
</script>
</html>基础语法
Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统。这里解释一下,可以在页面上使用this(vue)对象上的变量和函数,可以使用原生js方法,js表达式,一切符合js语法的单行js都能运行。下面的例子进行一些举例。
html部分:
<!--使用{{}},在页面上是用了this下的test变量,并执行了一个js原生的Math.random方法-->
<div>{{ Math.random(test + 1) }}</div>
<!--这里使用v-bind和v-on分别绑定了一个变量和一个事件,意思是,当clickCount < 0 时,那么按钮就具有disabled属性。当点击按钮是,会执行clickCount方法-->
<button v-bind:disabled="count < 0" v-on:click="clickCount">试着点击我</button>
<!--上面的代码可以简写-->
<button :disabled="count < 0" @click="clickCount">试着点击我</button>
<!--指令,指令可以用内置指令,也可以自定义指令,这里用v-text给p标签渲染一个count值,后面会具体讲指令-->
<p v-text="count"></p>js部分:
var app = new Vue({
el: '#app',
data: {
count:5
},
methods:{ //所有挂载在this对象上的方法,可以在页面上使用
clickCount(){
this.count -= 1
}
}
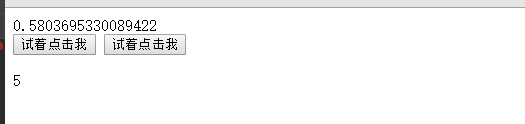
})最后运行结果:
当我们点击按钮5次以后,按钮就不能被点击。 说明
disabled属性启到了作用,也说明,vue的变量绑定的特性。
内置指令
vue内置了多个指令,指令能直接作用到页面上,而且能使用上面讲到的所有语法。
v-text、v-html、v-if、v-show、v-for、v-model是常用的内置指令,指令还可以使用自定义指令,后面会讲到。
html:
<!--使用v-html渲染一段html-->
<h5 class="title">v-html测试</h5>
<p v-html="template"></p>
<!--v-if判断是否显示,v-els展示了相反的情况-->
<h5 class="title">v-if,v-else测试</h5>
<template v-if="count > 2">
<p>我不显示</p>
</template>
<template v-else>
<p>我显示了</p>
</template>
<!--v-show判断是否显示-->
<h5 class="title">v-show测试</h5>
<p v-show="count > 2">我显示了</p>
<!--v-for来循环渲染一段代码-->
<h5 class="title">v-for测试</h5>
<ul>
<li v-for="i in count">{{i}}</li>
</ul>
<!--v-model来绑定一个输入框的变量,具有双向绑定-->
<h5 class="title">
v-model测试:
</h5>
<span>输入count的值:</span><input type="number" v-model.number="count">js部分:
var app = new Vue({
el: '#app',
data: {
count:5,
template:"<span>我是测试</span>"
},
methods:{ //所有挂载在this对象上的方法,可以在页面上使用
clickCount(){
if(this.count < 2){
return
}
this.count -= 1
}
}
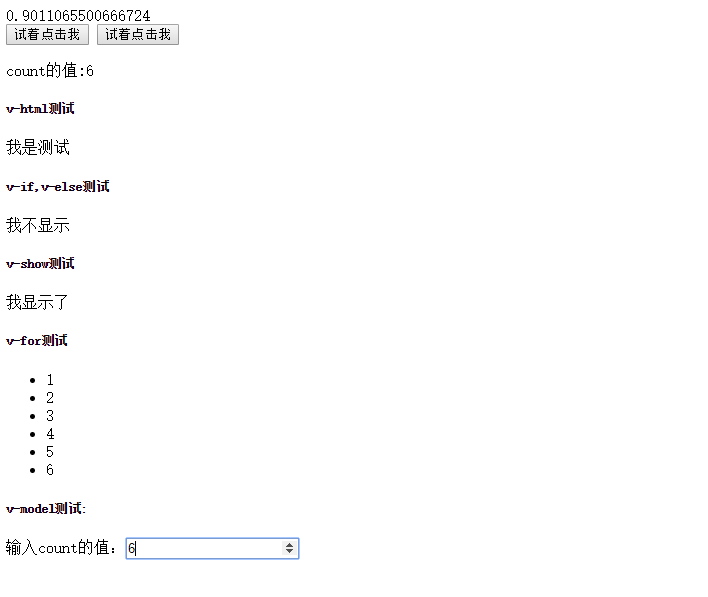
})最后看一下运行效果:
可以看到,上面所有的指令,都会被cout变量影响或者改变,这里提一下,
v-if和v-show的区别,v-if可以作用在template这个内置组件上,可以不对html结构产生影响,并可以结合v-else-if和v-else使用。v-show就是一段thml的显示和隐藏。他们的渲染顺序不一样,v-if是在需要的时候才开始渲染,而v-show是一开始就渲染了里面的html。
v-mode指令,一般是绑定在表单上,如input、testarea、radio、select等可以让用户输入或改变的demo上。这种变量就具有双向绑定,意思是用户输入的,能马上被js捕获到,而js改变的,就能马上展现在页面上。上面的count变量就具有着一特性。
Class 与 Style 绑定
class和style的绑定在vue里面比较特殊,但是比较常用,这里具体讲一下。
html代码:
<!--class测试-->
<div class="title" :class="{'active':count > 2,'active1':getCount,'test':1}">:class测试</div>
<!--style测试-->
<div class="title1" :style="[{'height':getCount() ? '20px' : '40px'},styleObj]">:style测试</div>js部分:
data: {
count:5,
styleObj:{
'font-size':'20px',
'color':'red'
},
},
methods:{ //所有挂载在this对象上的方法,可以在页面上使用
getCount(){
return true
}
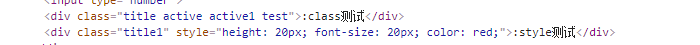
}最后我们看一下渲染的html代码:
可以看到,
:class和:style支持对象语法和数组语法,能否拿到对应的样式和class都觉得表达式后面的值是true还是false。语法里面完全支持vue的基础语法,能执行函数,能支持单行表达式,根据表达式结果渲染html.
组件基础
组件是vue的核心功能,这里做基础讲解,后面会单独出一片详细的组件。组件:意思是说,我把一段公共的模块提出处理,封装在一起,然后在多个页面去引用这个模块,从而达到避免写重复代码的目的。
html代码:
<!--这里在box1和box2中都引用组件button-counter-->
<h5>组件示例:</h5>
<div class="box1" style="margin: 20px 0;">
<button-counter></button-counter>
</div>
<div class="box2">
<button-counter></button-counter>
</div>js代码:
// 注册一个全局组件
var clickTimes = {
data: function () {
return {
myCount: 0
}
},
template: '<button v-on:click="myCount++">You clicked me {{ myCount }} times.</button>'
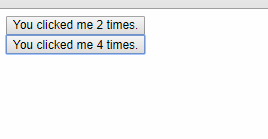
}可以看到,我们在box1和box2中都引用了组件
button-counter,然后可以发现他们独立运行,并且相互不影响。后面会专门讲一下,组件传参,父子组件相互访问等问题。这里就简单讲一下。
总结
上面的源代码可以在我的github上下载:https://github.com/jackzhujie/vue-study.git,后期会陆续推出vue组件专题,vue的computed和watch比较和使用,vue生命周期,vue-router,vuex等第三方库,想第一时间查看更新,可关注本人公众号。