很多时候我们在做页面的时候会遇到这样的一个情况,我们需要显示一个下拉框,然后需要把选择的值传到后台,而页面需要显示我们选择的数据项的名称,我们可能会这样实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<title>Title</title>
</head>
<body>
<div id="app">
<p>用Array实现:</p>
<el-select v-model="selectId" @change="changeItem">
<el-option v-for="(item,index) in showList" :value="item.id" :label="item.name" :key="index"></el-option>
</el-select>
<p v-show="selectId">{{`当前选择:${showText},id为${selectId}`}}</p>
</div>
</body>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<script>
var vm = new Vue({
el:"#app",
data: function () {
return {
selectId:'',
showText:'',
selectMapId:'',
showList: [
{name: '西游记', id: 1},
{name: '三国演义', id: 2},
{name: '水浒传', id: 3},
{name: '红楼梦', id: 4}
]
}
},
methods: {
changeItem() {
for (let i in this.showList) {
if (this.showList[i].id == this.selectId) {
this.showText = this.showList[i].name
break
}
}
}
}
})
</script>
</html>
可以看到,我们通过绑定change事件来遍历this.showList数组,来获取当前下拉框选择的值。
我们再看看用对象来实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<title>Title</title>
</head>
<body>
<div id="app">
<p>用Map实现:</p>
<el-select v-model="selectId">
<el-option v-for="(val,key) in showMap" :value="key" :label="val" :key="key"></el-option>
</el-select>
<p v-show="selectId">{{`当前选择:${showMap[selectId]},id为${selectId}`}}</p>
</div>
</body>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<script>
var vm = new Vue({
el:"#app",
data: function () {
return {
selectId:'',
showText:'',
selectMapId:'',
showList: [
{name: '西游记', id: 1},
{name: '三国演义', id: 2},
{name: '水浒传', id: 3},
{name: '红楼梦', id: 4}
]
}
},
methods: {},
computed: {
showMap(){
let map = {}
this.showList.forEach(row =>{
map[row.id] = row.name
})
return map
}
},
})
</script>
</html>
可以看到,我们用
computed计算属性来根据this.showList来得到一个新的变量showMap,这样讲数组转换成了我们需要的对象,然后页面上遍历的是这个对象,最后我们取值就不需要绑定change事件通过遍历来获取选中的值了,直接通过对象取值${showMap[selectId]}就ok了.
可以看到,讲数据转换为对象之后,再来取值等一系列操作,就省了很多代码了。
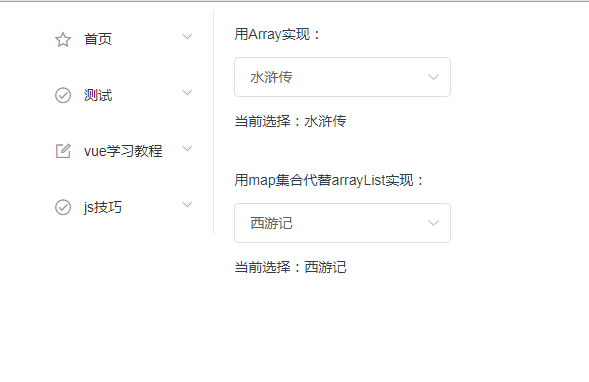
最后们看一下运行截图。

所有代码的源码可以在github上下载的到:下载地址,
点击可查看运行效果:线上地址
最后可以关注我的个人公众号,实时查看更多更好的文章:
