1、基准
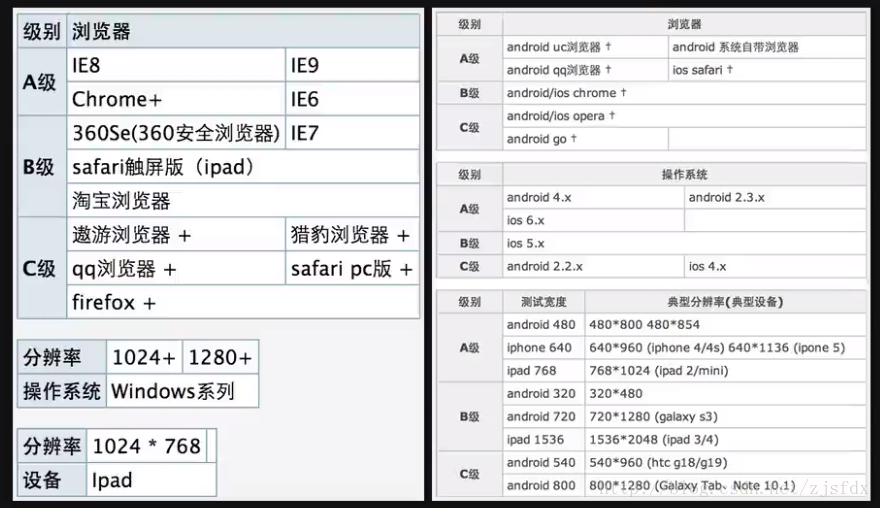
我们定义测试基准和开发基准,也就是说我们定义我们在哪些浏览器上去进行调试。
左侧图主要是定义PC上的基准,其中A级项目中必须支持,B级可选,C级观察。
2、检测
主要是终端检测
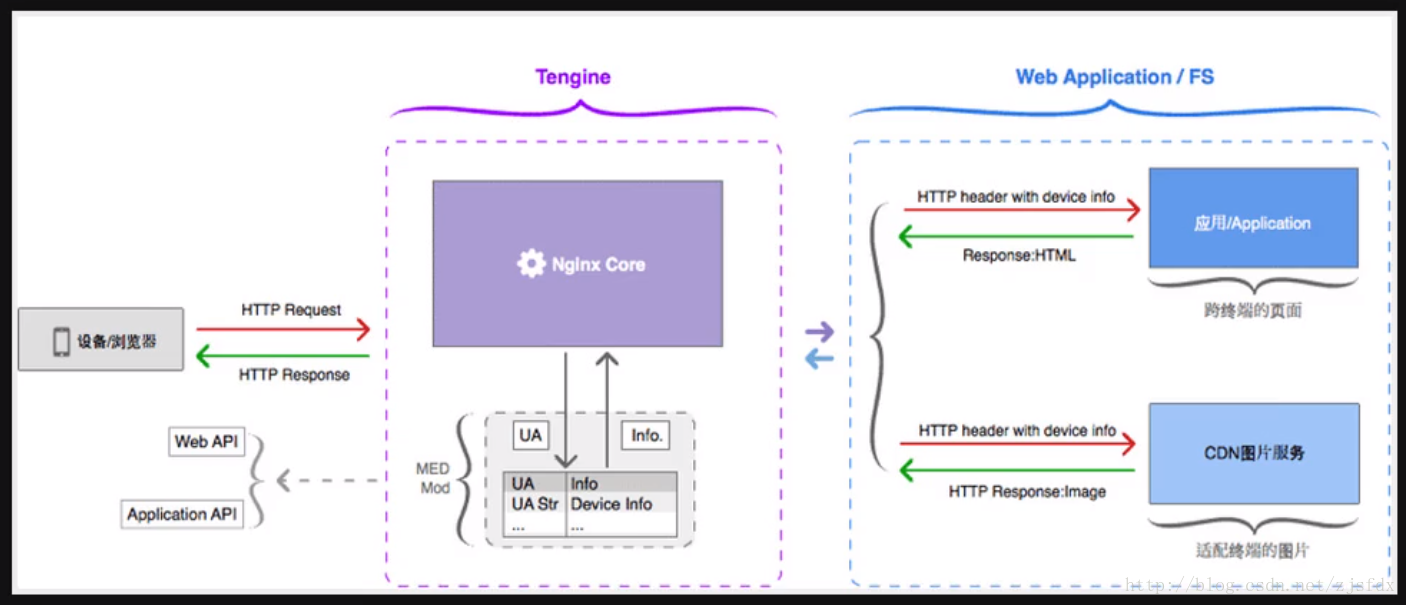
这是一张架构图,其中紫色虚线部分是前置服务器,蓝色虚线部分是应用层服务器。
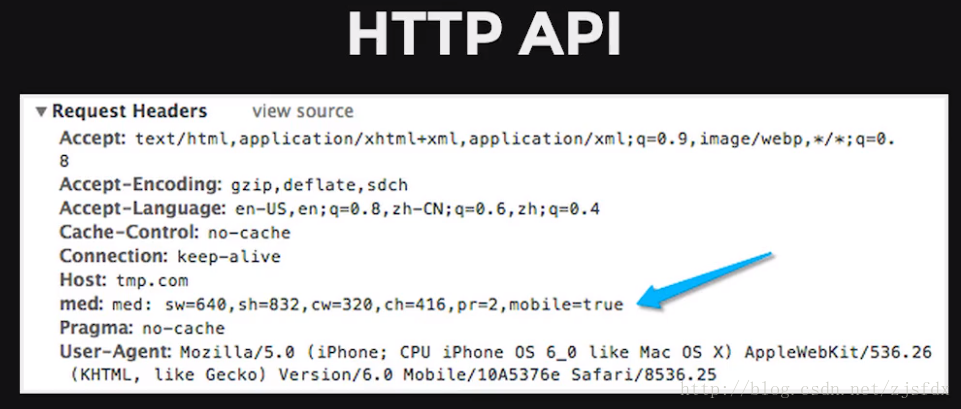
在前置服务器中有一个模块,根据UA返回一些信息。那返回什么信息呢?继续看图如下:
有这么几个属性,sw、sh是屏幕宽高,cw、ch是设备无关宽高,pr是一个sw/cw的一个比值,mobile = true表示当前页面运行在移动端。
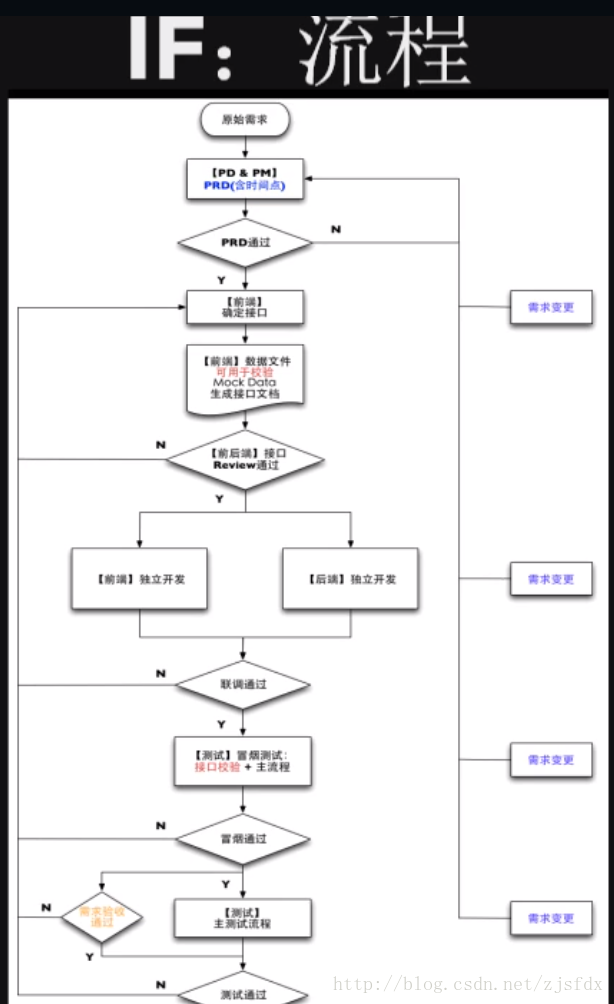
3、接口
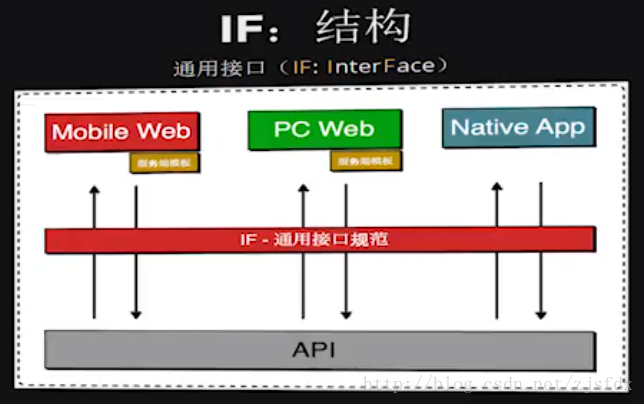
主要是接口在跨终端中的流程复用思想。如下图
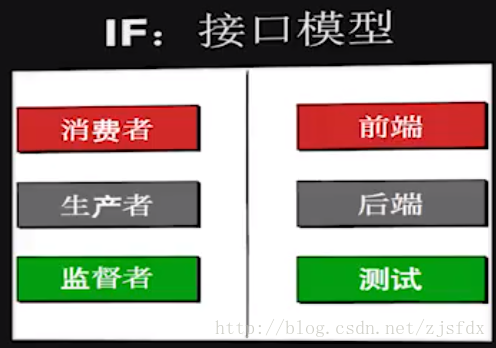
那么接口该有谁定义呢??前端?后端还是测试?? 
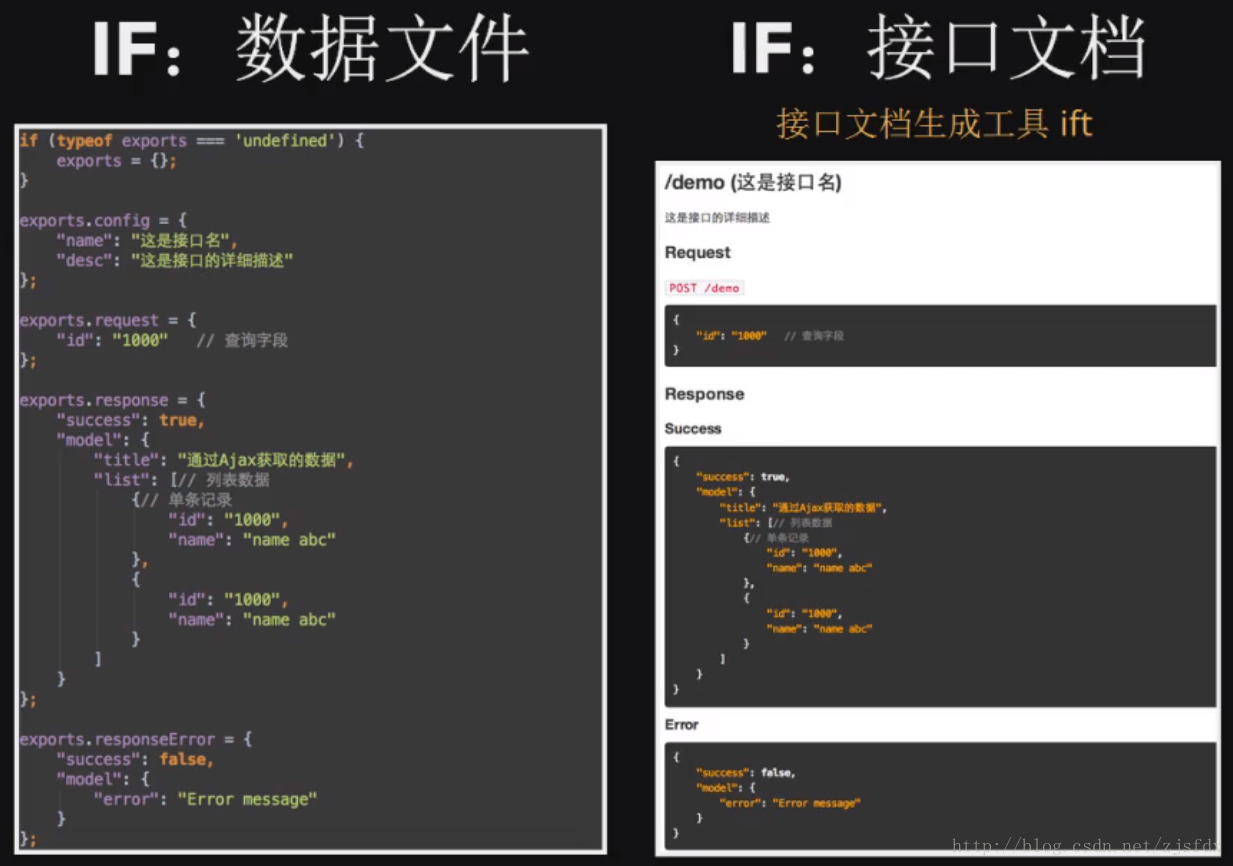
其实应该是由前端来主动定制接口,因为他跟用户靠的最近。前端应该出一份接口文档给后端,后端负责数据产出。
详细流程见下图所示:
注意:校验包括:1.本地校验;2.node & browser版本
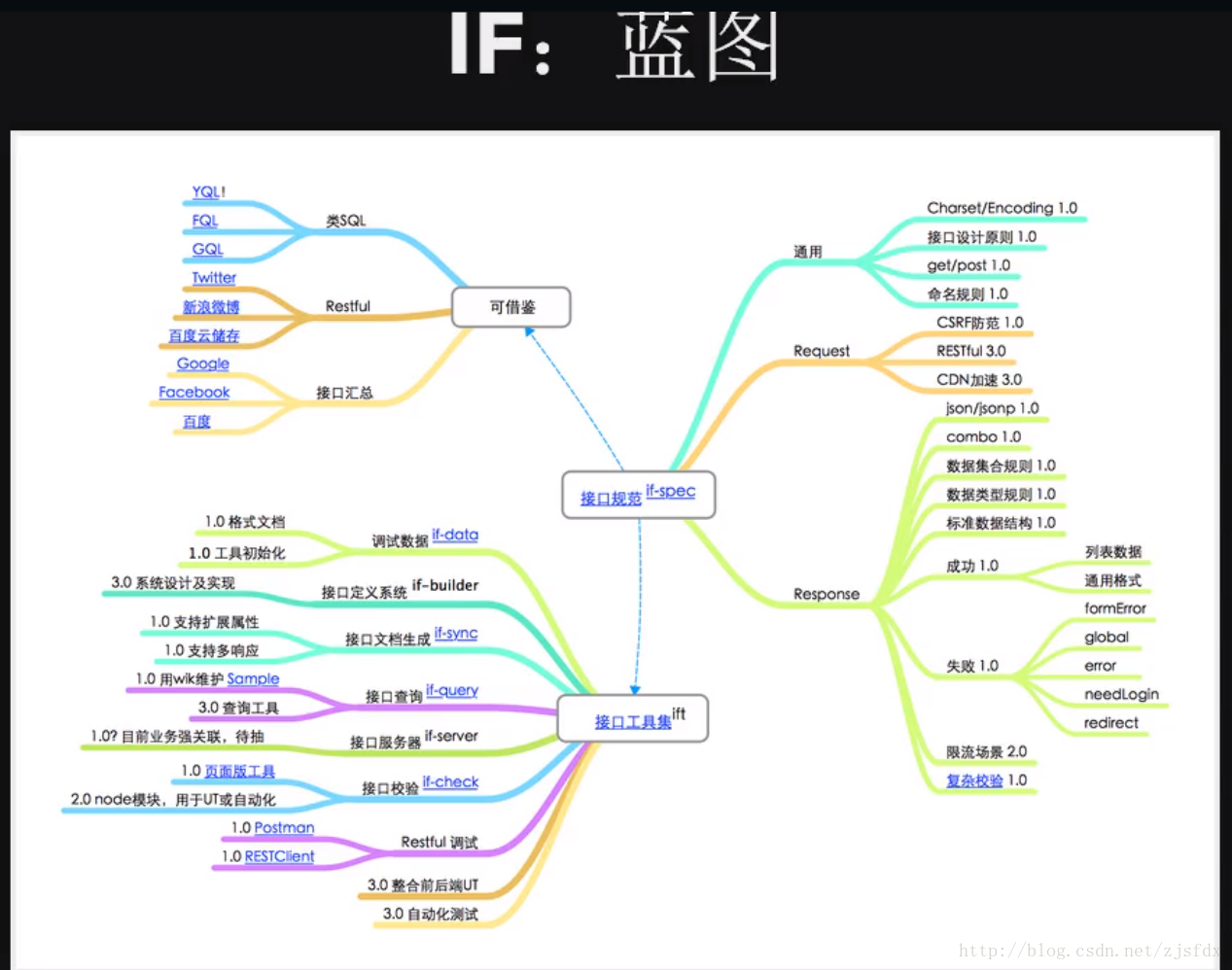
最后我们做下接口的总结:
A.接口带来的流程可复用
B.接口校验测试保障
C.接口文档和调试数据同步
4.定位
多页面定位和多视图定位,定位的实现有2中方式:
A.History-API
B.Hashbang
5.预览
跨终端预览工具Focus
1.支持UA改写
2.支持多设备
3.与业务系统的深度整合