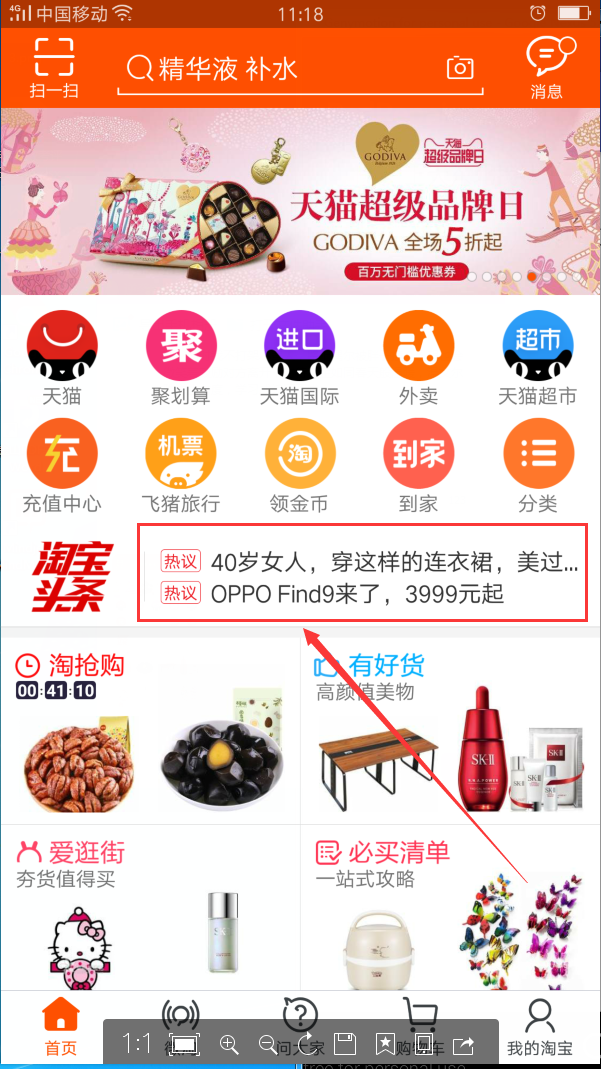
1,在赶项目的时候我们经常会实现下面这个功能,及添加滚动条广告广播,先看一下淘宝的效果

2,这次实现效果主要使用Android自带的ViewFlipper控件,先来看一下我们的它的基本属性和基本方法吧
属性:
android:autoStart:设置自动加载下一个View
android:flipInterval:设置View之间切换的时间间隔
android:inAnimation:设置切换View的进入动画
android:outAnimation:设置切换View的退出动画
方法:
isFlipping: 判断View切换是否正在进行
setFilpInterval:设置View之间切换的时间间隔
startFlipping:开始View的切换,而且会循环进行
stopFlipping:停止View的切换
setOutAnimation:设置切换View的退出动画
setInAnimation:设置切换View的进入动画
showNext: 显示ViewFlipper里的下一个View
showPrevious:显示ViewFlipper里的上一个View
所以现在实现该功能的思路是:
①创建主布局文件,包含ViewFlipper控件(从源码来看,ViewFlipper控件是集成FrameLayout,也是相当于一个帧布局,只是包含了一些特殊的属性)
②创建ViewFlipper的子View,就是两个LinearLayout(里面包含两个TextView)
③创建ViewFlipper中子view的进入和退出动画anim_in和anim_out两个动画文件
④在Activity中将两个子View添加到ViewFlipper中去,调动的是ViewFlipper的addView方法
好了,现在我们来一点点来实现
3,实现 :
①创建主布局文件
activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:fitsSystemWindows="true" tools:context="com.qianmo.rollads.MainActivity"> <android.support.design.widget.AppBarLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:theme="@style/AppTheme.AppBarOverlay"> <android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" android:background="?attr/colorPrimary" app:popupTheme="@style/AppTheme.PopupOverlay"/> </android.support.design.widget.AppBarLayout> <RelativeLayout android:id="@+id/content_main" android:layout_width="match_parent" android:layout_height="match_parent" app:layout_behavior="@string/appbar_scrolling_view_behavior" tools:context="com.qianmo.rollads.MainActivity" tools:showIn="@layout/activity_main"> <ViewFlipper android:id="@+id/viewFlipper" android:layout_width="match_parent" android:layout_height="wrap_content" android:autoStart="true" android:background="#fff" android:flipInterval="3000" android:inAnimation="@anim/anim_in" android:outAnimation="@anim/anim_out" android:paddingLeft="30dp" > </ViewFlipper> </RelativeLayout> <android.support.design.widget.FloatingActionButton android:id="@+id/fab" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="bottom|end" android:layout_margin="@dimen/fab_margin" app:srcCompat="@android:drawable/ic_dialog_email"/> </android.support.design.widget.CoordinatorLayout>
②创建ViewFlipper的子View,这里有两个,我就只给出一个来了,另一个是一样的
one_ads.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:padding="8dp" > <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:gravity="center_vertical" android:orientation="horizontal" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="热议" android:textColor="#F14C00" android:textSize="12sp" android:background="@drawable/bg" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:ellipsize="end" android:padding="3dp" android:singleLine="true" android:text="小米8问世,雷胖子现在笑的开心了啦!" android:textColor="#333" android:textSize="16sp" /> </LinearLayout> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:gravity="center_vertical" android:orientation="horizontal" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="热议" android:textColor="#F14C00" android:textSize="12sp" android:background="@drawable/bg" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:ellipsize="end" android:padding="3dp" android:singleLine="true" android:text="取了个漂亮的媳妇,整的是好开心!" android:textColor="#333" android:textSize="16sp" /> </LinearLayout> </LinearLayout>
③创建ViewFlipper中子view的进入和退出动画anim_in和anim_out两个动画文件,这里也只给出anim_in的代码,anim_out代码是类似的
anim_in.xml
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android"> <translate android:duration="1500" android:fromYDelta="100%p" android:toYDelta="0" /> </set>
④在Activity中将两个子View添加到ViewFlipper中去,调动的是ViewFlipper的addView方法
MainActivity.java
package com.qianmo.rollads; import android.os.Bundle; import android.support.design.widget.FloatingActionButton; import android.support.design.widget.Snackbar; import android.support.v7.app.AppCompatActivity; import android.support.v7.widget.Toolbar; import android.view.View; import android.view.Menu; import android.view.MenuItem; import android.widget.ViewFlipper; public class MainActivity extends AppCompatActivity { private ViewFlipper viewFlipper; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar); viewFlipper = (ViewFlipper) findViewById(R.id.viewFlipper); setSupportActionBar(toolbar); FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.fab); fab.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { Snackbar.make(view, "Replace with your own action", Snackbar.LENGTH_LONG) .setAction("Action", null).show(); } }); viewFlipper.addView(View.inflate(this, R.layout.one_ads, null)); viewFlipper.addView(View.inflate(this, R.layout.two_ads, null)); } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.menu_main, menu); return true; } @Override public boolean onOptionsItemSelected(MenuItem item) { // Handle action bar item clicks here. The action bar will // automatically handle clicks on the Home/Up button, so long // as you specify a parent activity in AndroidManifest.xml. int id = item.getItemId(); //noinspection SimplifiableIfStatement if (id == R.id.action_settings) { return true; } return super.onOptionsItemSelected(item); } }
ok,来看一下我们的效果

ok,这样就实现了,代码地址:https://github.com/543441727/SuspendWindow.git
Seee You Next Time~~~