这次的代码为Django之组合搜索组件(一)的改版,实现的结果和(一)相同,不同的是,这次运用simple_tag方式,使.html程序简化
所以现在就开始编程吧!
首先想使用simple_tag方法,那就先对simple_tag进行配置
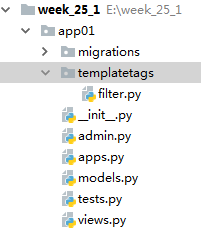
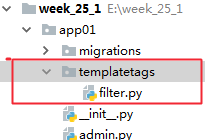
a、通过python manage.py startapp app01(app的名字)创建一个app,然后再app的子目录下创建templatetags文件夹,一定是templatetags文件夹,其他名称的文件夹没有用,然后再该文件夹下创建.py文件,在该文件里编写simple_tag装饰

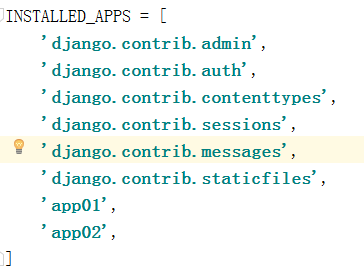
b、要在与工程名字相同的问价里的settings.py文件下找到INSTALLED_APPS,将app01写入,使其进行创建

c、接下来就要开始在templatetags文件夹下编写程序了,例filter.py
from django import template from django.utils.safestring import mark_safe #包装一下 register = template.Library() @register.simple_tag # 装饰 def filter_all(arg_dict,k): # aig_dict 为前端发送过来的 k为前端传送article_type_id的参数 if k == 'article_type_id': n1 = arg_dict['article_type_id'] n2 = arg_dict['category_id'] if n1 == 0: ret = '<a class="active" href="/article-0-%s.html">全部</a>' % n2 #生成模板 else: ret = '<a href="/article-0-%s.html">全部</a>' % n2 else: n1 = arg_dict['category_id'] n2 = arg_dict['article_type_id'] if n1 == 0: ret = '<a class="active" href="/article-%s-0.html">全部</a>' % n2 else: ret = '<a href="/article-%s-0.html">全部</a>' % n2 return mark_safe(ret) #传送到前端 @register.simple_tag def filter_article_type(article_type_list,arg_dict): ret = [] for row in article_type_list: if row.id == arg_dict['article_type_id']: temp = '<a class="active" href="/article-%s-%s.html">%s</a>' %(row.id,arg_dict['category_id'],row.caption,) else: temp = '<a href="/article-%s-%s.html">%s</a>' %(row.id,arg_dict['category_id'],row.caption,) ret.append(temp) return mark_safe(''.join(ret)) #需要进行包装 @register.simple_tag def filter_category(category_list,arg_dict): rat=[] for row in category_list : if row.id == arg_dict['category_id']: temp = '<a class="active" href="http://127.0.0.1:8000/article-%s-%s.html">%s</a>' %(arg_dict['article_type_id'],row.id,row.caption,) else: temp = '<a href="http://127.0.0.1:8000/article-%s-%s.html">%s</a>' %(arg_dict['article_type_id'],row.id,row.caption,) rat.append(temp) return mark_safe(''.join(rat)) #需要进行包装
d、在前端的.html文件中
{% load filter %} <!-- 导入filter.py -->
<!--- 若想使用filter.py里的装饰 则需向下面这样做--->
{% filter_all arg_dict 'article_type_id' %} <!-- 将article_type_id的参数和arg_dict传送到filter.py文件的filter_all函数里 -->
{% filter_article_type article_type_list arg_dict %} <!-- 将article_type_list和arg_dict传送到filter.py文件的filter_article_type函数里 -->
<!---注意:注意:filter可以放在if for语句中,simple_tags不能---->
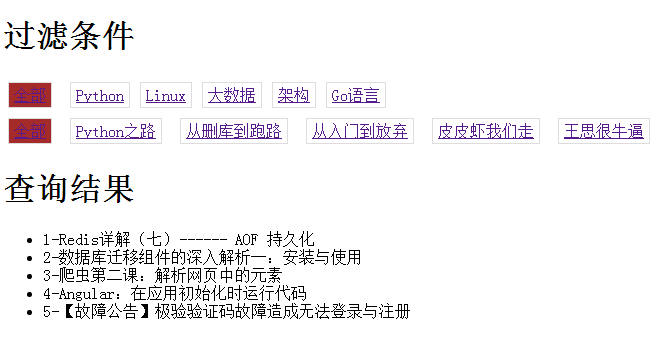
那接下来就是对simple_tag装饰功能的演示了!
代码和Django之组合搜索组件(一)代码相同,不同的是.html文件了的代码做出了相应的修改和filter.py的创建,具体创建方法我就不在细说了,就用图片演示一下吧!


filter.py from django import template from django.utils.safestring import mark_safe #包装一下 register = template.Library() @register.simple_tag # 装饰 def filter_all(arg_dict,k): # aig_dict 为前端发送过来的 k为前端传送article_type_id的参数 if k == 'article_type_id': n1 = arg_dict['article_type_id'] n2 = arg_dict['category_id'] if n1 == 0: ret = '<a class="active" href="/article-0-%s.html">全部</a>' % n2 #生成模板 else: ret = '<a href="/article-0-%s.html">全部</a>' % n2 else: n1 = arg_dict['category_id'] n2 = arg_dict['article_type_id'] if n1 == 0: ret = '<a class="active" href="/article-%s-0.html">全部</a>' % n2 else: ret = '<a href="/article-%s-0.html">全部</a>' % n2 return mark_safe(ret) #传送到前端 @register.simple_tag def filter_article_type(article_type_list,arg_dict): ret = [] for row in article_type_list: if row.id == arg_dict['article_type_id']: temp = '<a class="active" href="/article-%s-%s.html">%s</a>' %(row.id,arg_dict['category_id'],row.caption,) else: temp = '<a href="/article-%s-%s.html">%s</a>' %(row.id,arg_dict['category_id'],row.caption,) ret.append(temp) return mark_safe(''.join(ret)) #需要进行包装 @register.simple_tag def filter_category(category_list,arg_dict): rat=[] for row in category_list : if row.id == arg_dict['category_id']: temp = '<a class="active" href="http://127.0.0.1:8000/article-%s-%s.html">%s</a>' %(arg_dict['article_type_id'],row.id,row.caption,) else: temp = '<a href="http://127.0.0.1:8000/article-%s-%s.html">%s</a>' %(arg_dict['article_type_id'],row.id,row.caption,) rat.append(temp) return mark_safe(''.join(rat)) #需要进行包装
{% load filter %} <!-- 导入filter.py -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
.condition a{
display: inline-block;
padding: 3px 5px;
border: 1px solid #dddddd;
margin: 5px ;
}
.condition a.active{
background-color: brown;
}
</style>
</head>
<body>
<h1>过滤条件</h1>
<div class="condition">
<div>
{% filter_all arg_dict 'article_type_id' %} <!-- 将article_type_id的参数和arg_dict传送到filter.py文件的filter_all函数里 -->
{% filter_article_type article_type_list arg_dict %} <!-- 将article_type_list和arg_dict传送到filter.py文件的filter_article_type函数里 -->
</div>
<div>
{% filter_all arg_dict 'category_id' %} <!-- arg_dict传动到filter.py文件里 category_id的参数也传送到filter.py文件里 -->
{% filter_category category_list arg_dict %}
{# {% for row in category_list %}#}
{# {% if row.id == arg_dict.category_id %}#}
{# <a class="active" href="/article-{{ arg_dict.article_type_id }}-{{ row.id }}.html">{{ row.caption }}</a>#}
{# {% else %}#}
{# <a href="/article-{{ arg_dict.article_type_id }}-{{ row.id }}.html">{{ row.caption }}</a>#}
{# {% endif %}#}
{# {% endfor %}#}
</div>
<h1>查询结果</h1>
<ul>
{% for row in result %}
<li>{{ row.id }}-{{ row.title }}</li>
{% endfor %}
</ul>
</body>
</html>
最后的结果也为这样,知识利用simple_tag缩短了html文件的代码量