Vue.js似乎成了一种潮流。
UI框架element-ui也跟着成了一种潮流,不过得承认,至少我个人还是非常认可的,element-ui做的是真不错。
用到element-ui,那么在dialog中搭配form就必不可少。
<el-dialog
:visible.sync="visible"
title="弹窗"
:before-close="beforeClose"
@open="openDialog"
width="480px"
>
<el-form
:model="form"
:rules="rules"
ref="form"
>
<el-form-item
label="操作人"
prop="operator"
>
<el-input
placeholder="请输入操作人"
v-model.trim="form.operator"
></el-input>
</el-form-item>
</el-form>
<div
slot="footer"
class="dialog-footer"
>
<el-button
@click="submit"
type="primary"
class="btn-custom"
>
<span>确 定</span>
</el-button>
</div>
</el-dialog>
弹窗内有form表单,而且这个表单需要校验,那么如果目前输入框校验报错之后,或者输入之后,关闭弹窗了,在当前页面,再次打开该弹窗,会显示上一次的输入值以及报错提示。
这就产生了一个小需求,弹框打开之后,需要把所有form表单重置为初始状态。需求很小,也很正常,然而解决这个问题,前期走了很多弯路。
查看一下,dialog的事件:
Events
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| open | Dialog 打开的回调 | —— |
| opened | Dialog 打开动画结束时的回调 | —— |
| close | Dialog 关闭的回调 | —— |
| closed | Dialog 关闭动画结束时的回调 | —— |
那么只能从这4个事件中考虑,要不在打开弹窗的时候,清除数据。要不在关闭弹窗的时候,清除数据。
比对之后,结合需求,可以考虑open,在弹框打开时清除数据,closed,弹框已经完全关闭之后,清除数据。
最开始,我是在closed之后,清除form表单的数据的。
在el-dialog标签上添加:
@closed="closeDialog"
添加方法:
closeDialog (formName) {
this.$refs[formName].resetFields()
}
这里容易产生一个新的问题,如果需要向上层组件传递form表单内用户填充的数据:
this.$emit('sendFormData', this.form)
也就是点击Form表单的提交按钮,需要干两件事:sendFormData和resetFields,这时,不管这段代码如何组织,在上层组件当中,接收到的值,必然是resetFields之后的值。
所以,必须要把这两件事分开来干,sendFormData放在close事件当中,或者before-close属性当中,然后在closed事件当中,再进行resetFields。
亦或者,在closed事件中,进行this.$emit('sendFormData', this.form)操作,然后在dialog open的时候,this.$refs[formName].resetFields()。
这里有一点需要注意的是:
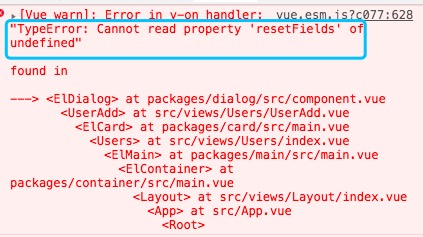
在第一次打开弹窗的时候,会产生一个错误提示

产生这么个错误的原因在于,初次打开弹窗,DOM节点还没有渲染完成,这时是取不到this.$refs[formName]的,那么跟着他调用resetFields这个函数,必然会报错。加一个简单的判断即可,if(this.$refs[formName]) this.$refs[formName].resetFields()。
曾经踩过的坑,或者说还在踩着的坑,希望对即将会踩到的坑的同学们,有所帮助。