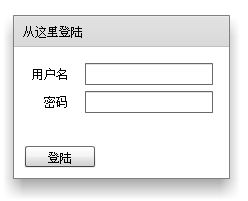
<?xml version="1.0" encoding="utf-8"?> <s:Application xmlns:fx="http://ns.adobe.com/mxml/2009" xmlns:s="library://ns.adobe.com/flex/spark" xmlns:mx="library://ns.adobe.com/flex/mx" xmlns:views="views.*" applicationComplete = "init()" > <s:layout> <s:VerticalLayout paddingTop="20" paddingLeft="20"/> </s:layout> <s:states> <s:State name="login" stateGroups="loggedOut"/> <s:State name="computers" stateGroups="loggedIn"/> <s:State name="info" stateGroups="loggedIn"/> <s:State name="tv" stateGroups="loggedIn"/> </s:states> <s:Panel includeIn="loggedOut" title.login="从这里登陆"> <s:layout> <s:VerticalLayout/> </s:layout> <mx:Form> <mx:FormItem label="用户名" > <s:TextInput/> </mx:FormItem> <mx:FormItem label="密码"> <s:TextInput/> </mx:FormItem> </mx:Form> <mx:ControlBar> <s:Button label="登陆" click="currentState='computers'"/> </mx:ControlBar> </s:Panel> <s:HGroup includeIn="loggedIn"> <s:ButtonBar dataProvider ="{contentStack}"/> <s:Button label="退出" color="black" click="currentState='login'"/> </s:HGroup> <mx:ViewStack id="contentStack" includeIn="loggedIn"> <mx:Canvas id="computers" backgroundColor="#ffffcc" label="电脑" width="100%" height="100%"> <mx:Label text="电脑啊电脑啊"/> </mx:Canvas> <mx:Canvas id="infoform" backgroundColor="#ffccff" label="信息" width="100%" height="100%"> <mx:Label text="信息啊信息啊"/> </mx:Canvas> <mx:Canvas id="tvview" backgroundColor="#ccffcc" label="电视" width="100%" height="100%"> <mx:Label text="电视啊电视啊"/> </mx:Canvas> </mx:ViewStack> </s:Application>