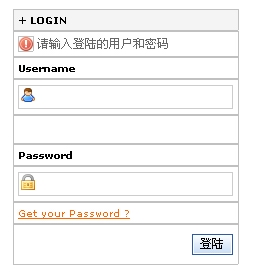
登录用的用户名和密码框:
<style type="text/css">
.title{font-family: verdana, tahoma, sans-serif;FONT-SIZE: 10px;font-weight:bold}
.grey{FONT-SIZE: 12px;color:#666666}
.orange {font-family: verdana, tahoma, sans-serif;font-size:10px;color:#FF6600}
.orange A:link {font-family: verdana, tahoma, sans-serif;font-size:10px;color:#FF6600;text-decoration:underline}
.orange A:visited {font-family: verdana, tahoma, sans-serif;font-size:10px;color:#FF6600;text-decoration:underline}
.orange A:hover {font-family: verdana, tahoma, sans-serif;font-size:10px;color:#FF6600;text-decoration:underline}
.orange A:active {font-family: verdana, tahoma, sans-serif;font-size:10px;color:#FF6600;text-decoration:underline}
textarea, input, select{
background: #FFFFFF;
border: 1px solid #CCCCCC;
color: #000000;
font-family: verdana, tahoma, sans-serif;
font-size: 0.95em;}
.username{
background-image:url(images/username.gif);
background-position: 1px 1px;
background-repeat:no-repeat;
padding-left:20px;
height:20px;
FONT-SIZE: 12px;}
.password{
background-image:url(images/password.gif);
background-position: 1px 1px;
background-repeat:no-repeat;
padding-left:20px;
height:20px;
FONT-SIZE: 12px;}
</style>
如图:

代码片断:
<div id="LogInDiv">
<table width="208" border="0" align="center" cellpadding="5" cellspacing="0">
<tr>
<td bgcolor="#F4F4F4" class="title" style=" 226px">+ LOGIN</td>
</tr>
<tr>
<td class="grey" style=" 226px"><img src="images/warning.gif" width="16" height="16" align="absmiddle"> 请输入登陆的用户和密码</td>
</tr>
<tr>
<td class="title" style=" 226px">Username</td>
</tr>
<tr>
<td style=" 226px"><input name="Username" type="text" class="username" size="30"></td>
</tr>
<tr>
<td style=" 226px"></td>
</tr>
<tr>
<td class="title" style=" 226px">Password</td>
</tr>
<tr>
<td style=" 226px"><input name="Password" type="password" class="password" size="30"></td>
</tr>
<tr>
<td class="orange" style=" 226px"><a href="#" class="LoginDiv">Get your Password ? </a></td>
</tr>
<tr>
<td align="right" style=" 226px; height: 31px;">
<input name="LoginBtn" type="button" value="登陆" class="bd" onclick="IMG1_onclick()" /></td>
</tr>
</table>
</div>
按钮收集:
.ba{
BORDER-RIGHT: #7b9ebd 1px solid; PADDING-RIGHT: 2px; BORDER-TOP: #7b9ebd 1px solid; PADDING-LEFT: 2px; FONT-SIZE: 12px; FILTER:
progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr=#ffffff, EndColorStr=#cecfde); BORDER-LEFT: #7b9ebd 1px solid; CURSOR: hand;
COLOR: black; PADDING-TOP: 2px; BORDER-BOTTOM: #7b9ebd 1px solid
}
.bb{
BORDER-RIGHT: #7EBF4F 1px solid; PADDING-RIGHT: 2px; BORDER-TOP: #7EBF4F 1px solid; PADDING-LEFT: 2px; FONT-SIZE: 12px; FILTER:
progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr=#ffffff, EndColorStr=#B3D997); BORDER-LEFT: #7EBF4F 1px solid; CURSOR: hand;
COLOR: black; PADDING-TOP: 2px; BORDER-BOTTOM: #7EBF4F 1px solid
}
.bc{
BORDER-RIGHT: #7EBF4F 1px solid; PADDING-RIGHT: 2px; BORDER-TOP: #7EBF4F 1px solid; PADDING-LEFT: 2px; FONT-SIZE: 12px; FILTER:
progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr=#ffffff, EndColorStr=#CAE4B6); BORDER-LEFT: #7EBF4F 1px solid; CURSOR: hand;
COLOR: black; PADDING-TOP: 2px; BORDER-BOTTOM: #7EBF4F 1px solid
}
.bd{
BORDER-RIGHT: #2C59AA 1px solid; PADDING-RIGHT: 2px; BORDER-TOP: #2C59AA 1px solid; PADDING-LEFT: 2px; FONT-SIZE: 12px; FILTER:
progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr=#ffffff, EndColorStr=#C3DAF5); BORDER-LEFT: #2C59AA 1px solid; CURSOR: hand;
COLOR: black; PADDING-TOP: 2px; BORDER-BOTTOM: #2C59AA 1px solid
}
.be{
BORDER-RIGHT: #2C59AA 1px solid; PADDING-RIGHT: 2px; BORDER-TOP: #2C59AA 1px solid; PADDING-LEFT: 2px; FONT-SIZE: 12px; FILTER:
progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr=#ffffff, EndColorStr=#D7E7FA); BORDER-LEFT: #2C59AA 1px solid; CURSOR: hand;
COLOR: black; PADDING-TOP: 2px; BORDER-BOTTOM: #2C59AA 1px solid
}
.bf{
BORDER-RIGHT: #FFE400 1px solid; PADDING-RIGHT: 2px; BORDER-TOP: #FFE400 1px solid; PADDING-LEFT: 2px; FONT-SIZE: 12px; FILTER:
progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr=#ffffff, EndColorStr=#C3DAF5); BORDER-LEFT: #FFE400 1px solid; CURSOR: hand;
COLOR: black; PADDING-TOP: 2px; BORDER-BOTTOM: #FFE400 1px solid
}
.bg{BORDER-RIGHT: #2C59AA 1px solid; PADDING-RIGHT: 2px; BORDER-TOP: #2C59AA 1px solid; PADDING-LEFT: 2px; FONT-SIZE: 12px; FILTER:
progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr=#ffffff, EndColorStr=#C3DAF5); BORDER-LEFT: #2C59AA 1px solid; CURSOR: hand;
COLOR: black; PADDING-TOP: 2px; BORDER-BOTTOM: #2C59AA 1px solid
}