在我们进入Django的话题之前,先了解一下WSGI和MTV模式。
什么是WSGI?
在用Python进行Web开发中,我们将其分为两部分,一是服务器程序,而是应用程序,前者负责把客户端请求接收、整理,后者负责具体的逻辑处理。那么对于服务器来说,就需要支持不同的框架,比如Django、Flask等,对于框架来说,也只有支持它的服务器才能被开发出的应用使用,这个时候就需要定一个标准,来使得服务器程序和应用程序都支持这个标准,这个标准就是WSGI,全称是Web Server Gateway Interface,它规定了双方各自需要实现什么接口,提供什么功能,这样一来,二者就能配合使用了(可参考:http://blog.csdn.net/on_1y/article/details/18803563)
什么是MTV模式?
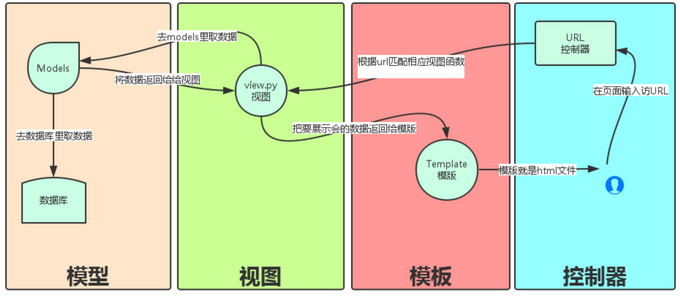
就是把Web应用分为:模型(Model),模板(Template),视图(View)这三层,这样一来,各组件之间就保持了松耦合关系;M主要是用来负责业务对象和数据库对象,T负责把页面如何展示给用户,V负责业务逻辑,并在适当的时候调用M和T。
对于Django来说,还有一个url分发器,它的作用就是将一个个url的页面请求分发给不同的V处理,V再调用相应的M和T。

Django项目搭建以及环境配置
# 创建项目 django-admin startproject 项目的名称 # 创建app python mannage.py startapp app名称 # settings配置 # 将自己的app添加到这里 INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'app', ] # 在这里我们修改mysql数据库 DATABASES = { 'default': { 'ENGINE': 'django.db.backends.mysql', 'NAME': 'DjRecord', #你的数据库名称 'USER': 'root', #你的数据库用户名 'PASSWORD': '', #你的数据库密码 'HOST': '', #你的数据库主机,留空默认为localhost 'PORT': '3306', #你的数据库端口 } } # 我们用的是pymysql,所以需要在项目名这个目录下的__init__.py文件添加: import pymysql pymysql.install_as_MySQLdb() # 配置templates路径 TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [os.path.join(BASE_DIR, 'templates')] , 'APP_DIRS': True, 'OPTIONS': { 'context_processors': [ 'django.template.context_processors.debug', 'django.template.context_processors.request', 'django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages', ], }, }, ] # 配置static路径 STATIC_URL = '/static/' STATICFILES_DIRS=( # 告诉django static的路径 os.path.join(BASE_DIR,"static"), ) # 运行项目 python manage.py runserver 127.0.0.1:8080 # 同步数据库 python manage.py makemigrations python manage.py migrate
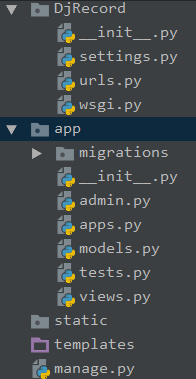
目录结构说明:

manage.py:Django项目里面的工具,通过它可以调用django shell和数据库等
settings.py:包含了项目的默认配置,包括数据库信息,调试标志以及一些工作的变量
urls.py:负责把URL模式映射到应用程序
model.py:负责数据库处理
view.py:处理一些业务逻辑
admin.py:Django自带的一个后台数据管理系统
关于静态文件
静态文件是交由web服务器处理的,Django本身不处理静态文件,比如,在URL请求的时候,按照web服务器里面的配置规则先处理,以nginx为例,要求配置在nginx.conf里的location,如果是静态文件,则由nginx直接处理,如果不是,则由Django处理,Django根据urls.py里面的规则进行匹配。
Django对静态文件的处理机制
# 在setttings里面配置 在INSTALLED_APPS加入'django.contrib.staticfiles' # 在urls.py里面加入 if settings.DEBUGS: urlpatterns += pattern("",url(r'^media/(?P<path>.*)$', 'django.views.static.serve',{'document_root':settings.MEDIA_ROOT}),url(r'^static/(?P<path>.*)$','django.views.static.serve',{'document_root':settings.STATIC_ROOT}),) # MEDIA_ROOT和MEDIA_URL 对于静态文件的处理,包括STATIC和MEDIA两类,在Django里的定义如下: MEDIA:只用户上传的文件,比如在Model里面的FileField,ImageField上传的文件,如果我们定义MEDIA_ROOT=c: empmedia,那么File=models.FileField(upload_to="abc/")#,这样上传的文件就会被保存到c: empmediaabc 如: class Blog(models.Model): title = models.CharField(max_length=32) photo = models.ImageField(upload_to="photo") 上传的图片就上传到c: empmediaphoto,而在模板中要显示文件,需要在settings里面进行配置: BASE_DIR=os.path.abspath(os.path.dirname("__file__") MEDIA_ROOT=os.path.join(BASE_DIR,'media/').replace("\","/") MEDIA_URL:指定是从浏览器访问时的地址前缀,比如: MEDIA_ROOT=c: empmediaphoto MEDIA_URL="/data/" 在开发阶段,media的处理由django处理: 访问http://localhost/data/abc/a.png就是访问c: empmediaphotoabca.png 在模板里面这样写<img src="{{ MEDIA_URL }}abc/a.png> 在部署阶段最大的不同在于必须让web服务器来处理media文件,因此必须在web服务器中配置,以便能让web服务器能访问media文件,比如nginx.conf: location ~/media/{ root/temp/ break; } # STATIC_ROOT和STATIC_URL STATIC主要指的是css,js,images这样的文件,在settings里面可以配置STATIC_ROOT和STATIC_URL 在每个app的static文件夹,均可创建static文件夹,然后当运行collectstatic时,Django会遍历INSTALL_APPS里面所有app的static文件夹,将里面所有的文件复制到STATIC_ROOT STATIC文件还可以配置在STATICFILES_DIRS,指定额外的静态文件存储位置,比如: STATIC_URL="/static/" # 引用名 STATICFILES_DIRS=( os.path.join(BASE_DIR,"static") ) 这样就不会由于后端的更改影响到前端的引入 复制代码 关于URL路由系统 复制代码 from django.conf.urls import url,include from django.contrib import admin from app import views urlpatterns = [ url(r'^admin/', admin.site.urls), # 静态路由 url(r'^login/',views.login), # 如 http://127.0.0.1:8080/login # 为路由取别名,这样,在地址修改的时候,前端不需要修改地址 url(r'^register/',views.register,name='reg'), # 动态路由,可以用来做分页 # 无名分组,views里面的函数名参数可任意 url(r'^article/(d{4})$',views.article), # 如 http://127.0.0.1:8080/article/2017 # 有名分组,view里面的函数名必须是year和month url(r'^arcticle/(?P<year>d{4})/(?P<month>d{2})',views.arcticle), # 路由分发 url(r'^app/',include('app.urls')), ]
视图函数views
在http请求中产生两个核心对象,所在位置是,django.http:
http请求:HttpRequest对象
http响应:HttpResponse对象
def register(request): ''' request就是HttpRequest对象 HttpResponse常用的扩展对象 render:页面渲染,可将参数以字典的形式传递给页面 也可以通过locals()将参数传递过去,没有进行页面跳转,url没有改变 redirect:页面跳转,url发生改变 :param request: :return: ''' # 获取请求方法 if request.method == "GET": ''' 对注册来分析,当我们进入注册页面的时候,一般都是GET请求 ''' # 获取GET里面的信息 ret = request.GET print("GET信息",ret) # 输出 GET信息 <QueryDict: {}> 是一个字典对象 return render(request,"register.html") elif request.method == "POST": ''' 通过表单提交之后,变成了POST请求 ''' # 获取POST里面的信息 ret = request.POST print("POST信息",ret) ''' 输出 POST信息 <QueryDict: {'csrfmiddlewaretoken': ['oeKNHGKKm9Ip6B4Y2bfZM16lD2ECoTylPzX7rKzEUO5baf5Dfw4uB2zz5zz61fL9'], 'username': ['Jason'], 'pwd': ['123'], 'gender': ['1']}> 也是一个字典对象,可以通过句点获取表单提交过来的数据 ''' return redirect("/login/") def login(request): return render(request,"login.html")
模板系统Template
组成:HTML代码+逻辑控制代码
逻辑控制代码的组成:
①变量,使用双大括号来引用变量:{{ var_name }}
# 视图函数 def index(request): people={ "username":"Jason", "age":18, "gender":"男" } username="Jason" return render(request,"index.html",{"username":username,"people":people})
<!--模板文件--> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!--通过双大括号来获取变量--> <h1>欢迎{{ username }}</h1> <!--通过句点符号来实现深度查询--> <h2>用户名:{{ people.username }}</h2> <h2>年龄:{{ people.age }}</h2> <h2>性别:{{ people.gender }}</h2> </body> </html>
②过滤器,语法格式:{{obj|filter:param}}
(1)add 使用形式为:{{ value | add: "2"}} 意义:将value的值增加2 (2)addslashes 使用形式为:{{ value | addslashes }} 意义:在value中的引号前增加反斜线 (3)capfirst 使用形式为:{{ value | capfirst }} 意义:value的第一个字符转化成大写形式 (4)cut 使用形式为:{{ value | cut:arg}}, 例如,如果value是“String with spaces” arg是" "那么输出是"Stringwithspaces" 意义:从给定value中删除所有arg的值 (5)date 使用形式为:: (a) {{ value | date:"D d M Y" }},例如,如果value是一个datetime对象(datetime.datetime.now())那么输出将是字符串"Wed 09 Jan 2008" (b) {{ value | date }},这种形式没有格式化字符串,这时候,格式化字符串会自动采用DATE_FORMAT所设置的形式。 意义:将日期格式数据按照给定的格式输出 (6)default 使用形式:{{ value | default: "nothing" }},例如,如果value是“”,那么输出将是nothing 意义:如果value的意义是False,那么输出使用缺省值 (7)default_if_none 使用形式:{{ value | default_if_none:"nothing" }},例如,如果value是None,那么输出将是nothing 意义:如果value是None,那么输出将使用缺省值 (8)dictsort 意义:如果value的值是一个字典,那么返回值是按照关键字排序的结果 使用形式:{{ value | dictsort:"name"}},例如, 如果value是: [ {'name': 'zed', 'age': 19}, {'name': 'amy', 'age': 22}, {'name': 'joe', 'age': 31}, ] 那么,输出是: [ {'name': 'amy', 'age': 22}, {'name': 'joe', 'age': 31}, {'name': 'zed', 'age': 19}, ] (9)dictsortreversed 意义:如果value的值是一个字典,那么返回值是按照关键字排序的结果的反序 使用形式:与上述(8)完全相同。 (10)divisibleby 使用形式:{{ value | divisibleby:arg}},如果value是21,arg是3,那么输出将是True 意义:如果value能够被arg整除,那么返回值将是True (11)escape 使用形式:{{ value | escape}} 意义:替换value中的某些字符,以适应HTML格式,包括: < is converted to < > is converted to > ' (single quote) is converted to ' " (double quote) is converted to " & is converted to & escape仅仅在输出的时候才起作用,所以escape不能够用在链式过滤器的中间, 他应该总是最后一个过滤器,如果想在链式过滤器的中间使用,那么可以使用force_escape (12)escapejs 使用形式:{{ value | escapejs }} 意义:替换value中的某些字符,以适应JAVASCRIPT和JSON格式。 (13)filesizeformat 使用形式:{{ value | filesizeformat }} 意义:格式化value,使其成为易读的文件大小,例如:13KB,4.1MB等。 (14)first 使用形式:{{ value | first }} 意义:返回列表中的第一个Item,例如,如果value是列表['a','b','c'],那么输出将是'a'。 (15)floatformat 使用形式:{{ value | floatformat}}或者{{value|floatformat:arg}}, arg可以是正数也可以是负数。没有参数的floatformat相当于floatformat:-1 (1)如果不带arg,那么引擎会四舍五入,同时最多只保留一位小数。 34.23234 {{value|floatformat}} 34.2 34.00000 {{value|floatformat}} 34 34.26000 {{value|floatformat}} 34.3 (2)如果arg是正数,那么引擎会四舍五入,同时保留arg位的小数。 34.23234 {{value|floatformat:3}} 34.232 34.00000 {{value|floatformat:3}} 34.000 34.26000 {{value|floatformat:3}} 34.260 (3)如果arg是负数,那么引擎会四舍五入,如果有小数部分,那么保留arg位小数;否则,则没有任何小数部分。 34.23234 {{value|floatformat:"-3"}} 34.232 34.00000 {{value|floatformat:"-3"}} 34 34.26000 {{value|floatformat:"-3"}} 34.26 (16)get_digit 使用形式:{{ value | get_digit:"arg"}},例如,如果value是123456789,arg是2,那么输出是8 意义:给定一个数字,返回,请求的数字,记住:1代表最右边的数字,如果value不是合法输入, 那么会返回所有原有值。 (17)iriencode 使用形式:{{value | iriencode}} 意义:如果value中有非ASCII字符,那么将其进行抓化成URL中适合的编码,如果value已经进行过URLENCODE, 改操作就不会再起作用。 (18)join 使用形式:{{ value | join:"arg"}},如果value是['a','b','c'],arg是'//'那么输出是a//b//c 意义:使用指定的字符串连接一个list,作用如同python的str.join(list) (19)last 使用形式:{{ value | last }} 意义:返回列表中的最后一个Item (20)length 使用形式:{{ value | length }} 意义:返回value的长度。 (21)length_is 使用形式:{{ value | length_is:"arg"}} 意义:返回True,如果value的长度等于arg的时候,例如:如果value是['a','b','c'],arg是3,那么返回True (22)linebreaks 使用形式:{{value|linebreaks}} 意义:value中的" "将被<br/>替代,并且整个value使用</p>包围起来,从而适和HTML的格式 (23)linebreaksbr 使用形式:{{value |linebreaksbr}} 意义:value中的" "将被<br/>替代 (24)linenumbers 使用形式:{{value | linenumbers}} 意义:显示的文本,带有行数。 (25)ljust 使用形式:{{value | ljust}} 意义:在一个给定宽度的字段中,左对齐显示value (25)center 使用形式:{{value | center}} 意义:在一个给定宽度的字段中,中心对齐显示value (25)rjust 使用形式:{{value | rjust}} 意义:在一个给定宽度的字段中,右对齐显示value (26)lower 使用形式:{{value | lower}} 意义:将一个字符串转换成小写形式 (27)make_list 使用形式:{{value | make_list}} 意义:将value转换成一个list,对于字符串,转换成字符list;对于整数,转换成整数list 例如value是Joel,那么输出将是[u'J',u'o',u'e',u'l'];value是123,那么输出将是[1,2,3] (28)pluralize 使用形式:{{value | pluralize}},或者{{value | pluralize:"es"}},或者{{value | pluralize:"y,ies"}} 意义:如果value不是1,则返回一个复数后缀,缺省的后缀是's' (29)random 使用形式:{{value | random}} 意义:从给定的list中返回一个任意的Item (30)removetags 使用形式:{{value | removetags:"tag1 tag2 tag3..."}} 意义:删除value中tag1,tag2....的标签。例如,如果value是<b>Joel</b> <button>is</button> a <span>slug</span> tags是"b span",那么输出将是:Joel <button>is</button> a slug (31)safe 使用形式:{{value | safe}} 意义:当系统设置autoescaping打开的时候,该过滤器使得输出不进行escape转换 (32)safeseq 与上述safe基本相同,但有一点不同的就是:safe是针对字符串,而safeseq是针对多个字符串组成的sequence (33)slice 使用形式:{{some_list | slice:":2"}} 意义:与python语法中的slice相同,:2表示第一的第二个元素 (34)slugify 使用形式:{{value | slugify}} 意义:将value转换成小写形式,同事删除所有分单词字符,并将空格变成横线 例如:如果value是Joel is a slug,那么输出将是joel-is-a-slug (35)stringformat 这个不经常用,先不说 (36)striptags 使用形式:{{value | striptags}} 意义:删除value中的所有HTML标签 (37)time 使用形式:{{value | time:"H:i"}}或者{{value | time}} 意义:格式化时间输出,如果time后面没有格式化参数,那么输出按照TIME_FORMAT中设置的进行。 (38)title 转换一个字符串成为title格式。 (39)truncatewords 使用形式:{{value | truncatewords:2}} 意义:将value切成truncatewords指定的单词数目 例如,如果value是Joel is a slug 那么输出将是:Joel is ... (40)truncatewords_html 使用形式同(39) 意义:truncation点之前如果某个标签打开了,但是没有关闭,那么在truncation点会立即关闭。 因为这个操作的效率比truncatewords低,所有只有在value是html格式时,才考虑使用。 (41)upper 转换一个字符串为大写形式 (42)urlencode 将一个字符串进行URLEncode (43)urlize 意义:将一个字符串中的URL转化成可点击的形式。 使用形式:{{ value | urlize }} 例如,如果value是Check out www.djangoproject.com,那么输出将是: Check out <a href="http://www.djangoproject.com">www.djangoproject.com</a> (44)urlizetrunc 使用形式:{{ value | urlizetrunc:15}} 意义:与(43)相同,但是有一点不同就是现实的链接字符会被truncate成特定的长度,后面以...现实。 (45)wordcount 返回字符串中单词的数目 (46)wordwrap 使用形式:{{value | wordwrap:5}} 意义:按照指定的长度包装字符串 例如,如果value是Joel is a slug,那么输出将会是: Joel is a slug (47)timesince 使用形式:{{value | timesince:arg}} 意义:返回参数arg到value的天数和小时数 例如,如果 blog_date 是一个日期实例表示 2006-06-01 午夜, 而 comment_date 是一个日期实例表示 2006-06-01 早上8点, 那么 {{ comment_date|timesince:blog_date }} 将返回 "8 hours". (48)timeuntil 使用形式:{{value | timeuntil}} 意义:与(47)基本相同,一个不同点就是,返回的是value距离当前日期的天数和小时数
③标签,语法格式:{% tags %}
# views函数 def index(request): temp_list=["星期一","星期二","星期三","星期四","星期五","星期六","星期日"] return render(request,"index.html",{"temp_list":temp_list})
<!--HTML模板--> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!--标签的使用--> <!--对于for来说,不支持中断循环,也不支持continue语句,内置一个forloop模板变量 forloop.counter表示循环的次数 forloop.first当第一次循环的时候,为True --> {% for temp in temp_list %} <!--对于if来说,不允许同一标签里同时出现and和or,这样容易产生歧义--> {% if temp == "星期一" or temp == "星期三" or temp == "星期五" or temp == "星期日"%} <h2>不上班</h2> {% elif temp == "星期二" or temp == "星期四"%} <h3>上班</h3> {% else %} <h1>吃大餐</h1> {% endif %} {% empty %} <!--当temp_list为空,会走这里,和for循环并列--> <h1>放假时间太多了</h1> {% endfor %} <!-- 其他标签: {% csrf_token %}:用于生成csrf_token标签,用于防止跨站攻击验证,如果在views中用的是render_to_response方法 则不会生效,一般会和表单一起提交给后台 {% url "reg" %}:引用路由配置的地址,也就是路由中的name值,如: <form method="post" action="{% url "reg" %}"> ... </form> url(r"^register",views.register,name='reg') {% with total=fhjsaldfhjsdfhlasdfhljsdal %} {{ total }} {% endwith %}:使用更简单的变量名代替复杂的变量名 {% verbatim %} {% endverbatim %}:禁止render {% load tz %}:加载标签库 --> </body> </html>
④自定义filter和simple_tag
步骤:
a:在app中创建tempaltetags模块
b:创建任意的.py文件,如:my_tags.py
c:在使用自定义simple_tag和filter的html文件中导入之前创建的my_tags.py:{% load my_tags %}
d:使用simple_tag和filter
#自定义标签和过滤器 from django import template register = template.Library() # regsiter 的名字是固定的,不可改变 @register.filter() def filter_multi(x,y): ''' 自定义过滤器 :param x: 模板中过滤器左边的参数 :param y: 模板中过滤器右边的参数 :return: ''' return x*y def simple_tag_multi(x,y): ''' 自定义标签 :param x: :param y: :return: ''' return x*y
# views函数 def index(request): age = 18 return render(request,"index.html",{"age":age})
<!--引入自定义标签--> {% load my_tags %} <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!--自定义filter限制参数个数,只能传递一个参数,比如只能传2,可以用在控制语句中--> <h1>{{ age|filter_multi:2 }}</h1> <!--自定义tag不限制参数个数 但是不能用在控制语句中--> <h1>{% simple_tag_multi 3 5 %}</h1> </body> </html>
⑤模板继承extends
{% include %}:该标签允许在当前模板中包含其他模板,标签的参数是所要包含的模板名称,可以是一个变量,也可以是用单/双引号硬编码的字符串
# views函数 def index(request): current_date = time.ctime() return render(request,"index.html",{"current_date":str(current_date)})
<!--基础模板--> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>{% block title %} {% endblock %}</title> </head> <body> <h1>My helpful timestamp site</h1> <!--block告诉模板引擎,字模板可以重载这些部分--> {% block content %} <h3>今天</h3> {% endblock %} {% block footer %} <hr> <p>Thanks for visiting my site</p> {% endblock %} </body> </html>
<!--子模板--> {% extends "base.html" %} {% block title %} The current time {% endblock %} {% block content %} <!--如果我们想要父标签的内容--> {{ block.super }} <h3>it is now {{ current_date }}</h3> {% endblock %}