javacript中的事件
【js中的事件分类】
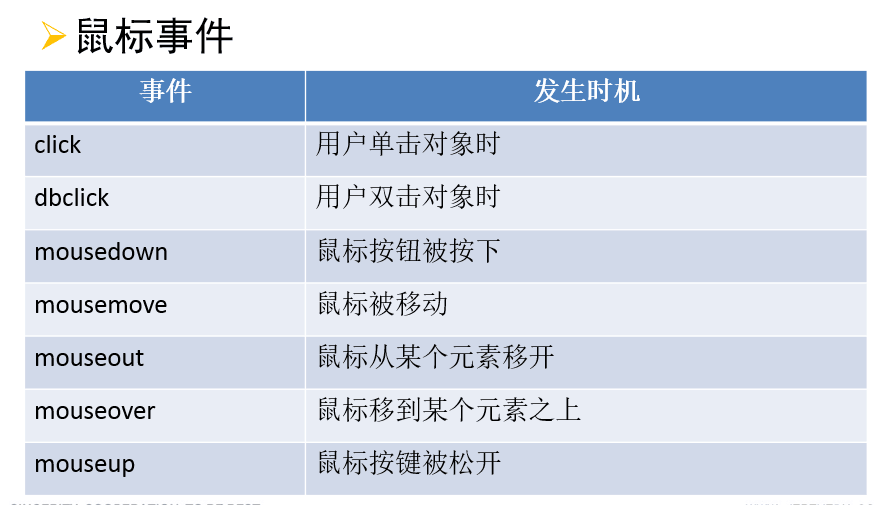
1、鼠标事件;
click 用户点击对象时
dbclick 用户双击对象时
mouseover 鼠标按钮被按下时
mouseout 鼠标按钮移动时
mousemove 鼠标被移动时
mousedown 鼠标移动到某个元素上
moueseup 鼠标按键松开后

2、键盘事件:
keydown:键盘按下去触发
keypress:键盘按下并松开的瞬间触发
keyup: 键盘抬起时触发
【注意事项;(了解)】
① 执行顺序:keydown-keypress-keyup
② 长按时,会循环不断的执行keydown-keypress
③ 有keydown事件,不一定有keyup事件(事件触发过程中,如果鼠标移走,可能就没有keyup事件。)
④ keypress只能捕获字母、数字、符号键,不能捕获功能键;keydown/keyup基本可以捕获所有功能键(特殊除外)
⑤ keypress区分大小写,keydown和keyup不区分;
⑥ keydown/keyup区分主键盘和小键盘,keypress不区分。
【确定键盘触发按键】
e就是IE8 以前的写法 event(事件)
① 在触发函数中,传入参数e,代表按键时间;
② 通过e.keyCode , 确认按键Ascii码值,进而确定按键;
③ 所有浏览器系统的写法(一般不必要):
var evn = e||event ;//取到键盘事件
var code = evn.keyCode||evn.which||evn.charCode;//取到按键编
【js的DOM事件模型】
1、内联模型:直接将函数名作为HTML标签的某个时间和苏醒的属性值;
rg:<button onclick="func()">按钮</button>
缺点:weifan W3C 关于HTML与javaScript分离的基础原则;
2、脚本模型:在JS脚本中通过事件属性进行绑定;
eg:window.onload = function(){}
局限性:同一节点,只能保定一个同类型事件;
【JS中的DOM2事件模型】
1、添加事件绑定:
IE10之前: btn1.attachEvent("onclick",函数)
其他浏览器:butn1.addEventListener("click",函数,true/false);
参数三:false(默认),表示事件冒泡,true,表示时间捕获
兼容写法: if(btn1.attachEvent){
btn1.attachEvent();
}else{
butn1.addEventListener();
}
优点:同一节点,可以添加对个同类型事件的监听器;
2.取消事件绑定:
注:如果要去事件绑定,那么在绑定事件时,回调函数,必须使用有名函数,而不能使用匿名函数。因为在取消事件绑定时,需要传入函数名。
.removeEventListener("click",函数名);
.detachEvent("onclick",函数名);
【js中的事件流】
1、事件冒泡:当某DOM元素触发某时间是,会从当前DOM元素开始,诸葛触发其祖先元素的同类型事件,直到DOM根节点:
DOM模型,均为事件冒泡;
IE中使用.attachEvent()添加的时间,均为冒泡;
其他浏览器, .addEvrentListener添加的事件,当第三个参数是false时,为冒泡;
2、事件捕获:当某DOM元素触发某事件时,会从DOM根节点开始,逐个触发其祖先元素的同类型时间,直到触发哀悼当前元素位置,
只有使用addEvrentListener添加事件,并设置第三个参数为True时,才进行捕获;
↓ 当前元素 ↑
↓ ↑
冒 父元素 捕
↓ ↑
泡 爷爷元素 获
↓ ↑
DOM根节点
3、阻断事件冒泡:
IE浏览器中:将e.cancelBubble属性设为true;
其他浏览器:调用e.stopPropagation();方法
兼容写法:function myParagraphEventHandler(e) {
e = e || window.event;
if (e.stopPropagation) {
e.stopPropagation(); //IE以外
} else {
e.cancelBubble = true; //IE
}
}
4、阻止默认事件:
IE浏览器中:将e.returnValue属性设为false;
其他浏览器:调用e.preventDefault();方法
兼容写法:function eventHandler(e) {
e = e || window.event;
// 防止默认行为
if (e.preventDefault) {
e.preventDefault(); //IE以外
} else {
e.returnValue = false; //IE
}
}