最近在重新学习HTML,总结了一下:
HTML标题
<h1></h1>
<h2></h2>
.....
<h6></h6>
<h1> 定义最大的标题。<h6> 定义最小的标题
注释:浏览器会自动地在标题的前后添加空行。
注释:默认情况下,HTML 会自动地在块级元素前后添加一个额外的空行,比如段落、标题元素前后。
HTML折行
<br/>
<p>This is<br />a para<br />graph with line breaks</p>
<br /> 元素是一个空的 HTML 元素。由于关闭标签没有任何意义,因此它没有结束标签。
HTML段落
<p></p>
<p>This is a paragraph.</p> <p>This is another paragraph.</p>
注释:浏览器会自动地在段落的前后添加空行。
HTML链接
<a></a>
<a href="http://www.w3school.com.cn">This is a link</a>
可以通过 name 或者 id 来定位页面的某一个位置,这个样子就可以对页面进行定位
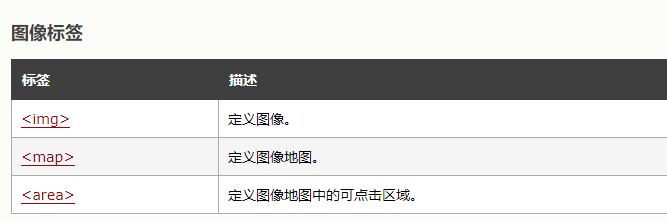
HTML图像
<img/>
<img src="w3school.jpg" width="104" height="142" />
注释:开始标签常被称为开放标签(opening tag),结束标签常称为闭合标签(closing tag)
HTML表格
<table>
<table border="1">:设置表格边框
<tr></tr>:设置行
<td></td>:设置列
表格由 <table> 标签来定义。
每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由 <td> 标签定义)。
字母 td 指表格数据(table data),即数据单元格的内容。
数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。
HTML序列
无序列表:
<ul> <li>Coffee</li> <li>Milk</li> </ul>
有序列表:
<ol> <li>Coffee</li> <li>Milk</li> </ol>
自定义列表:
<dl> <dt>Coffee</dt> <dd>Black hot drink</dd> <dt>Milk</dt> <dd>White cold drink</dd> </dl>
HTML水平线
<hr/>
<p>This is a paragraph</p> <hr /> <p>This is a paragraph</p> <hr /> <p>This is a paragraph</p>
HTML注释
<!--XXX-->
HTML属性
属性总是以名称/值对的形式出现,比如:name="value"。
属性总是在 HTML 元素的开始标签中规定。
属性值需要用双引号或者单引号进行引用。
<backgroup-color>:定义元素背景颜色
<table border="1">:设置表格边框
<style>:用于改变元素样式
font-family:设置文本字体
color :设置文本颜色
font-size:设置文本字体大小
text-align:文本的水平对齐
文本格式化:

计算机输出标签






CSS样式:
外部样式引用方式
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>
内部样式设置方式
<head><style type="text/css"> body {background-color: red} p {margin-left: 20px} </style></head>
内联样式设置方式
<p style="color: red; margin-left: 20px">
This is a paragraph
</p>
HTML元素
<body> 元素:定义了 HTML 文档的主体
<body></body>
<html> 元素:定义了整个 HTML 文档
<html></html>
HTML <q> :元素定义短的引用
HTML <blockquote> :元素定义被引用的节
框架结构标签(<frameset>)
- 框架结构标签(<frameset>)定义如何将窗口分割为框架
- 每个 frameset 定义了一系列行或列
- rows/columns 的值规定了每行或每列占据屏幕的面积
注意:
1.当显示页面时,浏览器会移除源代码中多余的空格和空行。所有连续的空格或空行都会被算作一个空格。需要注意的是,HTML 代码中的所有连续的空行(换行)也被显示为一个空格。