最近在帮老师做一个课题,其中app端需要显示折线图以便直观地看数据波动,上网查了些资料后发现了这款图标引擎,另外感谢李坤老师的博客,帮助很大。
废话不多说,下面写代码。
一.AChartEngine是一款非常强大的绘图引擎,不过我这里只需用到折线图,所以并没有其他图的使用。首先我们要导入achartengine-xxx.jar,我这里使用的是achartengine-0.7.0.jar.
二.工欲善其事,必先利其器。由于在项目中需要使用图表的地方不止一处,我根据自己实际所需情况先封了个工具类。
1 package xidian.zhr.utils; 2 3 import java.util.ArrayList; 4 import java.util.List; 5 6 import org.achartengine.ChartFactory; 7 import org.achartengine.chart.PointStyle; 8 import org.achartengine.model.XYMultipleSeriesDataset; 9 import org.achartengine.model.XYSeries; 10 import org.achartengine.renderer.XYMultipleSeriesRenderer; 11 import org.achartengine.renderer.XYSeriesRenderer; 12 13 import android.content.Context; 14 import android.graphics.Color; 15 import android.graphics.Paint.Align; 16 import android.view.View; 17 import android.widget.LinearLayout; 18 19 public class AChartEngineUtil 20 { 21 22 23 /** 24 * 获取坐标序列 25 * @param size 序列点数 26 * @param values y轴值 27 * @return 坐标x轴序列 或 坐标y轴序列 28 */ 29 public static List<double[]> getlist(int size,List<String> values) 30 { 31 List<double[]> xy = new ArrayList<double[]>(); 32 33 double[] list = new double[size]; 34 for(int i = 0 ; i < size ;i++) 35 { 36 list[i] = (values.isEmpty())? i : Double.valueOf(values.get(i)); 37 } 38 39 xy.add(list); 40 41 return xy; 42 } 43 44 45 /** 46 * 构建XYMultipleSeriesRenderer. 47 * 48 * @param colors 每个序列的颜色 49 * @param styles 每个序列点的类型(可设置三角,圆点,菱形,方块等多种) 50 * ( PointStyle.CIRCLE, PointStyle.DIAMOND,PointStyle.TRIANGLE, PointStyle.SQUARE ) 51 * @return XYMultipleSeriesRenderer 52 */ 53 public static XYMultipleSeriesRenderer buildRenderer(int[] colors,PointStyle[] styles) 54 { 55 XYMultipleSeriesRenderer renderer = new XYMultipleSeriesRenderer(); 56 // 控制横纵轴的属性字大小 57 renderer.setAxisTitleTextSize(15); 58 // 控制横纵轴的值大小 59 renderer.setChartTitleTextSize(20); 60 renderer.setLabelsTextSize(15); 61 renderer.setLegendTextSize(15); 62 renderer.setPointSize(5f); 63 renderer.setMargins(new int[] 64 { 20, 30, 15, 0 }); 65 int length = colors.length; 66 for (int i = 0; i < length; i++) 67 { 68 XYSeriesRenderer r = new XYSeriesRenderer(); 69 r.setColor(colors[i]); 70 r.setPointStyle(styles[i]); 71 renderer.addSeriesRenderer(r); 72 } 73 return renderer; 74 } 75 76 /** 77 * 设置renderer的一些坐标轴属性. 78 * 79 * @param renderer 要设置的renderer 80 * @param title 图表标题 81 * @param xTitle X轴标题 82 * @param yTitle Y轴标题 83 * @param xMin X轴最小值 84 * @param xMax X轴最大值 85 * @param yMin Y轴最小值 86 * @param yMax Y轴最大值 87 * @param axesColor X轴颜色 88 * @param labelsColor Y轴颜色 89 */ 90 public static void setChartSettings(XYMultipleSeriesRenderer renderer, 91 String title, String xTitle, String yTitle, double xMin, 92 double xMax, double yMin, double yMax, int axesColor, 93 int labelsColor) 94 { 95 renderer.setChartTitle(title); 96 renderer.setXTitle(xTitle); 97 renderer.setYTitle(yTitle); 98 renderer.setXAxisMin(xMin); 99 renderer.setXAxisMax(xMax); 100 renderer.setYAxisMin(yMin); 101 renderer.setYAxisMax(yMax); 102 renderer.setAxesColor(axesColor); 103 renderer.setLabelsColor(labelsColor); 104 } 105 106 /** 107 * 构建和时间有关的XYMultipleSeriesDataset,这个方法与buildDataset在参数上区别是需要List<Date[]>作参数. 108 * 109 * @param titles 序列图例 110 * @param xValues X轴值 111 * @param yValues Y轴值 112 * @return XYMultipleSeriesDataset 113 */ 114 public static XYMultipleSeriesDataset buildDataset(String[] titles, 115 List<double[]> xValues, List<double[]> yValues) 116 { 117 XYMultipleSeriesDataset dataset = new XYMultipleSeriesDataset(); 118 int length = titles.length; 119 for (int i = 0; i < length; i++) 120 { 121 XYSeries series = new XYSeries(titles[i]); 122 double[] xV = xValues.get(i); 123 double[] yV = yValues.get(i); 124 int seriesLength = xV.length; 125 for (int k = 0; k < seriesLength; k++) 126 { 127 series.add(xV[k], yV[k]); 128 } 129 dataset.addSeries(series); 130 } 131 return dataset; 132 } 133 134 135 136 /** 137 * 绘制图表 138 * @param context 当前环境 139 * @param layout 承载图标的容器 140 * @param titles 折线名称 141 * @param colors 折线颜色 142 * @param data y轴坐标数据 143 * @param xname x轴名字 144 * @param yname y轴名字 145 */ 146 public static void setchart(Context context,LinearLayout layout,String[] titles,int[] colors, 147 List<String> data,String xname,String yname) 148 { 149 150 //获取x轴坐标 151 List<double[]> x = getlist(data.size(), new ArrayList<String>()); 152 //获取y轴坐标 153 List<double[]> values = getlist(data.size(),data); 154 155 PointStyle[] styles = new PointStyle[] {PointStyle.CIRCLE}; 156 //构建XYMultipleSeriesRenderer 157 XYMultipleSeriesRenderer renderer = buildRenderer(colors, styles); 158 159 setChartSettings(renderer, "", xname, yname, 0.5, 12.5, 0, 30,Color.LTGRAY, Color.LTGRAY); 160 161 int length = renderer.getSeriesRendererCount();//获取点数量 162 for (int i = 0; i < length; i++) 163 { 164 ((XYSeriesRenderer) renderer.getSeriesRendererAt(i)).setFillPoints(true);//设置图上的点为实心 165 } 166 renderer.setXLabels(12);//设置x轴显示12个点,根据setChartSettings的最大值和最小值自动计算点的间隔 167 renderer.setYLabels(10);//设置y轴显示10个点,根据setChartSettings的最大值和最小值自动计算点的间隔 168 renderer.setShowGrid(true);//是否显示网格 169 renderer.setXLabelsAlign(Align.RIGHT);//刻度线与刻度标注之间的相对位置关系 170 renderer.setYLabelsAlign(Align.CENTER);//刻度线与刻度标注之间的相对位置关系 171 renderer.setZoomButtonsVisible(true);//是否显示放大缩小按钮 172 renderer.setPanLimits(new double[] { -10, 300, -10, 300 }); //设置拖动时X轴Y轴允许的最大值最小值. 173 renderer.setZoomLimits(new double[] { -10, 300, -10, 300 });//设置放大缩小时X轴Y轴允许的最大最小值. 174 175 //构建view 176 View v = ChartFactory.getLineChartView(context,buildDataset(titles, x, values),renderer); 177 178 layout.addView(v); 179 } 180 }
三.下面是我的界面代码,由于这课题并不在乎界面,我这里也就简陋了点
1 <?xml version="1.0" encoding="UTF-8"?> 2 <LinearLayout 3 android:layout_width="fill_parent" 4 android:layout_height="fill_parent" 5 android:orientation="vertical" 6 android:background="@color/black" 7 xmlns:android="http://schemas.android.com/apk/res/android"> 8 9 <LinearLayout 10 android:layout_width="fill_parent" 11 android:layout_height="25dp" 12 android:orientation="horizontal" 13 android:layout_marginLeft="25dp" 14 android:layout_marginRight="10dp" 15 android:layout_marginTop="5dp" 16 android:gravity="left|center_vertical" 17 android:background="@drawable/prompt"> 18 <TextView 19 android:layout_width="wrap_content" 20 android:layout_height="wrap_content" 21 android:textColor="#FFFFFF" 22 android:textStyle="bold" 23 android:textSize="15dp" 24 android:text="@string/glu_value" 25 android:layout_marginLeft="60dp" 26 android:paddingTop="3dp"/> 27 </LinearLayout> 28 29 <LinearLayout 30 android:id="@+id/gluc_glulay" 31 android:orientation="vertical" 32 android:layout_width="fill_parent" 33 android:layout_height="230dp" 34 android:gravity="center_horizontal"> 35 </LinearLayout> 36 37 <LinearLayout 38 android:layout_width="fill_parent" 39 android:layout_height="25dp" 40 android:orientation="horizontal" 41 android:layout_marginLeft="25dp" 42 android:layout_marginRight="10dp" 43 android:layout_marginTop="5dp" 44 android:gravity="left|center_vertical" 45 android:background="@drawable/prompt"> 46 <TextView 47 android:layout_width="wrap_content" 48 android:layout_height="wrap_content" 49 android:textColor="#FFFFFF" 50 android:textStyle="bold" 51 android:textSize="15dp" 52 android:text="@string/insulin_value" 53 android:layout_marginLeft="60dp" 54 android:paddingTop="3dp"/> 55 </LinearLayout> 56 57 <LinearLayout 58 android:id="@+id/gluc_ydslay" 59 android:orientation="vertical" 60 android:layout_width="fill_parent" 61 android:layout_height="230dp" 62 android:gravity="center_horizontal"> 63 </LinearLayout> 64 65 </LinearLayout>
四.下面来到我们的Activity,这部分代码就很简单了,就是实例化控件以及筹备数据,再调用工具类绘图方法即可,就不全部贴出了。
1 glu_chart = (LinearLayout)findViewById(R.id.gluc_glulay); 2 yds_chart = (LinearLayout)findViewById(R.id.gluc_ydslay); 3 sqlitedatabase = DbManager.open(GlucoseChartA
ctivity.this); 4 GlucoseDao glucoseDao = new GlucoseDao(sqlitedatabase); 5 glulist = glucoseDao.getglucose(getsql(" and GlucoseDate = ? "), new String[]{TimeUtil.getNowDate()}); 6 //获取数据 7 List<String> glu_data = new ArrayList<String>(); 8 List<String> yds_data = new ArrayList<String>(); 9 for(int i = 0; i< glulist.size() ;i++) 10 { 11 glu_data.add(String.valueOf(glulist.get(i).getGlucoseValue())); 12 yds_data.add(String.valueOf(glulist.get(i).getGlucoseYDSValue())); 13 } 14 //调用工具类方法 15 AChartEngineUtil.setchart(GlucoseChartActivity.this,glu_chart,new String[]{"血糖值"},new int[]{Color.GREEN},glu_data,"时间","血糖值"); 16 AChartEngineUtil.setchart(GlucoseChartActivity.this,yds_chart,new String[]{"胰岛素值"},new int[]{Color.YELLOW},yds_data,"时间","胰岛素值");
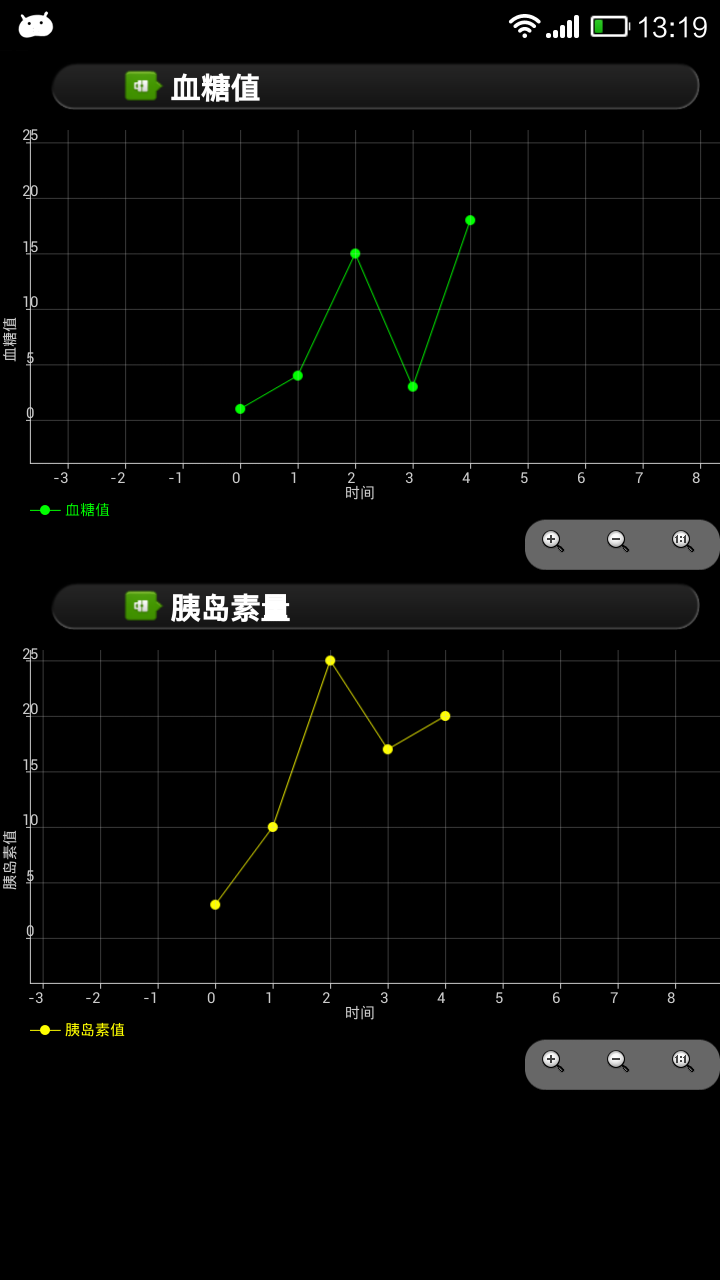
五,最后看看我们的效果图,我这里随便拟了几条数据