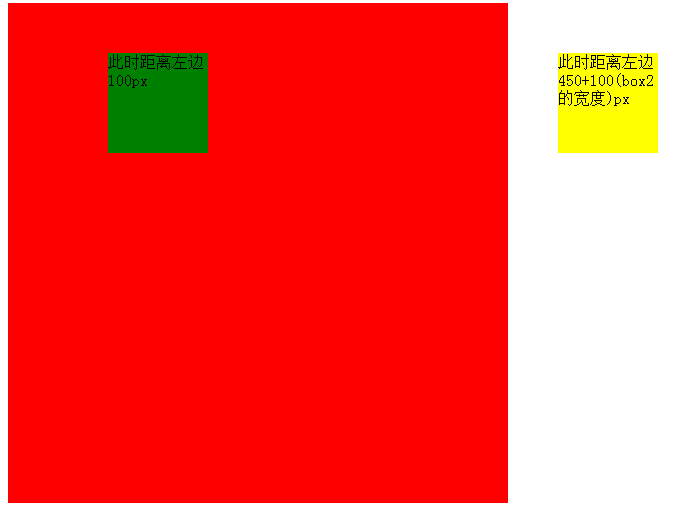
相对定位(position: relative;)不能重叠,因为相对定位不脱离文档流。
html代码:
<div class="box1">
<div class="box2"></div>
<div class="box3"></div>
</div>
css代码:
.box1{
500px;
height: 500px;
background-color: red;
}
.box2{
100px;
height:100px;
background-color: green;
position: relative;
left: 100px;
top: 50px;
}
.box3{
100px;
height:100px;
background-color: yellow;
position: relative;
top:50px;
left:100px;
}

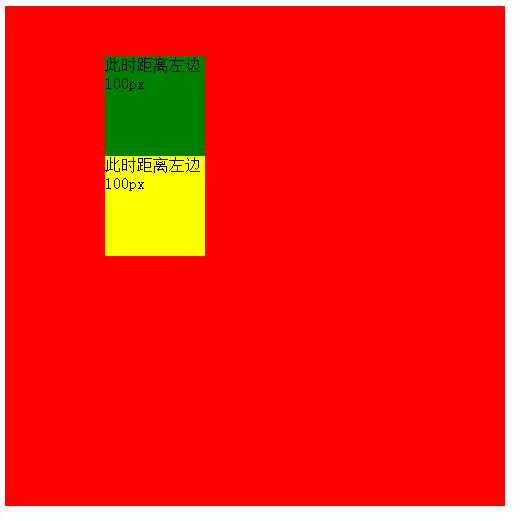
绝对定位(position: absolute;)能重叠,因为绝对定位脱离文档流。
css代码:
.box1{
500px;
height: 500px;
background-color: red;
}
.box2{
100px;
height:100px;
background-color: green;
position: absolute;
left: 100px;
top: 50px;
}
.box3{
100px;
height:100px;
background-color: yellow;
position: absolute;
top:50px;
left:100px;
}

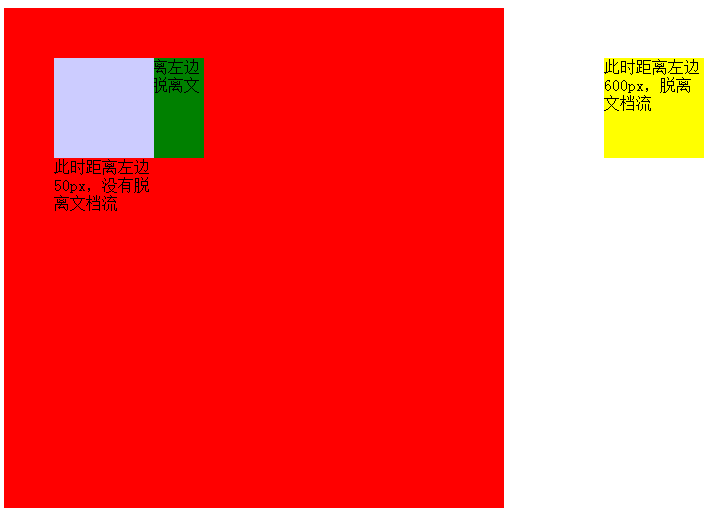
如果设定了相对定位再设定浮动,那就脱离了文档流,这个时候可以重叠!
但是同样设定了相对定位和浮动的盒子,距离左边的定位是相对第一个盒子来说的!
html代码:
<div class="box1">
<div class="box2">此时距离左边100px,脱离文档流</div>
<div class="box3">此时距离左边600px,脱离文档流</div>
<div class="box4">此时距离左边50px,没有脱离文档流</div>
</div>
css代码:
.box1{
500px;
height: 500px;
background-color: red;
}
.box2{
100px;
height:100px;
background-color: green;
position: relative;
left: 100px;
top: 50px;
float: left;
}
.box3{
100px;
height:100px;
background-color: yellow;
position: relative;
top:50px;
left:500px;
float: left;
}
.box4{
100px;
height:100px;
background-color: #ccf;
position: relative;
top:50px;
left:50px;
}

如果只设定定位,不设浮动,那么定位是不受任何影响的!
css代码:
.box1{
500px;
height: 500px;
background-color: red;
}
.box2{
100px;
height:100px;
background-color: green;
position: relative;
left: 100px;
top: 50px;
}
.box3{
100px;
height:100px;
background-color: yellow;
position: relative;
top:50px;
left:450px;
}

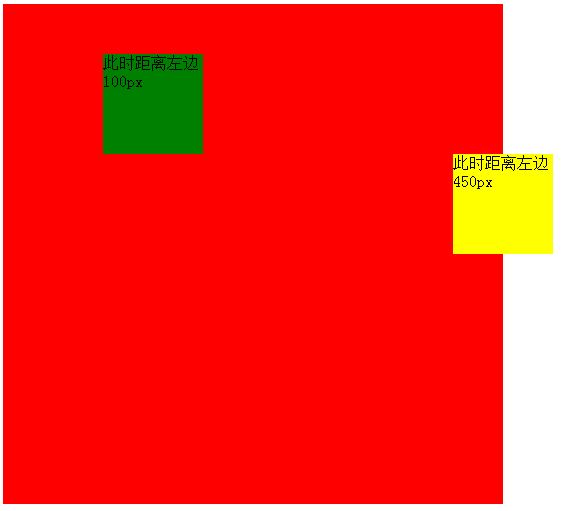
定位和浮动不冲突,定位的同时刻意设定浮动,只是相对定是不脱离文档流,并且定位的位置是相对而言的!
html代码:
<div class="box1">
<div class="box2">此时距离左边100px</div>
<div class="box3">此时距离左边600px</div>
</div>
css代码:
.box1{
500px;
height: 500px;
background-color: red;
}
.box2{
100px;
height:100px;
background-color: green;
position: relative;
left: 100px;
top: 50px;
float: left;
}
.box3{
100px;
height:100px;
background-color: yellow;
position: relative;
top:50px;
left:450px;
float: left;
}