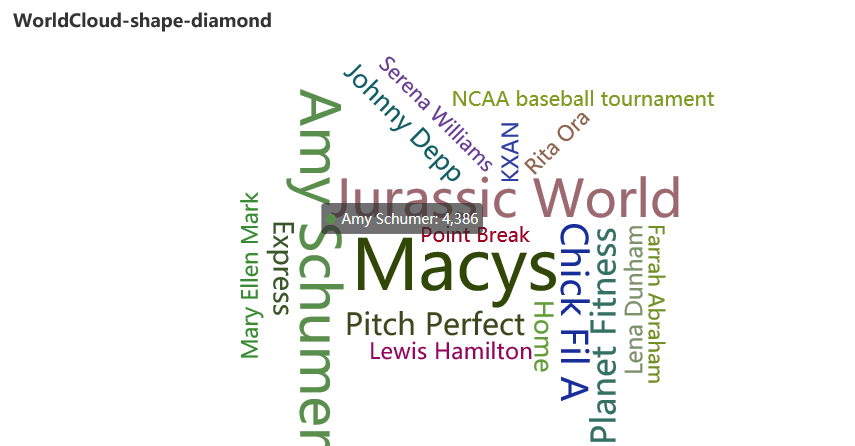
词云图
from pyecharts.charts import WordCloud def word1(): words= [ ("Sam S Club", 10000), ("Macys", 6181), ("Amy Schumer", 4386), ("Jurassic World", 4055), ("Charter Communications", 2467), ("Chick Fil A", 2244), ("Planet Fitness", 1868), ("Pitch Perfect", 1484), ("Express", 1112), ("Home", 865), ("Johnny Depp", 847), ("Lena Dunham", 582), ("Lewis Hamilton", 555), ("KXAN", 550), ("Mary Ellen Mark", 462), ("Farrah Abraham", 366), ("Rita Ora", 360), ("Serena Williams", 282), ("NCAA baseball tournament", 273), ("Point Break", 265), ] worldcloud = ( WordCloud() .add("", words, word_size_range=[20, 100]) .set_global_opts(title_opts=opt.TitleOpts(title="WorldCloud-shape-diamond")) ) # worldcloud = ( # WordCloud() # .add("", words, word_size_range=[20, 100], shape=SymbolType.DIAMOND) # .set_global_opts(title_opts=opt.TitleOpts(title="WorldCloud-shape-diamond")) # ) worldcloud.render("wordl.html") os.system("wordl.html")
效果如下:

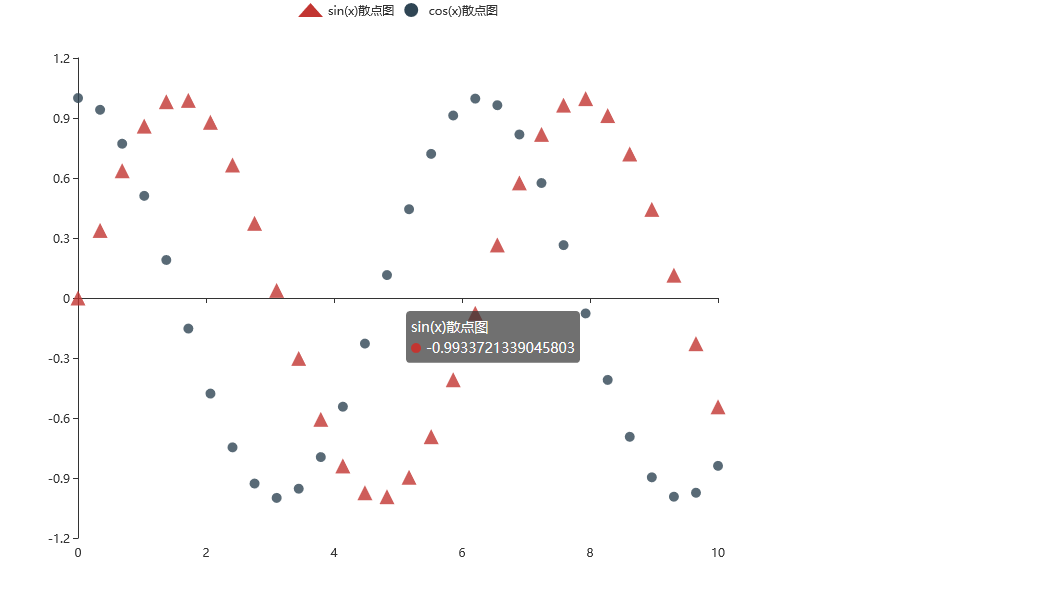
散点图
from pyecharts.charts import Scatter import numpy as np def sca(): x_data = np.linspace(0, 10, 30) y1_data = np.sin(x_data) y2_data = np.cos(x_data) # 绘制散点图 # 设置图表大小 figsise = opt.InitOpts(width="800px", height="600px") scatter = Scatter(init_opts=figsise) # 添加数据 scatter.add_xaxis(xaxis_data=x_data) scatter.add_yaxis(series_name="sin(x)散点图", #名称 y_axis=y1_data, # 数据 label_opts=opt.LabelOpts(is_show=False), # 数据不显示 symbol_size=15, # 设置散点的大小 symbol="triangle" # 设置散点的形状 ) scatter.add_yaxis(series_name="cos(x)散点图", y_axis=y2_data, label_opts=opt.LabelOpts(is_show=False)) scatter.render() os.system("render.html")
效果如下:

饼状图
from pyecharts.charts import Pie from pyecharts import options as opt
from pyecharts.faker import Faker as fa def pie1(): pie = ( Pie() .add("", [list(z) for z in zip(fa.choose(), fa.values())]) .set_global_opts(title_opts=opt.TitleOpts(title="pie-基本示例")) .set_series_opts(label_opts=opt.LabelOpts(formatter="{b}:{c}")) ) pie.render() os.system("render.html") def pie2(): pie = ( Pie() .add("", [list(z) for z in zip(fa.choose(), fa.values())], radius=["40%", "75%"]) .set_global_opts(title_opts=opt.TitleOpts(title="pie-示例"), legend_opts=opt.LegendOpts( orient="vertical", pos_top="15%", pos_left="2%" )) .set_series_opts(label_opts=opt.LabelOpts(formatter="{b}:{c}")) ) pie.render() os.system("render.html") def pie3(): pie = ( Pie() .add("", [list(z) for z in zip(fa.choose(), fa.values())], radius=["40%", "75%"], center=["25%", "50%"], rosetype="radius", label_opts=opt.LabelOpts(is_show=False)) .add("", [list(z) for z in zip(fa.choose(), fa.values())], radius=["30%", "75%"], center=["75%", "50%"], rosetype="area") .set_global_opts(title_opts=opt.TitleOpts(title="pie-玫瑰图示例")) ) pie.render() os.system("render.html") def pie4(): # 多饼图显示 pie = ( Pie() .add( "", [list(z) for z in zip(["剧情", "其他"], [25, 75])], center=["20%", "30%"], radius=[40, 60] ) .add( "", [list(z) for z in zip(["奇幻", "其他"], [24, 76])], center=["55%", '30%'], radius=[40, 60] ) .add( "", [list(z) for z in zip(["爱情", "其他"], [14, 86])], center=["20%", "70%"], radius=[40, 60] ) .add( "", [list(z) for z in zip(["惊骇", "其他"], [1, 89])], center=["55%", "70%"], radius=[40, 60] ) .set_global_opts( title_opts=opt.TitleOpts(title="pie-多饼图基本示例"), legend_opts=opt.LegendOpts( type_="scroll", pos_top="20%", pos_left="80%", orient="vertical" ) ) .set_series_opts(label_opts=opt.LabelOpts(formatter="{b}:{c}")) ) pie.render() os.system("render.html")
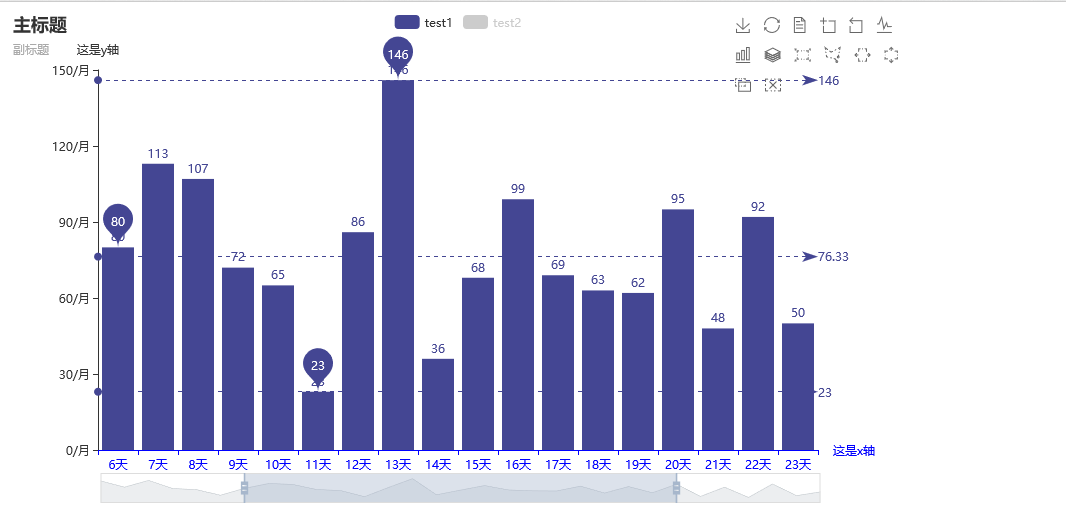
直方图
from pyecharts.charts import Bar from pyecharts import options as opt from pyecharts.globals import ThemeType from pyecharts.faker import Faker as fa import random def pye1(): # 生成随机数据 attr = fa.days_attrs v1 = [random.randrange(10, 150) for _ in range(31)] v2 = [random.randrange(10, 150) for _ in range(31)] # 初始化一个Bar对象,并设定一写初始化设置 bar = Bar(init_opts=opt.InitOpts(theme=ThemeType.WHITE)) # 添加数据 bar.add_xaxis(attr) # is_selected: 打开图表时是否默认加载 grap:不同系列的柱间距离,百分比; color:指定柱状图Label的颜色 bar.add_yaxis("test1", v1, gap="0", category_gap="20%", color=fa.rand_color()) bar.add_yaxis("test2", v2, is_selected=False, gap="0%", category_gap="20%", color=fa.rand_color()) # 全局配置 # title_opts:图标标题相关设置 # toolbox_opts: 工具栏相关设置 # yaxis_opts/xaxis_opts: 坐标轴相关设置 # axislabel_opts: 坐标轴签字相关设置 # axisline_opts: 坐标轴轴线相关设置 # datazoom_opts: 坐标轴轴线相关设置 # markpoint_opts: 标记点相关设置 # markpoint_opts:label_opts=opts.LabelOpts(is_show=False) 标签值是否叠加 # markline_opts:标记线相关设置 bar.set_global_opts(title_opts=opt.TitleOpts(title="主标题", subtitle="副标题"), toolbox_opts=opt.ToolboxOpts(), yaxis_opts=opt.AxisOpts(axislabel_opts=opt.LabelOpts(formatter="{value}/月"), name="这是y轴"), xaxis_opts=opt.AxisOpts( axisline_opts=opt.AxisLineOpts(linestyle_opts=opt.LineStyleOpts(color='blue')), name="这是x轴"), datazoom_opts=opt.DataZoomOpts() ) bar.set_series_opts(markpoint_opts=opt.MarkPointOpts(data=[opt.MarkPointItem(type_="max", name="最大值"), opt.MarkPointItem(type_="min", name="最小值"), opt.MarkPointItem(type_="average", name="平均值")]), markline_opts=opt.MarkLineOpts(data=[opt.MarkLineItem(type_="min", name="最小值"), opt.MarkLineItem(type_="max", name="最大值"), opt.MarkLineItem(type_="average", name="平均值")])) # 指定生成html文件路径 bar.render('test.html') os.system("test.html")
效果如下