需求:
运用AJAX请求文件menu.json,配置菜单栏,并实现以下功能点:
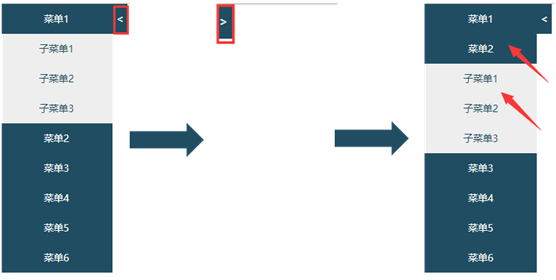
1. 点击向左箭头,菜单向左移动,隐藏
2. 点击向右箭头,菜单向右移动,显示
3. 点击一级菜单,被点击菜单的子菜单显示,其他兄弟节点的子菜单隐藏

页面显示:ajaxTestWebRoot av.html
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>ajax json jquery 菜单案例</title> 6 <style type="text/css"> 7 *{margin:0;padding:0;} 8 body { font-size: 13px; line-height: 130%; padding: 60px } 9 </style> 10 <link rel="stylesheet" type="text/css" href="css/style.css"/> 11 <script src="js/jquery-2.1.1.min.js" type="text/javascript"></script> 12 <script type="text/javascript"> 13 $(function(){ 14 $.ajax({ 15 url: "data/menu.json", 16 success: function( data) { 17 var html = "<ul>"; 18 for(var i=0; i<data.length; i++) { 19 html += "<li>" + data[i].topMenu +"<ul>"; 20 var subData = data[i].subMenu; 21 for(var j=0; j<subData.length; j++) { 22 html += "<li>" +subData[j] + "</li>"; 23 } 24 html += "</ul></li>"; 25 } 26 html += "</ul>"; 27 $(".nav-container").prepend(html); 28 $(".nav-container>ul>li").siblings().children().hide(); 29 }, 30 error:function(data){ 31 alert(data); 32 } 33 }) 34 35 $(".drag-handle").on("click", function() { 36 if($(this).hasClass("right")) { 37 $(this).text(">"); 38 $(this).removeClass("right"); 39 $(this).addClass("left"); 40 $(this).parent().animate({"left": "-150px"}, 'slow'); 41 } else { 42 $(this).text("<"); 43 $(this).removeClass("left"); 44 $(this).addClass("right"); 45 $(this).parent().animate({"left": "0px"}, 'slow'); 46 } 47 }) 48 $(document).on("click", ".nav-container>ul>li", function() { 49 $(this).children().toggle(); 50 $(this).siblings().children().hide(); 51 return false; 52 }) 53 }) 54 </script> 55 </head> 56 <body> 57 <div class="nav-container"> 58 <div class="drag-handle right"><</div> 59 </div> 60 </body> 61 </html>
菜单Json数据:ajaxTestWebRootdatamenu.json
1 [ 2 { 3 "topMenu": "菜单1", 4 "subMenu": [ 5 "子菜单1", 6 "子菜单2", 7 "子菜单3" 8 ] 9 }, 10 { 11 "topMenu": "菜单2", 12 "subMenu": [ 13 "子菜单1", 14 "子菜单2", 15 "子菜单3" 16 ] 17 }, 18 { 19 "topMenu": "菜单3", 20 "subMenu": [ 21 "子菜单1", 22 "子菜单2", 23 "子菜单3" 24 ] 25 }, 26 { 27 "topMenu": "菜单4", 28 "subMenu": [ 29 "子菜单1", 30 "子菜单2", 31 "子菜单3" 32 ] 33 }, 34 { 35 "topMenu": "菜单5", 36 "subMenu": [ 37 "子菜单1", 38 "子菜单2", 39 "子菜单3" 40 ] 41 }, 42 { 43 "topMenu": "菜单6", 44 "subMenu": [ 45 "子菜单1", 46 "子菜单2", 47 "子菜单3" 48 ] 49 } 50 ]
页面样式:ajaxTestWebRootcssstyle.css
1 .nav-container { 2 position: absolute; 3 top: 0; 4 left: 0; 5 width: 170px; 6 7 } 8 ul { 9 width: 150px; 10 float: left; 11 background: #204d62; 12 } 13 ul li { 14 list-style: none; 15 line-height: 40px; 16 text-align: center; 17 color: #fff; 18 cursor: pointer; 19 } 20 ul li > ul { 21 background: #eee; 22 } 23 ul li > ul li { 24 color: #204d62; 25 } 26 .drag-handle { 27 float: left; 28 width:20px; 29 height:40px; 30 background: #204d62; 31 color: #fff; 32 font-weight: bold; 33 line-height: 40px; 34 text-align: center; 35 cursor: pointer; 36 }