Ajax发送XML请求
需求:
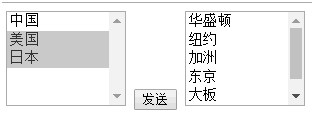
根据输入的国家,输出这些国家下面的城市。

如果请求参数较多,而且请求参数的结构关系复杂,则可以考虑发送XML请求。XML请求的实质还是POST请求,只是在发送请求的客户端页面将请求参数封装成XML字符串的形式,服务器端则负责解析该XML字符串。
当然,服务器获取到XML字符串后,可借助于dom4j或JDOM等工具来解析。本案例使用dom4j进行解析,需要加入jar包:
- dom4j-1.6.1.jar
- jaxen-1.1-beta-6.jar
- pull-parser-2.1.10.jar
jar包参考下载地址: http://pan.baidu.com/s/1eS3X3DS
前端显示,并对返回结果信息进行解析:
程序清单:Ajax02request/xml/first.html
<!DOCTYPE html> <html> <head> <meta name="author" content="silvan" /> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title> 发送XML请求 </title> <style type="text/css"> select { width: 120px; font-size:11pt; } </style> </head> <body> <!-- 支持多选的列表框 --> <select name="first" id="first" size="5" multiple="multiple"> <option value="1" selected="selected">中国</option> <option value="2">美国</option> <option value="3">日本</option> </select> <!-- 用于发送Ajax请求的按钮 --> <input type="button" value="发送" onClick="send();" /> <!-- 被级联改变的列表框 --> <select name="second" id="second" size="5" ></select> <script type="text/javascript"> String.prototype.trim = function() { return this.replace(/^s+/ , "") .replace(/s+$/ , ""); } // 保存XMLHttpRequest对象的变量 var xmlrequest; function createXMLHttpRequest() { if(window.XMLHttpRequest) { // DOM 2浏览器 xmlrequest = new XMLHttpRequest(); } // IE浏览器 else if (window.ActiveXObject) { try { xmlrequest = new ActiveXObject("Msxml2.XMLHTTP"); } catch (e) { try { xmlrequest = new ActiveXObject("Microsoft.XMLHTTP"); } catch (e){} } } } // 定义创建XML文档的函数 function createXML() { // 开始创建XML文档,countrys是根元素 var xml = "<countrys>" ; // 获取first元素的,并获取起所有的子节点(选项) var options = document.getElementById("first").childNodes; var option = null ; // 遍历国家下拉列表的所有选项 for (var i = 0 ; i < options.length; i ++) { option = options[i]; // 如果某个选项被选中 if (option.selected) { // 在countrys的根节点下增加一个country的子节点 xml = xml + "<country>" + option.value + "</country>"; } } // 结束XML文档的根节点 xml = xml + "</countrys>" ; // 返回XML文档 return xml; } // 定义发送XML请求的函数 function send() { // 初始化XMLHttpRequest对象 createXMLHttpRequest(); // 定义请求发送的URL var uri = "second.jsp"; // 打开与服务器连接 xmlrequest.open("POST", uri, true); // 设置请求头 xmlrequest.setRequestHeader("Content-Type" , "application/x-www-form-urlencoded"); // 指定当XMLHttpRequest对象状态发生改变时触发processResponse函数 xmlrequest.onreadystatechange = processResponse; // 发送XML请求 xmlrequest.send(createXML()); } // 处理服务器响应 function processResponse() { if(xmlrequest.readyState == 4) { if(xmlrequest.status == 200) { // 获取服务器响应字符串,并以$作为分隔符分割成多个字符串 var cityList = xmlrequest.responseText.split("$"); var displaySelect = document.getElementById("second"); // 清空second下拉列表的选项 displaySelect.innerHTML = null; for (var i = 0 ; i < cityList.length ; i++) { if(cityList[i].trim().length > 0) { // 依次创建多个option元素 option = document.createElement("option"); option.innerHTML = cityList[i]; // 将创建的option元素添加到下拉列表最后 displaySelect.appendChild(option); } } } } } </script> </body> </html>
处理请求,返回结果信息:
程序清单:Ajax02request/xml/second.jsp
<%@ page contentType="text/html; charset=UTF-8" language="java" %> <%@ page import="java.io.*,java.util.*,org.dom4j.io.XPPReader,org.dom4j.*"%> <% // 定义一个StringBuffer对象,用于接收请求参数 StringBuffer xmlBuffer = new StringBuffer(); String line = null; // 通过request对象获取输入流 BufferedReader reader = request.getReader(); // 依次读取请求输入流的数据 while((line = reader.readLine()) != null ) { xmlBuffer.append(line); } // 将从输入流中读取到的内容转换为字符串 String xml = xmlBuffer.toString(); // 以Dom4J开始解析XML字串串 Document xmlDoc = new XPPReader().read(new ByteArrayInputStream(xml.getBytes())); // 获得countrys节点的所有子节点 List countryList = xmlDoc.getRootElement().elements(); // 定义服务器响应的结果 String result = ""; // 遍历countrys节点的所有子节点 for(Iterator it = countryList.iterator(); it.hasNext();) { Element country = (Element)it.next(); // 如果发送的该节点的值为1,表明选中了中国 if (country.getText().equals("1")) { result += "上海$广州$北京"; } // 如果发送的该节点的值为1,表明选中了美国 else if(country.getText().equals("2")) { result += "$华盛顿$纽约$加洲"; } // 如果发送的该节点的值为1,表明选中了日本 else if(country.getText().equals("3")) { result += "$东京$大板$福冈"; } } // 向客户端发送响应 out.println(result); %>