Typora + PicGo + Github实现图床
背景
在日常记录学习笔记以及自己的想法时,都会使用到Typora这款优秀的Markdown编辑器,Typora编写出来的编写的排版让强迫的我也挑不出毛病,极力推荐使用,大家可自行感受写作带来的乐趣。但是在写作的过程中,最大的痛点就是粘贴的图片在本地查看文档是没有问题的,但是把文章复制到博客后,就会存在图片无法加载的情况,为此,寻求google帮助,解决这件麻烦事。在写这篇文章前,终于得到了解决。
前期准备
Typort:官网链接,傻瓜式安装就可以了
picGO:官网链接,下载在自己能找到的地方
Github账号注册与仓库创建:作为一个互联网的搬砖师,多多少少也是知道的吧,不会的请自行Google,创建仓库的目的主要是用来存储照片
软件设置
Typora设置
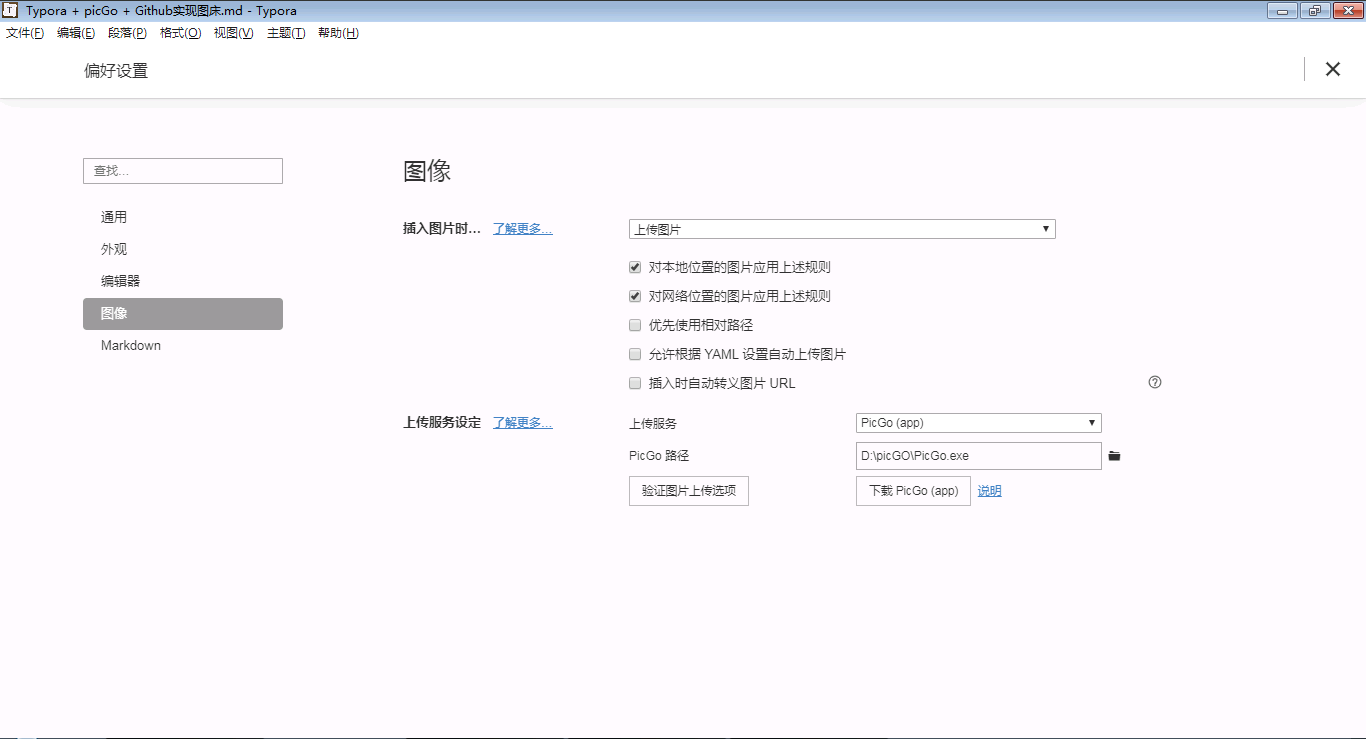
在打开软件后,点击左上角的 文件 菜单 → 选择 偏好设置 → 选择 图像,如下图设置,需要注意的是PicGO路径需要填写自己安装PicGo程序.exe的路径

Github Token生成
步骤:
-
进入Github首页
-
点击右上角的头像
-
选择Settings
-
在左边的选项中选择Developer settings
-
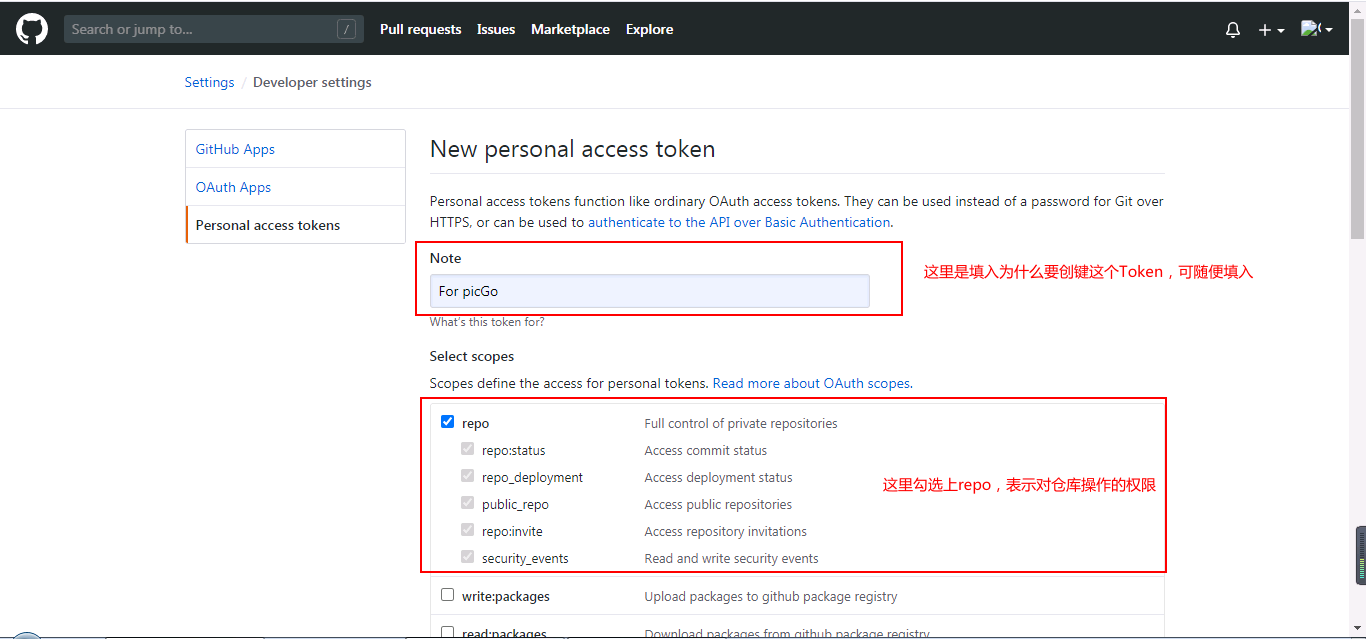
选择左边的Personal access tokens,点击Generate new token后会让你输入github登录密码,验证身份后进入以下页面
-
输入Note信息和勾选上对应的repo权限后滑动到最下方,选择Generate token

-
就会生成一条Token信息
PicGo设置
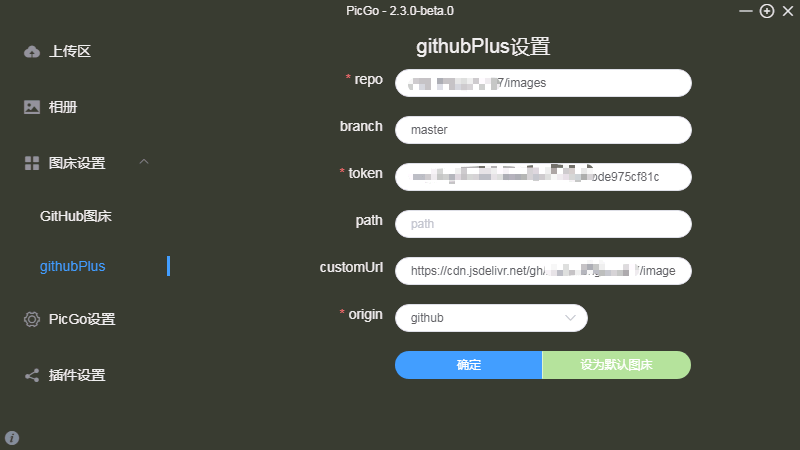
在PicGo插件中心下载一个github-plus插件,此插件在删除相册中的图片时同步删除仓库的图片,推荐使用
参数说明:
-
repo:表示远程仓库地址,固定格式
Github用户名/仓库名 -
branch:表示分支,默认填入master,需要根据自己Github上的分支进行填写
-
Token:填入Github中生成的Token,下方将详细讲解Token获取
-
customUrl:自定义域名,建议使用
https:cdn.jsdelivr.net/gh/Github用户名/仓库名 -
origin:默认为github就可以了

测试是否能正常上传
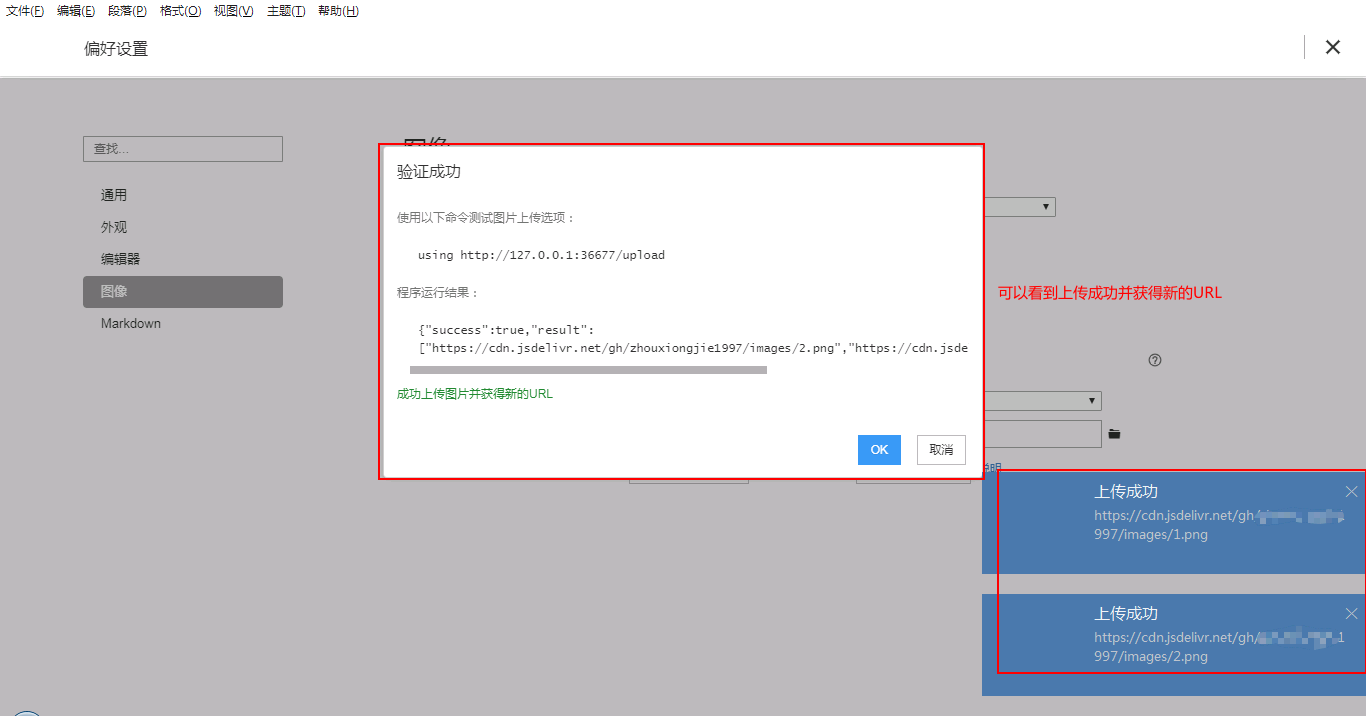
为了保证我们上传图片没有问题,可以在Typora中选择 文件 → 偏好设置 → 选择验证图片上传选项进行测试,如看到验证成功,成功上传图片并获得最新的URL则表示成功
也可以直接在文档中插入图片来查看是否上传成功

踩坑记录
- 不能上传文件名重复的图片
- 在PicGo中PicGo设置中设置一些基本设置,具体的可根据自己需要
- 由于我是一开始直接配置的github图床,导致很不稳定,可能原因可能是自定义域名的问题,后来安装了插件配置了自定义域名之后稳定了很多,虽然也会存在偶尔失败的情况
写在最后
这次的搭建虽然经历了一些波折,但也算搭建成功了,希望正在搭建的朋友看到我这篇文章能少走一点弯路,顺利把图床搭建起来。