目录
HTML编辑器
<1>基于编程软件:使用记事本,写字板,wps等编写,存盘时使用.htm .html .php作为扩展名,这样浏览器就可以解释执行了;
<2>半所见即所得软件,这种软件能大大提高开发效率,它可以使你在很短的时间内做出HOMEPAGE,且可以学习HTML,这种类型的软件主要有HOTDOG,还有国产的软件网页作坊
<3>所见即所得软件,使用最广泛的编辑器,完全可以一点不懂HTML的知识就可以做出网页,这类软件主要有FRONTPAGE2003,DREAMWEAVER
HTML的基本架构
<html> <head> <title>, <base>, <link>, <meta> </head> <body> 网页的内容,很多标记都作用于此 </body> </html>
文件分两部分,由<head>至</head>称为开头,<body>至</body>称本文,基本上两者各有适用的标记。
<head> 元素:<head>与</head>之间的内容不会在浏览器的文档窗口显示
<1><title>该部分显示在浏览器的标题栏</title>
<2>网页信息<meta>
<meta name="keywords" content="study,computer"> <!用来标记搜索引擎在搜索你的页面时所取出的关键词> <meta name="author" content="wutao"> <!用来标记文档的作者> <meta http-equiv="Content-Type” content="text/html; charset=gb2312"> <!用来标记你的页面的解码方式> <meta http-equiv="refresh" content="5;URL=http://www.ecust.edu.cn"> <!用来自动刷新网页,编写一个网页,要求3秒钟后自动跳转到香飘飘博客主页>
<3>链接
<body>参数设定
例如:<body text="#000000" link="#0000ff" alink="#ff0000" vlink="#0000ff" background="bg1.gif" bgcolor="#ffffff" leftmargin=2 topmargin=2 bgproperties="fixed">
参数说明:
text="#000000" :用以设定文字颜色。 #000000 代表黑色,或用text="black" 。各种颜色的值及名称可参考【调色原理】一节。 link="#0000ff" :设定一般文字链接的颜色。 alink="#ff0000" :设定刚按下时文字链接的颜色。 vlink="#0000ff" :设定按下链接后的文字链接的颜色。(被按过)。 background="bg1.gif" :设定背景墙纸。可以是绝对途径或相对途径。 bgcolor="#ffffff" :设定背景颜色。当己设定背景墙纸时会失去作用,除非墙纸有透明部分。 leftmargin=2 :设定整份文件显示画面的左方边沿空间,单位为像素。 [只适用于ie] topmargin=2 :设定整份文件显示画面的上方边沿空间。 [只适用于ie] bgproperties="fixed" :固定背景墙纸,当卷动文字时墙纸不会跟著卷动。 [只适用于ie]
其他的一些参数:页面空白(margin):topmargin=1 leftmargin=1 bottommagin=1 rightmargin=3
图形标记
<img> 称图形标记,主要用以插入图片于网页中。
例如 <img src="image1.jpg" width=30 height=30 hspace=5 vspace=5 border=2 align="top" alt="logo of penpals garden" lowsrc="pre_logo.gif">
参数说明:
src="image1.jpg" :图片来源,可接受.gif, .jpg 及 .png 格式的图片,可用想对路径表示图片的位置
width=30 height=30 :设定图片大小,此宽度、及高度一般采用 pixels 作单位
hspace=5 vspace=5 :设定图片边沿空白,以免文字或其它图片过于贴近。hspace是设定图片左右的空间,vspace则是设定图片上下的空间,单位是 pixels 。
border=2 :图片边框厚度。
align="top" :调整图片旁边文字的位置,可选值:top, middle, bottom, left, right,内定为 botom。
alt="logo of penpal garden" :是用以描述该图形的文字。对于支持图片显示的浏览器,当鼠标移至图片上该些文字亦会显示。
lowsrc="pre_logo.gif" :设定先显示低解像图片,若所加入的是一张很大的图片,下载时很长,这张低解像图片会先被显示以免浏览者失去兴趣,通常是原图片灰阶版本。
超链接使用
<a>表示超链接(anchor)。分为绝对链接,相对链接和页内链接
<a>可以指向任何一个文件源:一个HTML 网页,一个图片,一个影视文件等。
用法:<a href="url">链接的显示文字</a> (url是统一资源定位器) href属性表示链接的文件的位置,链接的显示可以是一个图片,如下
例如:<a href="http://blog.sina.com.cn/u/2769931164" target="_blank" title="haha"><img src="image1.jpg"></a>
参数说明:
title :可以让鼠标悬停在超链接上的时候,显示该超链接的文字注释。如果希望注释多行显示,可以使用 作为换行符。 name属性:创建页内链接,即锚链接 使用name 属性,可以跳转到一个文件的指定部位。 使用name 属性,要设置一对。一是设定name 的名称,二是设定一个href 指向这个name: <a href="#C1">参见第一章</a> <a name="C1">第一章</a> 也可以通过这种方式跳转到另一网页上的某一位置:<a href="URL#C2">实验一的学员信息</a> target="_blank": 将链接的文档载入一个新的、未命名的浏览器窗口。其他值: _parent 将链接的文档载入该链接所在框架的父框架或父窗口。如果包含链接的框架不是嵌套框架,则所链接的文档载入整个浏览器窗口。 _self 将链接的文档载入链接所在的同一框架或窗口。此目标是默认的,所以通常不需要指定它。 _top 将链接的文档载入整个浏览器窗口,从而删除所有框架。
排版
<!--注解--> <p>称为段落标记。作用:为字、画、表格等之间留一空白行。 <br>称为换行标记。作用:令字、画、表格等显示于下一行。 由于浏览器会将换行,多个空格和tab键视为一个空格,这令到<br>成为最常用的标记之一 <nobr>称为不折行标记。作用:令某些文字不因太长而绕行,以使显示于同一行或下一 行。它对住址、数学算式、一行数字、程式码等尤为有用。 <wbr>称为建议折行标记。作用:预设折行部位。它没有侵犯到 <br> 的责任,只是作建议而已,若观者的系统解像度够高的话,那么它是不会折行的。 <center>称为居中标记。作用:令字、画、表格等显示于中间。 <pre>称为预设格式标记。作用:令文件按照原始码的排列方式显示。这标记允许保留你于原始码中输入的空白及enter。
<blockquote> 缩进表示引用
<hr>称为水平线。作用:插入一条水平线。
例如:<hr align="left" size="2" width="70%" color="#0000ff" noshade>
参数说明:
align="left" :设定线条置放位置,可选择:left;right;center 三种设定值。
size="2" :设定线条厚度,以像素作单位,内定为 2。
width="70%" :设定线条长度,可以是绝对值(以像素作单位)或相对值,内定为 100%。
noshade :设定线条为平面显示,若删去则具阴影或立体,这是内定值。
<div>称为区隔标记。作用:设定字、画、表格等的摆放位置。可以使用 div 标签创建 CSS 布局块并在文档中对它们进行定位。如果有一个带有附加到文档的定位样式的现有 CSS 样式表,使用该标签将非常有用
字体
<b> 粗体bold <i> <em> <var> <cite> <dfn> <address>产生斜体效果,其中<address>自动换行 <strike> <del> 文字当中划线表示删除 <u> 文字下划线表示插入 <sub> 下标 <sup> 上标 <big> 令字体加大。 <small> 令字体变细。 <tt> <samp> <code> <kbd> 可令每字母有相等宽度且每字母之间的距离稍为加宽。 <h1> <h2> <h3> <h4> <h5> <h6>这些是标题标记,由 <h6> 至 <h1> 变粗变大加宽。每个标题标记所标示 的字句将独占一行且上下留一空白行
<font>和<basefont>的用途: <basefont> 用于 <head> 与 </head> 之间,影响全文字句,是一个空标记,用以改变字体显示的内定值。 <font> 用于<body> 与 </body> 之间,只影响所标示的字句,是一个围堵标记。 两标记可同时存在,没有被 <font> 所标示的字句才直接受 <basefont> 所影响,而 <font> 本身亦受 <basefont> 的影响。 <font>的参数设定: 例如: <font face="arial" size="+2" color="#008000">creation of webpage</font> 参数说明: face="arial" :设定文字的字形。arial 是常用的一种,请不要使用 window 内建字形以外的字形。 size="+2" :设定文字的大小。其值可以是绝对或相对, 绝对的意思便是标记自己决定文字的大小,不受 <basefont> 的影响,如 size="5" 表示其大小便是 5, 而html内定值为 3。 相对的意思便是在内定值 3 的基础上增加或减少大小级数,如 size="+2" 便等同绝对表示法的 size="5",但若已设定 <basefont size="n"> 则其实际大小便是 n+2 不 再是 3+2 了。<basefont>只有绝对表示法。 color="#008000" :设定文字的颜色。#008000 表示绿色
清单标记
<ol>表示顺序清单标记 <ul>为无序清单标记 <li>用以表示清单项目
<menu><dir>基本和<ol>一样
例如:
<ol type="1" start="2"> <li>第1行 <li type="square">第2行 <li>第3行 <li value="7">第4行 <li>第5行 </ol>
说明:
<ol>的参数设定
type:设定数目款式,值有五种(图中有些错误):1,a,A,i,I;
start="4" :设定开始数目,不论设定了哪一数目款式,其值只能是 1,2,3.. 等整数,内定为 start="1"。

<li>的参数设定
type :适用于非顺序清单,设定符号款式,其值有三种(square,circle,disc),内定为 type="disc"
value :只适用于顺序清单,设定该一项的数目,其后各项将以此作为起始数目而递增, 但前面各项则不受影响,其值只能是 1,2,3.. 等整数,没有内定值。
<ul>的参数设定
type ;可以为square,circle,disc,内定为 type="disc"
表格标记
<table> <tr>定义表行 <td>定义表元(表格的具体数据) <th>定义表头,和<td>一样,不过单元格中的字体是粗体 建立一个简单表格如下: <table border="2"> <tr><th>序号</th><th>教研室名称</th><th>教研室主任</th></tr> <tr><td>1</td><td>应用电子技术</td><td>陈昆</td></tr> </table>
例如: <table width="400" border="1" cellspacing="2" cellpadding="2" align="center" valign="top" background="myweb.gif" bgcolor="#0000ff" bordercolor="#ff00ff" bordercolorlight="#00ff00" bordercolordark="#00ffff" cols="2"> <table>参数说明: width="400" :表格宽度,接受绝对值(如 80)及相对值(如 80%)。 border="1" :表格边框厚度,不同浏览器有不同的内定值,故请指明。 cellspacing="2" :表格格线厚度。 cellpadding="2" :文字与格线的距离 align="center" :表格的摆放位置(水平),可选值为: left, right, center。 valign="top" :表格内字画等的摆放位置(垂直),可选值为: top, middle, bottom。 background="myweb.gif" :表格纸,与 bgcolor 不要同用。 bgcolor="#0000ff" :表格底色 bordercolor="#ff00ff" :表格边框颜色 bordercolorlight="#00ff00" :表格边框向光部分的颜色。[只适用于 ie] bordercolordark="#00ffff" :表格边框背光部分的颜色,使用 bordercolorlight 或 bordercolordark 时 bordercolor 将会失效。[只适用于 ie] cols="2" :表格栏位数目,只是让浏览器在下载表格是先画出整个表格而己。
例如:<tr align="right" valign="middle" bgcolor="#0000ff" bordercolor="#ff00ff" bordercolorlight="#808080" bordercolordark="#ff0000"> <tr>参数设定: align="right" :该一列内字画等的摆放位置(水平),可选值为: left, center, right。 valign="middle" :该一列内字画等的摆放位置(垂直),可选值为: top, middle, bottom。 bgcolor="#0000ff" :该一列底色,请看例子五。 bordercolor="#ff00ff" :该一列边框颜色,请看例子三。[只适用于 ie] bordercolorlight="#808080" :该一列边框向光部分的颜色,请看例子三。[只适用于 ie] bordercolordark="#ff0000" :该一列边框背光部分的颜色,请看例子三,使用 bordercolorlight 或 bordercolordark 时 bordercolor 将会失效。[只适用于 ie] 例如:<td width="48%" height="400" colspan="2" rowspan="2" align="right" valign="bottom" bgcolor="#ff00ff" bordercolor="#808080" bordercolorlight="#ff0000" bordercolordark="#00ff00" background="myweb.gif">
<td>参数设定: width="48%" :该单元格宽度,接受绝对值(如 80)及相对值(如 80%)。 height="400" :该单元格高度。 colspan="5" :该单元格向右打通的栏数 rowspan="4" :该单元格向下打通的列数 align="right" :该单元格内字画等的摆放贴 位置(水平),可选值为: left, center, right。 valign="bottom" :该单元格内字画等的摆放贴 位置(垂直),可选值为: top, middle, bottom。 bgcolor="#ff00ff" :该单元格底色,请看例子四。 bordercolor="#808080" :该单元格边框颜色[只适用于 ie] bordercolorlight="#ff0000" :该单元格边框向光部分的颜色[只适用于 ie] bordercolordark="#00ff00" :该单元格边框背光部分的颜色使用 bordercolorlight 或 bordercolordark 时 bordercolor 将会失效。[只适用于 ie] background="myweb.gif" :该单元格纸,与 bgcolor 任用其一。
<caption> 的作用是为表格标示一个标题列 <caption> 的参数设定: 例如:<caption align="top"></caption> align="top" :该表格标题列相对于表格的摆放位置(水平),可选值为: left, center, right, top, middle, bottom
表格使用的一个例子:
<center> <table width="350" border="1" cellspacing="0" cellpadding="2" align="center" bgcolor="#ffc4e1" bordercolor="#0000ff">
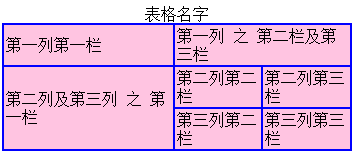
<caption align="top">表格名字</caption>
<tr> <td>第一列第一栏</td> <td colspan="2">第一列 之 第二栏及第三栏</td> </tr> <tr><td rowspan="2">第二列及第三列 之 第一栏</td><td>第二列第二栏</td><td>第二列第三栏</td></tr> <tr> <td>第三列第二栏</td> <td>第三列第三栏</td> </tr> </table> </center>
结果是:
颜色三种表达方式
十六进制的颜色代码:<font color=#FF0000>Red Characters</font> 红-绿-蓝(red-green-blue RGB)色彩
十进制颜色码:<font color=rgb(0,0,255)>Blue Characters</font>
颜色名码:<font color="green">Green Characters</font>
可以为:
black,red,blue,green,yellow,purple(紫色的),gray(灰色),olive(黄褐色),teal(蓝绿色),maroon(褐红色),navy(海军蓝),lime(石灰的),fuchsia(紫红色),aqua(浅绿色)
表单标记
1,<form>为表单标记,用以宣告此为表单模式,属于一个围堵标记。<input>是其中的一个,用以设定各种输入资料的方法,在后面做详细说明。
2,<select>是卷动选单标记,属于围堵标记,每一项由<option>表示。
<select>的参数:name=""是卷动选单的名称,作识别之用,将会传及 cgi;size="6"同时显示在列表中的选项条数,默认为1;multiple允许用户一次选中多个选项。
<option>的参数:value="Linux",是这个选项的值,将会传给cgi,且不同的选项必须有不同的值;selected表示该选项为内定选项。
3,<textarea>是表单文字区块标记,常用于bug report, feedback 等需要填写大量资料的情况。
参数设定:name=""是文字区块的名称,作识别之用,将会传及 cgi;cols=""为文字块的宽度;raws=""为文字块的高度;wrap=""设定其折行问题,可选值为: off, physical, virtual。off 表示不使用此属性,physical 表示会强迫刘览器在送资料到 cgi(web服务器端)必须将文字中的换行一 并送出,而virtual 则是送出连续成串的字(除非使用者按了键盘的 return / enter)。
例如:一个HTML文件的部分内容如下
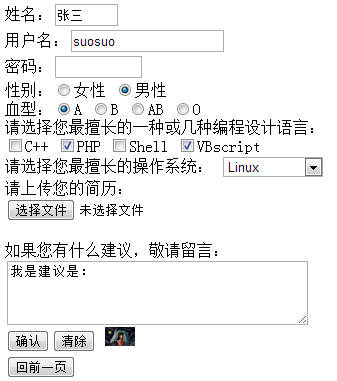
<form action="wp2.php" method="post"> <!wp2.php文件在后面给出> 姓名:<input type="text" name="myname" value="张三" align="left" size="5" maxlength="5"><br> 用户名:<input type="text" name="user" value="suosuo" size="20" maxlength="20"><br> 密码:<input type="password" name="pw" size="9" maxlength="9"><br> 性别: <input type="radio" name="gender" value="female">女性 <input type="radio" name="gender" value="male" checked>男性<br> 血型: <input type="radio" name="bloodtype" value="A" checked>A <input type="radio" name="bloodtype" value="B" >B <input type="radio" name="bloodtype" value="AB">AB <input type="radio" name="bloodtype" value="O">O<br> 请选择您最擅长的一种或几种编程设计语言: <br> <input type="checkbox" name="language[]" value="C++">C++ <input type="checkbox" name="language[]" value="PHP" checked>PHP <input type="checkbox" name="language[]" value="Shell">Shell <input type="checkbox" name="language[]" value="VBscript" checked>VBscript<br> 请选择您最擅长的操作系统: <select name="OS" > <option value="Linux" selected>Linux</option> <option value="Windows7">Windows7</option> <option value="Windows XP">Windows XP</option> </select><br> 请上传您的简历:<br> <input type="file" name="upload" size="30" maxlength="100" accept="text/html"><br><br> 如果您有什么建议,敬请留言:<br> <textarea name="advice" cols="40" rows="4" wrap="virtual">我是建议是:</textarea><br> <input type="hidden" name="id" value="6618"> <input type="submit" value="确认"><input type="reset" value="清除"> <input type="image" name="submit" align="bottom" src="image/image1.jpg" width="30" ><br> <input type="button" value="回前一页" onclick="history.go( -1 );return true;"> </form>
产生的效果如图:

<input>参数说明:
type决定不同的输入方式,可以为:text,radio,checkbox,password,submit/reset,image,file,hidden,button,下面分别介绍:
<1>text(单行文字盒,默认属性),上限为255字元。
name="myname" :是此单行文字盒的名称(无空格无特殊符号的英文或数字组成,分大小写),方便CGI辨认由表单传来的资料,若value="张三",则传给CGI的字符串便是“myname=张三”。
value="张三" :是此文字盒的内定值,访客可以修改它。若value为空,则文字盒内是空的。
align="left" :可选值为top, middle, bottom, left, right, texttop, baseline, absmiddle. 没太大有处。
size="5" :表示此单行文字盒的长度。 maxlength="5" :表示该单行文字盒可输入字元的上限
text="password":密码输入盒,password 所输入的字元全用*表示,其他参数与text相同。但其在网络上仍以明码形式传输,容易为他人截获,需注意。
<2>radio(单一选择)
value=""表示内定值,并且每个radio必须仅有一个value。通常采用几个同name不同value的radio输入方式,可以让访客任选其一。
checked表示该radio为内定被选。 name:传输给CGI时的对应名称
<3>checkbox(确认盒):提供复选按钮进行多项选择
由于每一项都可能被选中,因此,在同属一组的每个<INPUT TYPE="CHECKBOX" …>标记中,各自的NAME属性值必须是唯一的,并且每个checkbox都是独立的,所以每个checkbox输入都可以使用checked将该输入设定为内定被选。value是每个选项对应的值。
<4>submit(传送键)和reset(清除键)
name="other_function" :submit 的功能随name的不同而不同,须和CGI配合。若只是普通的传送键,则是其内定(submit),不必使用此参数。清除键的内定值为reset
value="确定" :这个值不是传给cgi的,而是显示在按键上的,传送键的内定值为"提交",清除键的内定值是"清除"
<5>image(图片按键),常用以取代 submit 和 reset 键
name="submit" :表示所要代表的键,可以为submit,reset或其它。
<6>file(通常用以传输文件)
name="upload" :表示文件传输的名字,用以识别之用。acept="text/html" :所接收的文件类型,有26中选择,可不设定。
<7>hidden:输入方式为隐藏或者内定
它不会显示任何输入介面,而是一个内定值随表单一起传给CGI,比如由 cgi 产生的会员号码,或传入可更改的参数以调整 cgi 而避免修改 cgi 程式码。
应用:现有表单form1,form1提交后PHP根据form1提供的信息创建form2,并将form2发送给用户,用户提交form2后,处理form2的PHP程序同时需要form1和form2提供的信息来做出应答,由于HTTP协议的特点,浏览器和服务器之间只能用请求-应答的方式通讯,它们彼此之间没有持久的连接,那么如何才能把form1中的信息传递到处理form2的PHP程序中去呢?方法一:处理form1的PHP程序在创建form2的同时把form1中的信息加到form2中。当然,这些信息不必让用户再次看到,所以应当把它们放在HIDDEN类型的INPUT区域中。方法二:把form1中的信息写到服务器中的某个临时文件中,当需要时,处理form2的PHP程序可以读取临时文件中的数据,等处理完后,即可删除临时文件,以免浪费服务器的磁盘空间。
<8>button
输入方式为一般按键。常配合 java script 作为其启动按键。
name="useless" :这文件传输的名称,用处不大。
value="back" :按键显示名称。
form的参数说明:
至少包含action和method属性
action=URL:属性的值表示该表单的处理方法,也就是表单提交后需要执行的CGI程序名(包括路径),这里CGI程序是用PHP编写,因此,一般ACTION属性中填写的就是对应的PHP程序或动态网页的名称。
method=post或get(默认):说明本表单向服务器发送输入信息时的使用方式。
使用get的传送方式:HTTP的客户端将表单上用户的输入信息作为字符串附加在ACTION所设定的URL后面,中间用“?”和“&”隔开,然后把整个字符串传送到服务器端,PHP程序会用$QUERY_STRING内置变量获取表单所传入的信息,用GET方式所能传送的数据长度一般限制为2k字节。
使用POST方法时,HTTP会将表单的输入信息进行包装后发送,而不是附加在Action所设定的URL之后发送,CGI程序中可以用$CONTENT_LENGTH内置变量来确定传入数据的长度,并通过标准输入(stdin)将内容读出,使用POST方法,用户数据的长度没有限制。