问题描述:
使用Tree树形控件使用render-content渲染时return后报错或npm run dev时候报错,报错信息相同,如下:

问题分析:
renderContent函数中需要使用jsx语法,需要安装vue中的jsx的插件transform-vue-jsx才支持jsx的写法
解决方法:
1:安装相关依赖:
npm install babel-plugin-transform-vue-jsx npm install babel-helper-vue-jsx-merge-props npm install babel-plugin-syntax-jsx
2:配置插件:
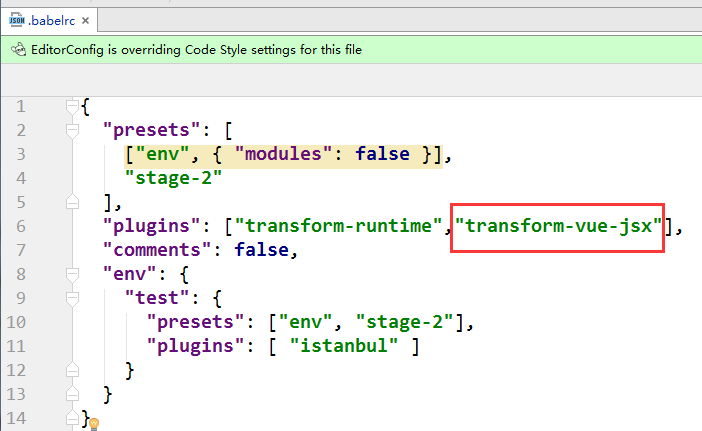
在根目录下找到.babelrc文件,加入配置:
{
"plugins": ["transform-vue-jsx"]
}
如下图所示:

3:再次运行npm run dev即可