想要编辑器识别vue文件需要安装vue插件
1. 安装方法:
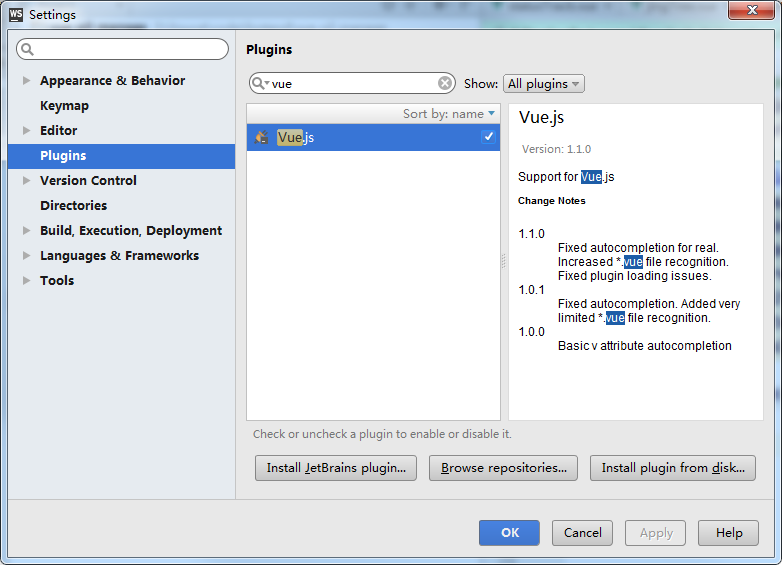
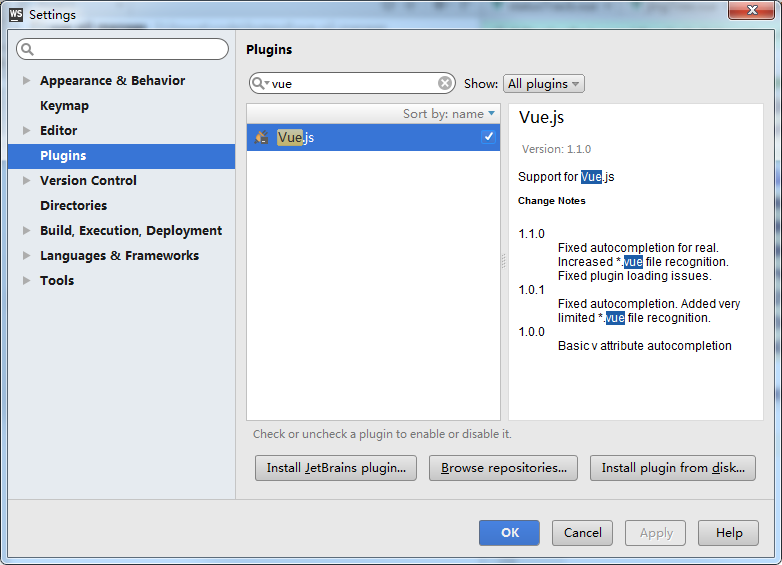
File--> setting --> plugin ,点击plugin,在内容部分的左侧输入框输入vue,会出现1个关于vue的插件,点击安装即可。安装完成后,就可以看到,新建文件时,会有vue文件的提示。
如下图所示:

2:vue 使用的是es6语法, 所以要将javascript的版本改成es6
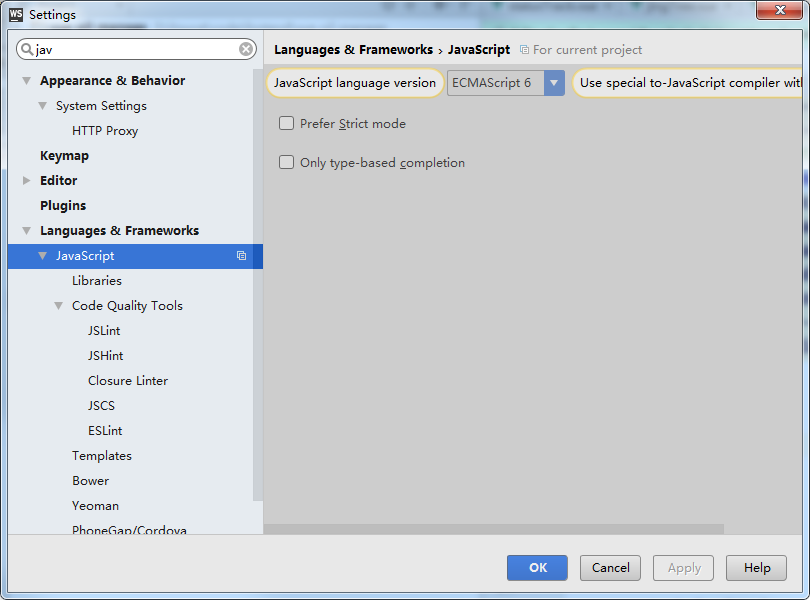
步骤:settings --> languages& frameworks -- > javascript ,选择javascript,修改内容区域的javascript language version: ECMAScript 6 即可。
如下图:

二:安装vue.js插件时出现的问题
install时报错:
Plugin Vue.js was not installed: Cannot download 'http://plugins.jetbrains.com/pluginManager/?action=download&id=Vue.js&build=WS-162.2228.20&uuid=b9b5c64e-2567-468f-8201-97902b604156': Connection failed with HTTP code 400
解决办法:
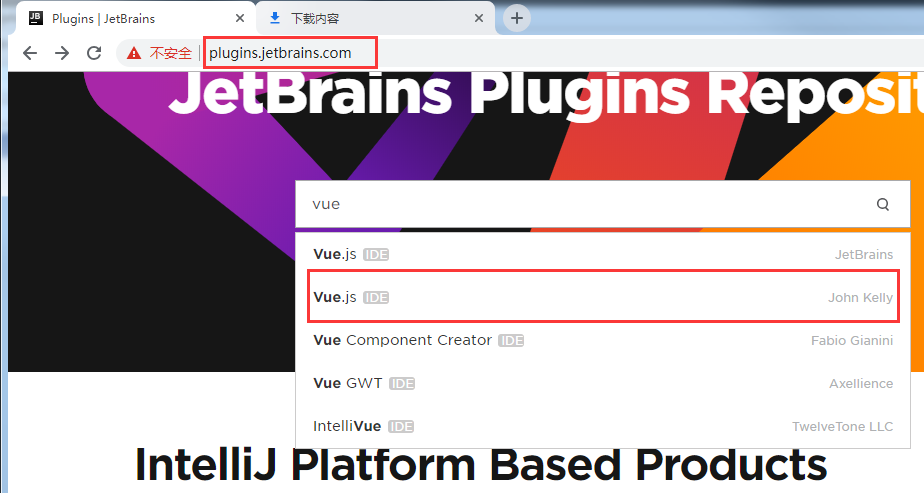
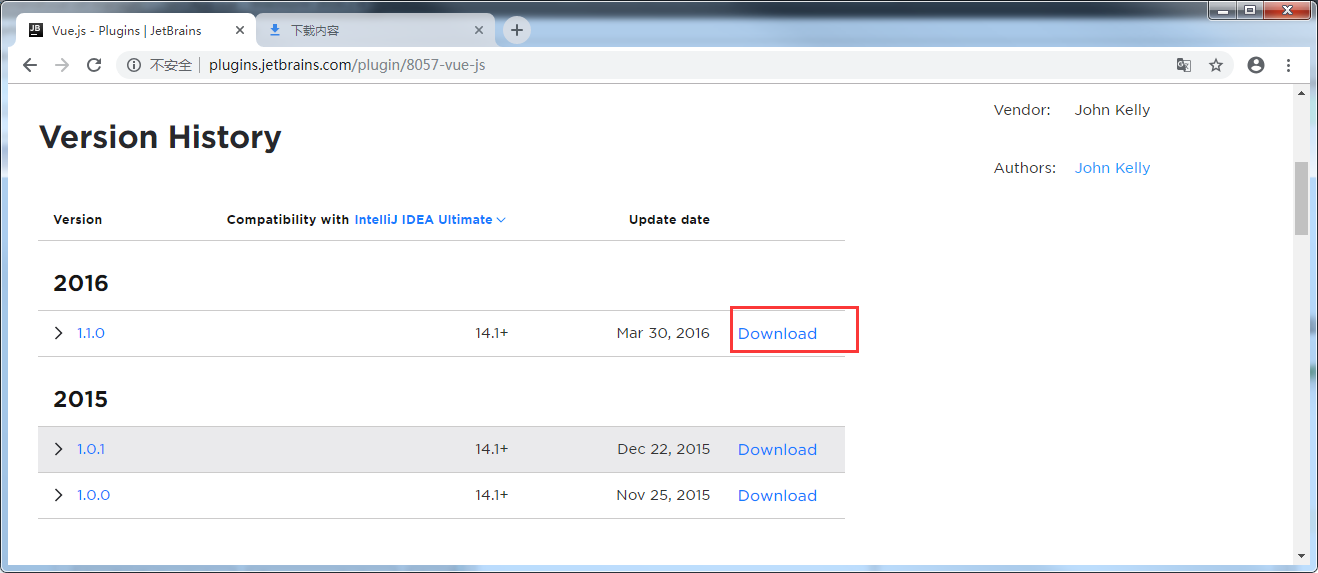
1:打开下载插件的网址: http://plugins.jetbrains.com/ 搜索插件名字,如下图:

2:点击Download下载,如下图:

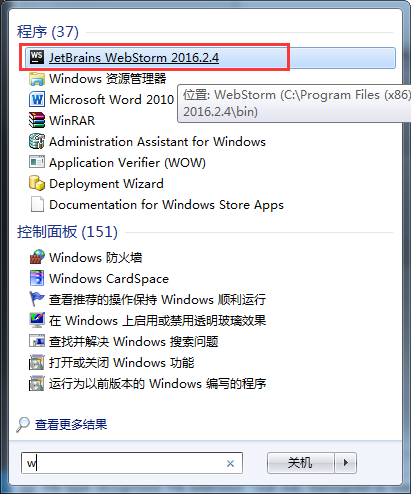
3:打开Webstorm文件所在位置,如下图:

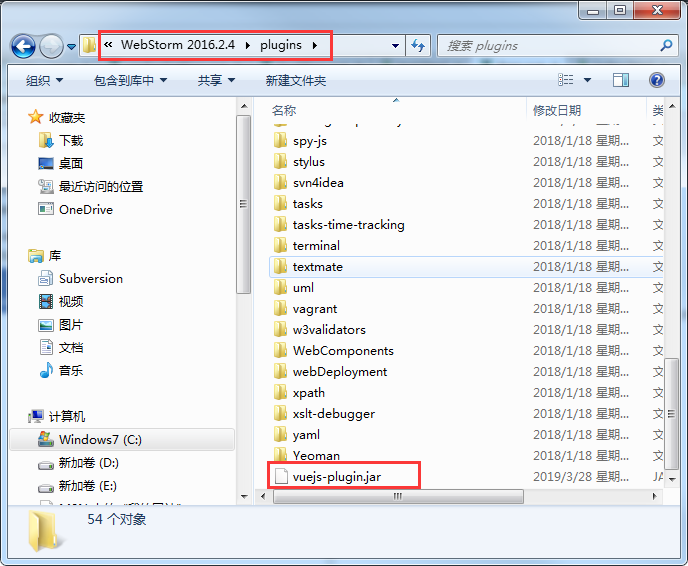
4:把下载的插件复制到Plugins文件夹中,如下图:

5:重启Webstorm查看插件,已安装成功,如下图: