下面这段CSS代码给body中class="btn"的按钮添加了一些效果,CSS代码如下:
1 .btn{ 2 padding:6px 16px; 3 border:1px solid #446d88; 4 background: #58a linear-gradient(#77a0bb,#58a); 5 border-radius:5px; 6 box-shadow: 0 1px 5px gray; 7 color:white; 8 text-shadow: 0 -1px 1px #335166; 9 font-size:20px; 10 line-height: 30px; 11 }
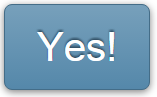
效果如下:

按钮看上去不错,但是当我们想扩展一下,做一个大一号的按钮的时候,我们要改很多东西,改字体,改行高, 改边框半径等等所有影响到按钮整体协调性且用PX为单位的属性。所以为了按钮的可扩展性,我们要用相对的单位em或者百分比代替px值,但是在此
之前一定要明白哪些效果应该随着按钮一起增大,哪些效果应该保持不变。现在我们把除了边框(希望大按钮也保持1px的边框)以外的值都用相对单位em(相对于父级元素字体大小,父级元素默认字体大小16px,1em=16px)来改写,CSS代码如下:
1 .btn{ 2 padding:.3em .8em; 3 border:1px solid #446d88; 4 background: #58a linear-gradient(#77a0bb,#58a); 5 border-radius:.2em; 6 box-shadow: 0 .05em .25em gray; 7 color:white; 8 text-shadow: 0 -.05em .05em #335166; 9 font-size:125%; 10 line-height: 1.5;
}
现在我们将按钮的父级元素body的字体增大一倍:
1 body{ font-size:32px; }
再来看看按钮的效果:

可以看到按钮整体增大了一倍。效果看上去跟小的按钮一模一样。
关于可扩展的按钮,还要考虑阴影,在白色的背景上,灰色阴影比较好,但是换成别的颜色的背景,要考虑改变text-show,border-shadow的颜色。但这个有个很好的解决方法就是把半透明的白色rgba(1,1,1,.5)或半透明黑色rgba(0,0,0,.5)
的阴影叠加到主色调上就能产生和主色调相协调的阴影。
现在如果我们想要扩展一个两个按钮,一个红色的“确定”按钮,一个绿色的“取消”按钮时候。只用在我们想要的按钮上加入这个.btn的类,此外写一个重写background-color属性来覆盖.btn中的background-color属性即可
html代码如下:
1 <button class="btn">Yes!</button> 2 <button class="ok btn">确定</button> 3 <button class="cancel btn">取消</button>
CSS代码如下:
1 .btn{ 2 padding:.3em .8em; 3 border:1px solid rgba(0,0,0,0.1); 4 background: #58a linear-gradient(hsla(0,0%,100%,0.2),transparent); 5 border-radius:.2em; 6 box-shadow: 0 .05em .25em rgba(0,0,0,.5); 7 color:white; 8 text-shadow: 0 -.05em .05em rgba(0,0,0,.5); 9 font-size:125%; 10 line-height: 1.5; 11 } 12 .ok{ 13 background-color: #6b0; 14 } 15 .cancel{ 16 background-color:#c00; 17 }
效果如下:
