1、当菜单的a标签href中为空或者包含void时,可以直接点击,否则点击跳转到指定页面
2、菜单中的a标签href中为连接时,点击 加好(+)可以展开子级,不点加好会导致跳转
3、用了部分css3
4、未测试兼容
5、审美神马的和我无关,没这方面的天赋
6、就是自己写着玩的,练练手,毕竟哥是搞后端的
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title></title>
<style type="text/css">
* {
list-style: none;
margin: 0px;
padding: 0px;
box-sizing: border-box;
font-size: 12px;
}
.nav-treemenu {
199px;
background-color: #333;
color: #fff;
overflow: hidden;
border-right: 1px solid #fff;
}
.nav-treemenu ul {
220px;
overflow-x: hidden;
overflow-y: auto;
transition: 0.5s;
-moz-transition: 0.5s;
-webkit-transition: 0.5s;
-o-transition: 0.5s;
}
.nav-treemenu li {
200px;
line-height: 30px;
position: relative;
cursor: pointer;
}
.nav-treemenu a {
color: #fff;
text-decoration: none;
display: inline-block;
line-height: 30px;
height: 30px;
100%;
padding: 0 10px;
border-bottom: dotted 1px #999;
}
.nav-treemenu a:hover {
background-color: #666;
}
.nav-treemenu span {
padding: 0 5px 0 0;
font-size: 16px;
}
</style>
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script>
$(function () {
//菜单位置
var childIndex = 0;
setmenu($(".nav-treemenu"), childIndex)
function setmenu(tant, childIndex) {
if ($(tant).children("ul")) {
childIndex++
$(tant).children("ul").children("li").each(function () {
setmenu($(this), childIndex);
})
$(tant).children("a").css("padding-left", ((childIndex - 1) * 10) + "px")
}
}
//设置初始
//$(".nav-treemenu li ul").hide();
$(".nav-treemenu li ul").height(0);
//默认高度为父级容器的高度
$(".nav-treemenu").height($(".nav-treemenu").parent().height());
$(".nav-treemenu").children("ul").height($(".nav-treemenu").parent().height());
//设置点击
$(".nav-treemenu").on("click", "li", function (event) {
var src = $(this).children("a").attr("href");
if (src == "" || src == undefined || src == null || src.indexOf("void") >= 0) {
if ($(this).children("ul").height() == 0) {
var h = $(this).children("ul").children("li").length * 31;
$(this).parents("ul").each(function () {
$(this).height($(this).height() + h);
})
$(this).children("ul").height(h);
$(this).children("a").children("span").html("-");
} else {
$(this).children("ul").height(0);
$(this).children("a").children("span").html("+");
}
}
event.stopPropagation();
});
//加减号的展开
$(".nav-treemenu").on("click", "span", function (event) {
if ($(this).parent().next().height() == 0) {
var h = $(this).parent().next().children("li").length * 31;
$(this).parents("ul").each(function () {
$(this).height($(this).height() + h);
})
$(this).parent().next().height(h);
$(this).html("-");
} else {
$(this).parent().next().height(0);
$(this).html("+");
}
return false;
});
});
</script>
</head>
<body>
<div style=" height:800px; background-color:bisque;">
<div class="nav-treemenu">
<ul>
<li>
<a href="http://www.baidu.com">
<span>+</span>一级菜单</a>
</li>
<li>
<a>
<span>+</span>一级菜单</a>
</li>
<li>
<a>
<span>+</span>一级菜单</a>
<ul>
<li>
<a href="http://www.baidu.com">
<span>+</span>二级菜单</a>
</li>
<li>
<a href="http://www.baidu.com">
<span>+</span>二级菜单</a>
<ul>
<li>
<a href="http://www.baidu.com">
<span>+</span>三级菜单</a>
</li>
<li>
<a>
<span>+</span>三级菜单</a>
</li>
<li>
<a>
<span>+</span>三级菜单</a>
</li>
</ul>
</li>
<li>
<a>
<span>+</span>二级菜单</a>
<ul>
<li>
<a href="http://www.baidu.com">
<span>+</span>三级菜单</a>
</li>
<li>
<a>
<span>+</span>三级菜单</a>
<ul>
<li>
<a href="http://www.baidu.com">
<span>+</span>四级菜单</a>
</li>
<li>
<a>
<span>+</span>四级菜单</a>
</li>
<li>
<a>
<span>+</span>四级菜单</a>
</li>
</ul>
</li>
<li>
<a>
<span>+</span>三级菜单</a>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
</body>
</html>
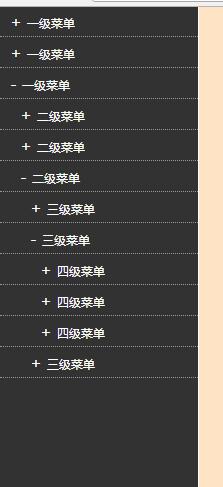
效果图