<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> body { margin: 0; padding: 0; } #game { width: 800px; height: 600px; border: 1px solid #000; background: url(images/sky.png); overflow: hidden; position: relative; } #game .pipeD { background: url(images/pipe1.png) top center; position: absolute; } #game .pipeU { background: url(images/pipe2.png) bottom center; position: absolute; } #bird { width: 34px; height: 25px; /* border-radius: 10px; background-color: red;*/ position: absolute; top: 100px; left: 100px; background: url(images/birds.png) -8px -10px no-repeat; } </style> </head> <body> <div id="game"> <div id="bird"></div> </div> </body>
<script type="text/javascript">
var birdElement = document.getElementById("bird");
var game = document.getElementById("game");
var gameover = false;
var g = 1;
// var i = 0;
var timer=null;
var bird = {
x: birdElement.offsetLeft,
y: birdElement.offsetTop,
speedX: 5,
speedY: 0,
start: birdElement
};
var sky = {
x: 0
};
game.onclick=function(){
setInterval(function () {
//游戏没有结束的时候运行代码
if (!gameover) {
//整个游戏背景x轴移动的距离
sky.x = sky.x - bird.speedX;
game.style.backgroundPositionX = sky.x + "px";
//小鸟下落时y轴的坐标
bird.speedY = bird.speedY + g;
//设置一个变量用来接收小鸟下落时y轴的坐标,用来设置小鸟下降时的速度
var step = bird.speedY;
bird.y = bird.y + step;
//用一个变量来设定小鸟下落的最低高度,用来 判断游戏是否结束
var overY = game.offsetHeight - birdElement.offsetHeight;
//小鸟的y轴坐标大于最低高度,所以游戏停止
if (bird.y > overY) {
bird.y = overY;
stop(sky.x);
}
//小鸟的y轴坐标小于0,说明碰到顶部边框,所以游戏结束
if (bird.y < 0) {
bird.y = 0;
stop(sky.x);
}
//设置游戏开始时小鸟出现的位置
bird.start.style.top = bird.y + "px";
// console.log(bird.x)
}
}, 30);
//添加键盘事件,实现键盘上下键控制小鸟
document.onkeyup = function (e) {
if (e.keyCode === 38) {
bird.speedY = -10;
}
}
function Pipe(positonX) {
//管子的坐标
this.x = positonX;
this.upPipeY = 0;
this.width = 52;
this.upPipeH = random(100,275);
this.downPipeY = this.upPipeH + 200;
this.downPipeH = game.offsetHeight - this.downPipeY;
// 动态添加管子
var divUp = document.createElement("div");
divUp.className = "pipeU";
divUp.style.width = this.width + "px";
divUp.style.height = this.upPipeH + "px";
divUp.style.left = this.x + "px";
divUp.style.top = this.upPipeY + "px";
game.appendChild(divUp);
var divDown = document.createElement("div");
divDown.className = "pipeD";
divDown.style.width = this.width + "px";
divDown.style.height = this.downPipeH + "px";
divDown.style.left = this.x + "px";
divDown.style.top = this.downPipeY + "px";
game.appendChild(divDown);
//因为定时器会混乱this的指向问题,所以提前保存this的指向,这里的this指向调用该方法的实例
var that = this;
// 设置定时器让管子向后移动
this.timer=setInterval(function () {
//这里1控制的是管子移动的速度 数字越大 难度越高
that.x = that.x - 5;
//简单实现管子无缝滚动,视觉差
if (that.x < -52) {
that.x = 800;
}
if (!gameover) {
divUp.style.left = that.x + "px";
divDown.style.left = that.x + "px";
}
// 设置变量,进行游戏碰撞检测,并停止游戏
var downBoom = (bird.x + 34 > that.x) && (bird.x < that.x + 52) && (bird.y + 25 > that.downPipeY);
var upBoom = (bird.x + 34 > that.x) && (bird.x < that.x + 52) && (bird.y < that.upPipeH);
if (downBoom || upBoom) {
//gameover = true;
stop(sky.x);
}
}, 30);
}
//执行上面的函数方法
var arr=[];
for (var i = 0; i < 4; i++) {
arr[i]=new Pipe(i * 200 + 400);
}
//封装一个用来停止游戏的方法,
function stop(Sky){
var a;
gameover=true;
clearInterval(timer);
for(var i=0;i<arr.length;i++){
clearInterval(arr[i].timer);
}
if(Math.abs(Sky)<=352){
a=0;
alert("成绩:"+a)
}else{
a=Math.floor((Math.abs(Sky)-300)/200+1);
// a=Math.ceil(((Math.abs(Sky)-300))/200);
alert("成绩:"+a)
}
// console.log(Sky)
}
}
function random(a,b){
return Math.round(Math.random()*(a-b)+b)
}
</script>
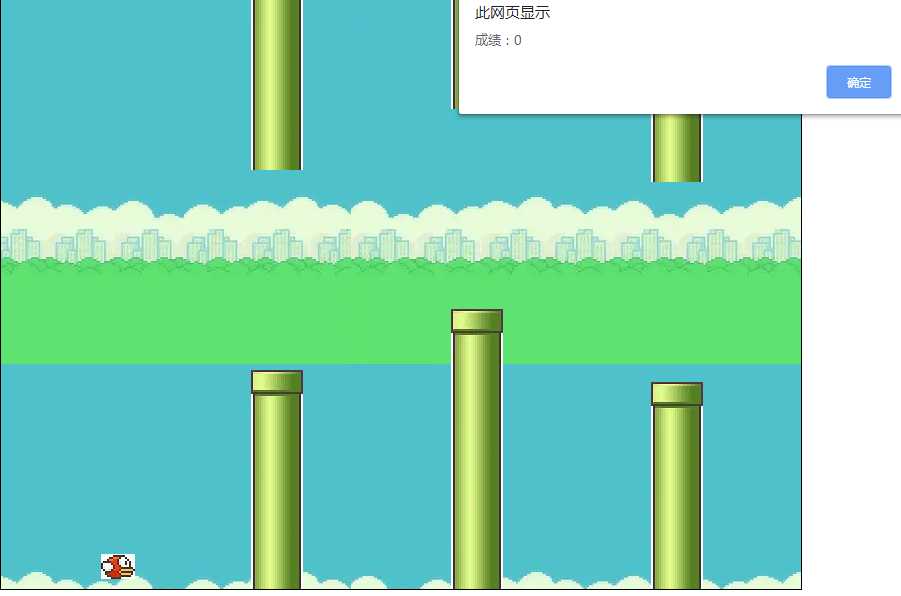
效果如下