App前后台切换是我们平时常用的一个操作,比如:按手机的home键将应用置于后台、直接按手机电源键关闭屏幕或者通过最近打开的应用列表切换应用等,由此,我们可以得出结论:当app置于前台时,它的页面对我们是可见的;当app置于后台时,它的页面对我们是不可见的。
无论对于Android还是IOS,app前后台切换的流程都很长,因为牵扯到应用生命周期的管理,因此在测试过程中,可以帮我们发现一些意外的惊喜。不知道在你的App测试用例中是否包含前后台切换?如果没有,那从现在开始,你一定要将它补充到测试用例中。
这篇文章,会带着大家了解Android和IOS在前后台切换过程中,都经历了什么。这样当你在测试过程中,碰到相关问题时,也能有章可循。
Android前后台切换原理
早期的Android只有Activity用来展示页面元素,直到2011年Android3.0推出了Fragment的概念,不过Fragment并没有立即被用起来,大部分的开发者还是用Activity写Android页面,个人感觉是到Android4.x之后,Fragment才更多的运用到工作中。不过Fragment并不能单独的存在,其必须依赖在某一个Activity上,所以到后来GitHub上出现了好多Activity+Fragment的基础框架,其核心思想是:一个BaseActivity+多个Fragment。BaseActivity主要用于管理Fragment的生命周期,而Fragment用于实现不同的页面。
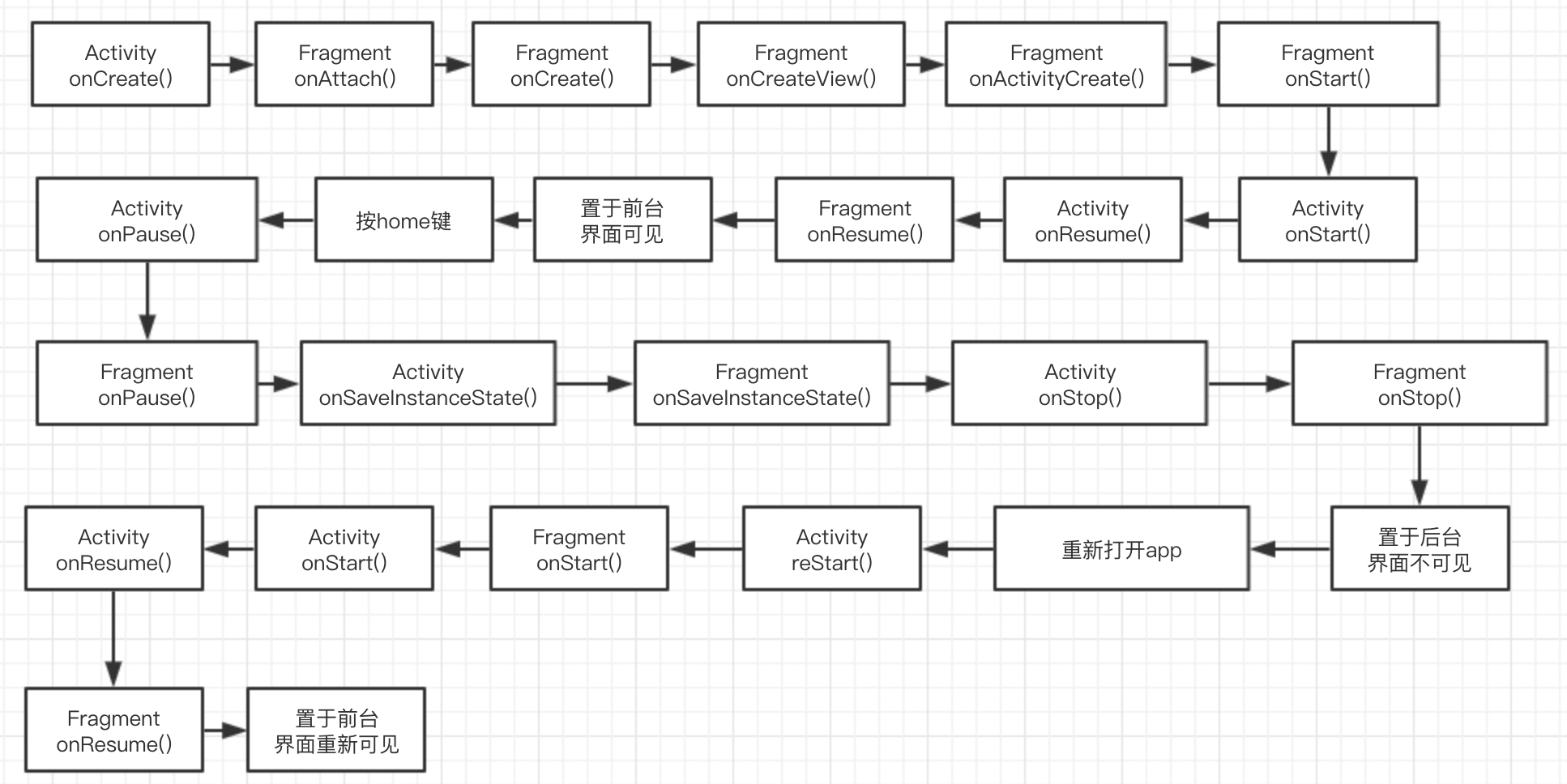
要理解Android前后台切换的原理,其实就需要理解Activity+Fragment的生命周期及其对应的方法,我这里根据Android官方文档Activity和Fragment的生命周期流程图,将前后台切换相关方法整合到一张图中,方便大家理解:

整理完之后发现方法流程还是很多的,但是大家肯定会有个直观感受,按一次home键,App执行了很多回调方法,并且方法有被重复调用的可能(后面我们再统一整理测试思路)。
IOS前后台切换原理
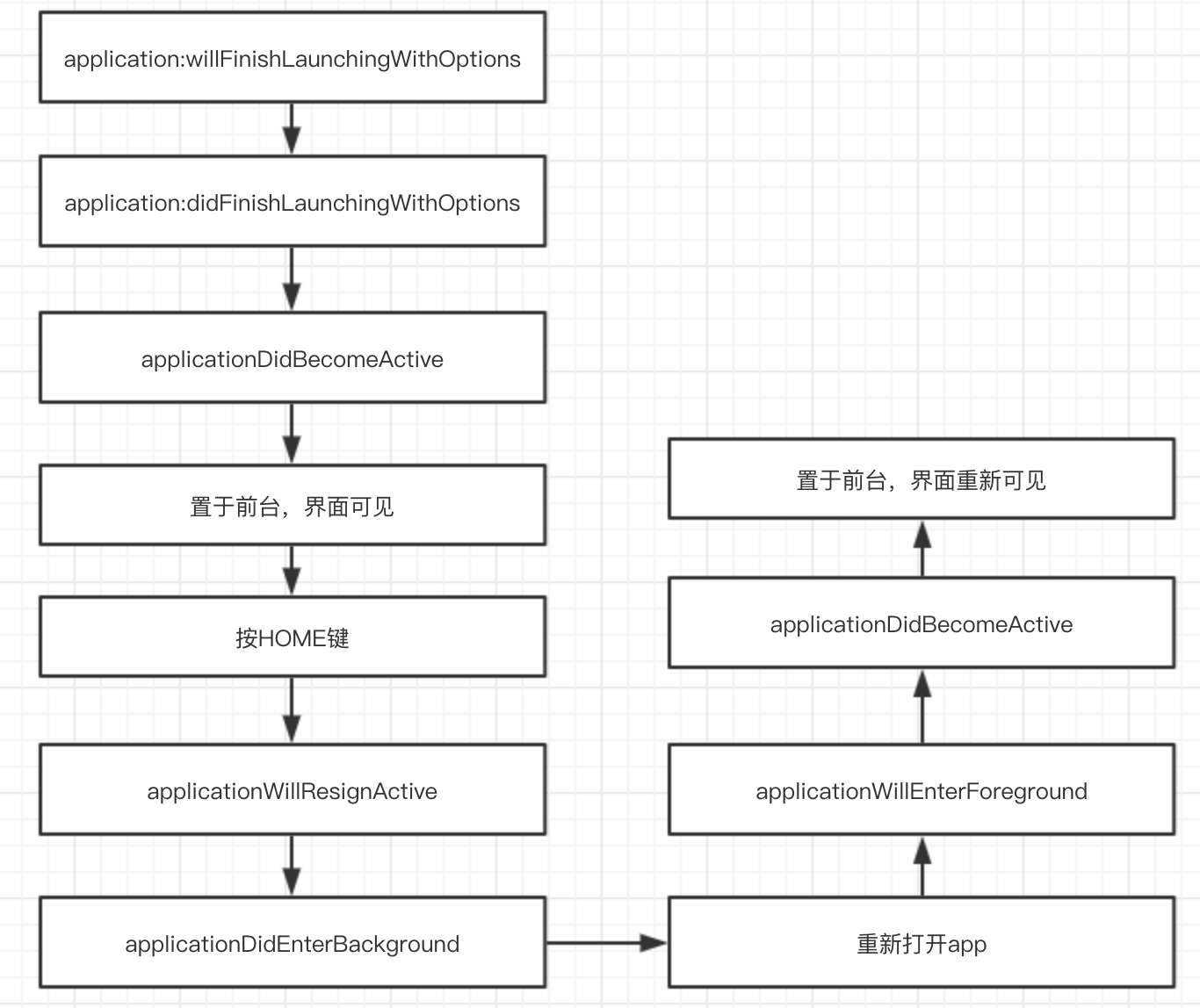
ios前后台切换,方法相对会少一些,但是思路和Android是类似的。我个人对IOS不是特别熟悉,所以只能从网上查了几篇写ios状态切换的文章,下面的图是我将它们整合之后,整理出来的:

前后台切换思路整理
对于没有任何移动端开发经验的人来说,看了上面Android和IOS的流程图,我猜测应该也不大理解其中的原理。所以我根据自己的经验,帮大家整理一些前后台切换的测试的思路及出发点,供大家参考:
- 因为有重复调用同一个方法的可能,所以开发可能会用到标志位(用于标识是否是第一次调用)等,因此可以验证如下点:
- 界面上的逻辑是否正确,比如:数据不一致。
- 界面展示是否正确,比如:某些按钮不应该展示,却展示了。
- 因为有可能新创建对象,所以需要关注是否有内存泄漏存在。
- 是否会造成异常的网络请求,比如重复请求同一接口。
- 在app将要置于后台时,会保存当前界面上的数据,等到app再次回到前台时,重新渲染:
- 验证前后台切换后,界面数据是否被清空。
- 另外界面数据展示是否正常。
- 其他
- 是否会出现crash。
- 是否会造成app的专项数据异常,比如:cpu、耗电量等。
总结
软件测试,其实一定程度上就是用探索性的思路,挖掘更不容易出现的"惊喜",因此,我觉得"App前后台"切换绝对是一个不错的探索思路。大家有什么更好的想法或问题,欢迎在评论区留言交流。
关注【公众号:软件测试布道师】,回复【python】,即可获取【python自动化及编程实践资料】