在日常的移动端开发时,一般都是试用chrome浏览器的移动端模式进行开发和调试,如果想在手机上能和浏览器一样看控制台调试就更加完美了;
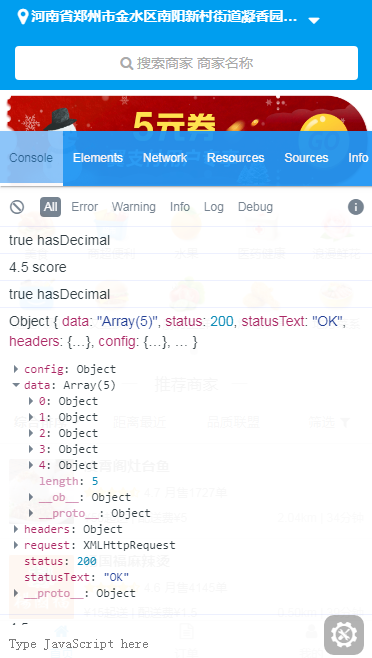
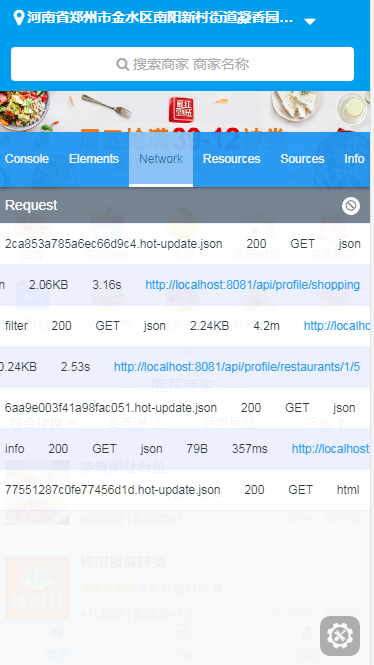
一个手机端调试神器eruda是一个专为手机网页前端设计的调试面板,类似 DevTools 的迷你版,其主要功能包括:捕获 console 日志、检查元素状态、显示性能指标、捕获XHR请求、显示本地存储和 Cookie 信息、浏览器特性检测等等。
只要在我们的html文件中写入下面这些代码,在手机上,也能想浏览器控制台一样进行查看。
<script src="//cdn.jsdelivr.net/npm/eruda"></script> <script> eruda.init();
</script>


真的方便我们开发使用。