1.什么是vuex?
官方的解释: Vuex是一个专为Vue.js应用程序开发的状态管理模式
当项目比较庞大的时候,每个组件的状态比较多,为了方便管理,需要把组件中的状态抽取出来,放入Vuex中进行统一管理。常用的登录,购物车等一下数据的存储

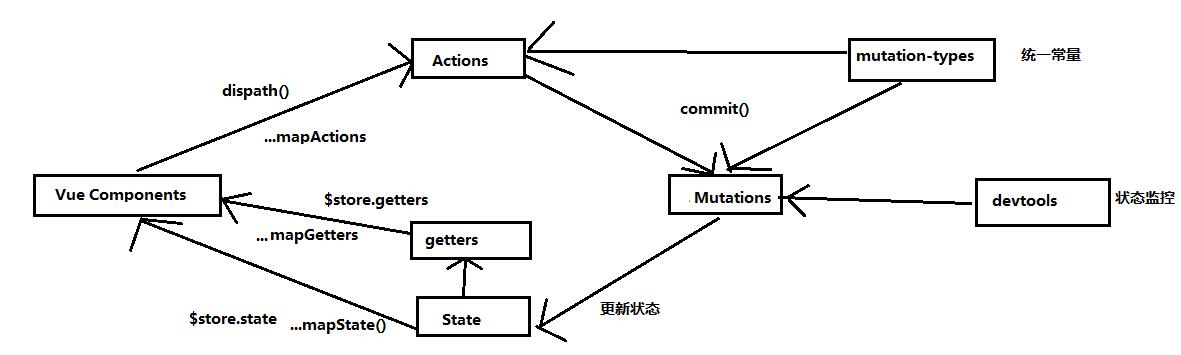
State:唯一的数据源,我们需要把任何一个组件中需要抽取出来的变量放入到state中去
Getters:通过Getters可以派生出一些新的状态
Mutations:更改Vuex的store中的状态的唯一方法时提交mutation
Actions:Action提交的是mutation,而不是直接变更状态。Action可以包含任何的异步操作, 但mutation必须是同步操作。
操作步骤: 当组件中的状态发生改变,通过dispatch函数提交到Action,Actions再通过Commit函数提交到Mutations, 此时,状态发生改变都会实时的去渲染组件。
在线文档:
项目中如何使用vuex
在我们的项目中,安装vuex
cnpm install vuex --save
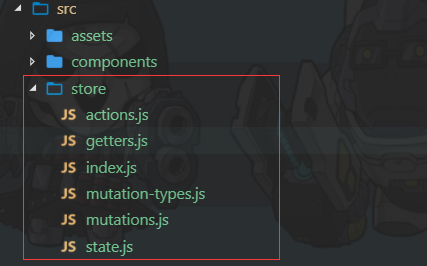
在src目录中,创建store文件,并创建vuex中模块的文件名,每一个都单独拆分开,便于管理模块。

然后在你的main.js文件引入

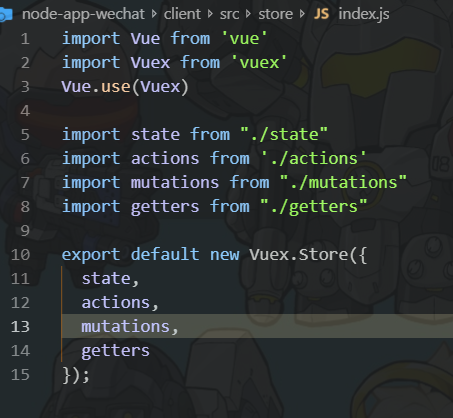
在你的index.js相当于vuex的主目录,文件都在index.js文件引入

state文件定义所有的状态,

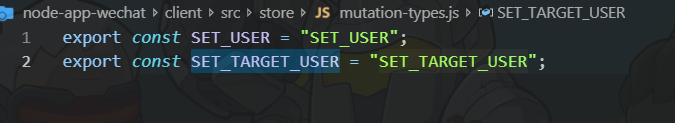
mutation-types用于定义action和mutation变量,便于统一管理,

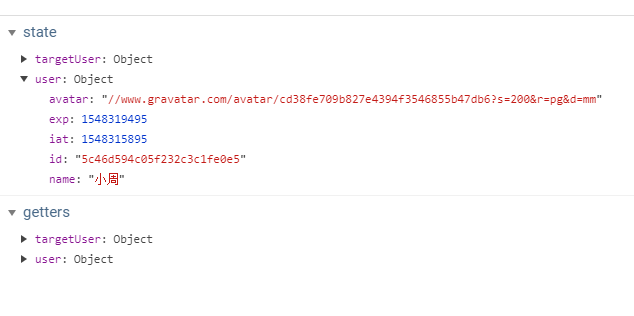
定义的状态可以在浏览器看到我们定义的变量

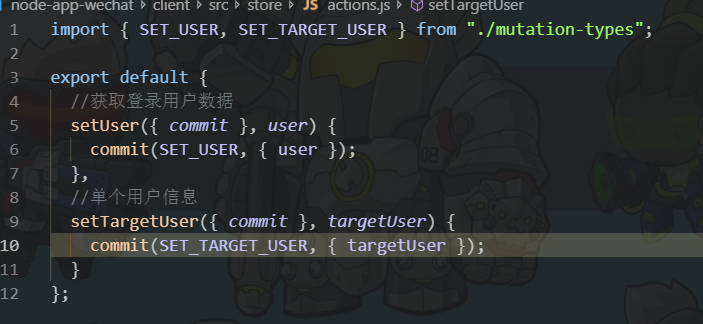
action 提交的是 mutation,而不是直接变更状态。

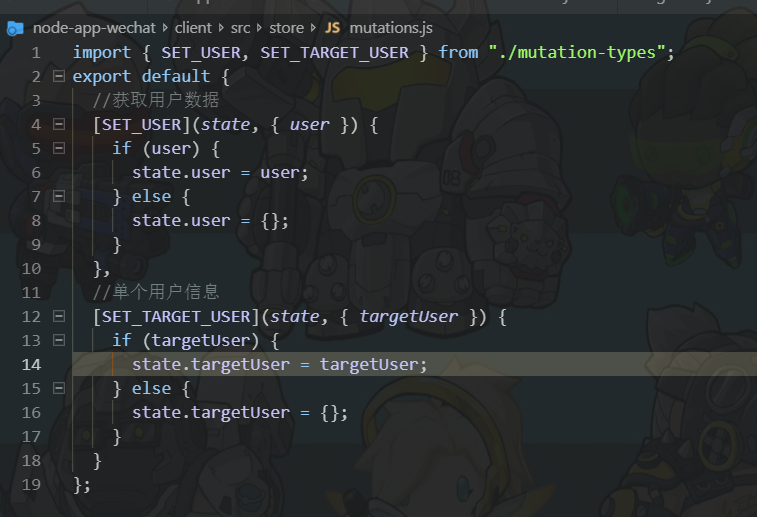
mutation提交更改state的唯一的状态

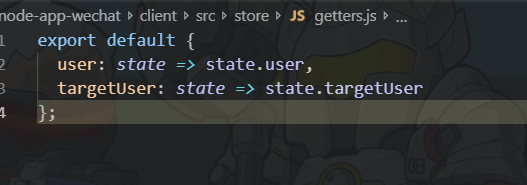
getters派发state的状态值,通过计算属性获取值。在任何一个组件都可以或获取到你在state存储的数据信息

在组件中使用。setUser就是在action定义的提交mutation的放,decode要提交的数据
this.$store.dispatch("setUser", decode);

只要写好一个,其他的套路都是一样的,主要的就是action提交大mutations,然后mutations去更改state里面的状态。