本为主要介绍不同项目使用iconfont在线链接的方式
首先,先在iconfont中新建一个项目,存放项目中所需的icon。
- 进入iconfont官网 http://iconfont.cn/
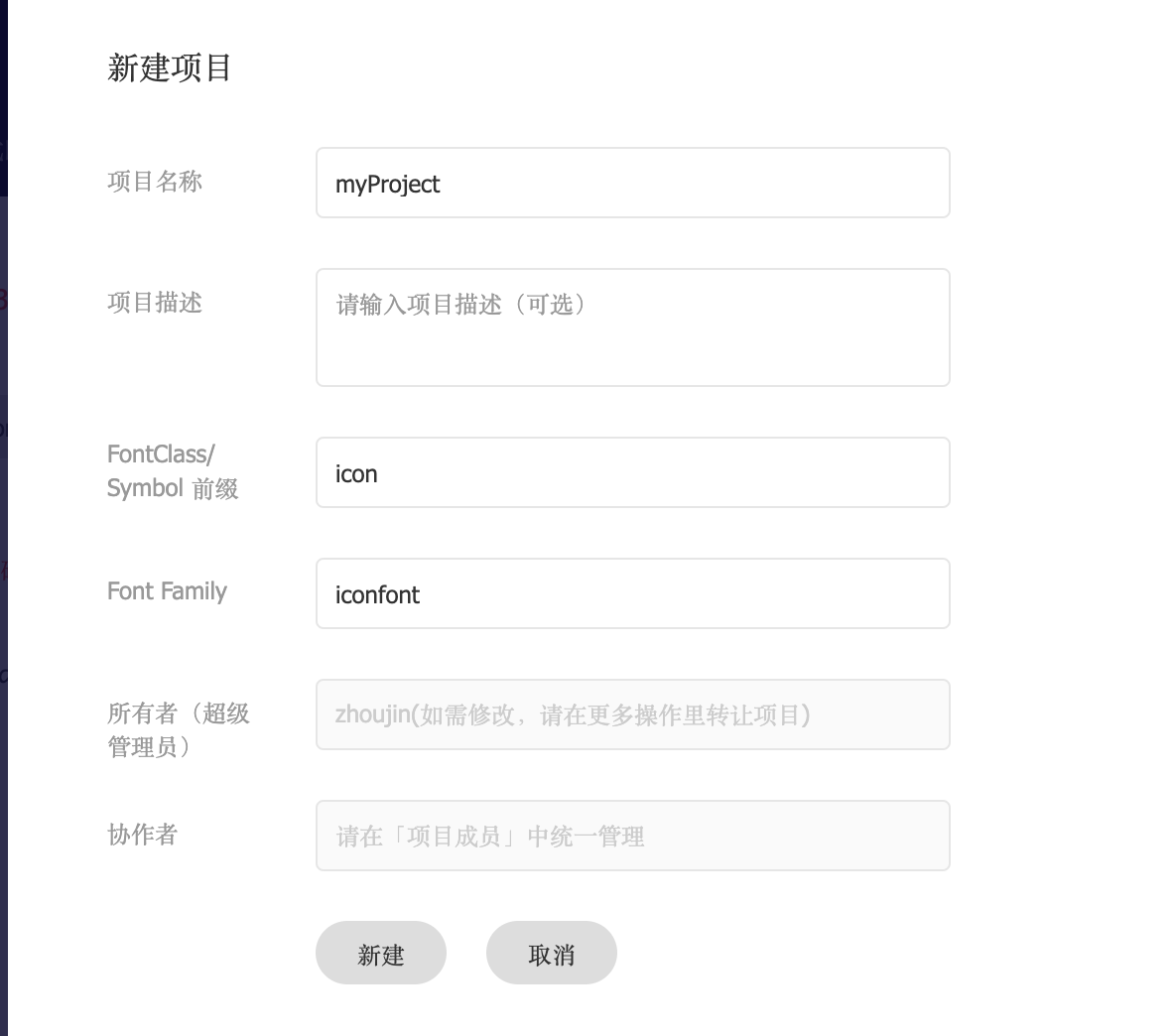
- 登录后点击新建项目,然后填入信息


创建成功后项目会出现在左侧列表中,点击项目名称,进入项目后,可进行上传图标
各项目不同的实现
1. vue + element-ui
复制iconfont项目的symbol链接,在html.index中引入iconfont在线链接
<link rel="stylesheet" type="text/css" href="iconfont在线链接地址"/>
项目用法

<div class="iconfont iconequal"></div>
class中的iconfont是新建项目的时候配置的fontfamily,默认为iconfont。iconequal为icon的font class码
2. vue + antd-vue-pro
antd-vue-pro配置文件defaultSettings中配置 iconfontUrl
首先获取iconfont在线链接,注意这里使用symbol在线链接
新建icon.js文件
/** * Custom icon list * All icons are loaded here for easy management * @see https://vue.ant.design/components/icon/#Custom-Font-Icon * * 自定义图标加载表 */ import { Icon } from 'ant-design-vue' import defaultSettings from '@/config/defaultSettings' export const IconFont = Icon.createFromIconfontCN({ scriptUrl: defaultSettings.iconfontUrl, // generated by iconfont.cn })
// main.js 中注册组件 import { IconFont } from './core/icons' Vue.component('icon-font', IconFont) // 业务代码中使用 <icon-font type="iconequal" />
3. react + antd
// common.js // 自定义iconfont export const IconFont = createFromIconfontCN({ scriptUrl: '//at.alicdn.com/t/xxx', //iconfont在线链接 }) // 业务代码中xxx.tsx import { IconFont } from '@constants/common' <IconFont type="iconequal" />