通过Express命令创建项目
Express 是一个简洁而灵活的 node.js Web应用框架, 提供了一系列强大特性帮助你创建各种 Web 应用,和丰富的 HTTP 工具。
使用 Express 可以快速地搭建一个完整功能的网站。
Express 框架核心特性:
-
可以设置中间件来响应 HTTP 请求。
-
定义了路由表用于执行不同的 HTTP 请求动作。
-
可以通过向模板传递参数来动态渲染 HTML 页面。
先看下Express的命令模式:
D:
odejs_projectwebappdemo>express -h
Usage: express [options] [dir]
Options:
--version output the version number
-e, --ejs add ejs engine support
--pug add pug engine support
--hbs add handlebars engine support
-H, --hogan add hogan.js engine support
-v, --view <engine> add view <engine> support (dust|ejs|hbs|hjs|jade|pug|twig|vash) (defaults to jade)
-c, --css <engine> add stylesheet <engine> support (less|stylus|compass|sass) (defaults to plain css)
--git add .gitignore
-f, --force force on non-empty directory
-h, --help output usage information
1、创建Express常用的模版引擎项目
1) jade模版引擎
D: odejs_project>express app
express默认以jade作为模板引擎,模板文件为.jade类型;jade的语法与html有较大差异,对缩进也是要求严格的

jade模版引擎,语法简洁,Jade强制的缩进格式能凸显html的结构; ade专为HTML设计,因此可以做许多传统模板做不到的专门针对html的优化。举个几个简单的例子: 1). 决定如何输出属性(当属性赋值为null/false时不输出属性,为true时只需属性不需要值,这在传统模板里写起来很麻烦、代码难看易出错) 2). 自动产生well-formed结构(甚至可决定是否要输出结束标签,而传统模板理论上也做不到这点,除非引入额外的html parse或tidy) 3). 换行处理,避免产生额外的空白节点 4). 对输出的变量自动进行特殊字符的encode
2) ejs模版引擎
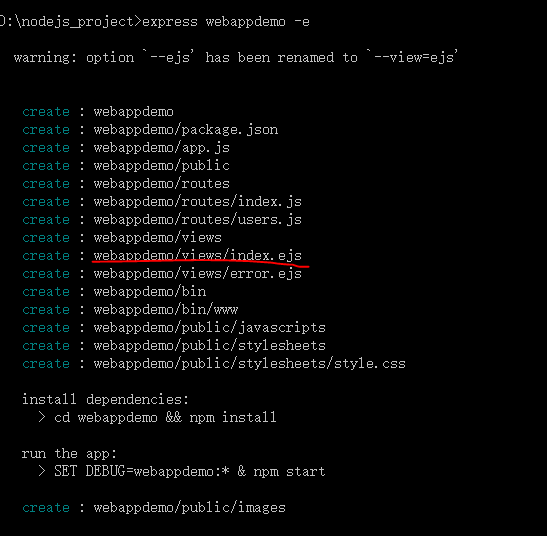
D: odejs_project>express webappdemo -e
在项目名称的后面添加 -e 那么创建出来的模板引擎就是.ejs类型,语法是与html相同的

2、安装依赖包
D: odejs_projectwebappdemo>npm install npm notice created a lockfile as package-lock.json. You should commit this file. added 57 packages in 17.975s
3、启动服务
D: odejs_projectwebappdemo>npm start > webappdemo@0.0.0 start D: odejs_projectwebappdemo > node ./bin/www GET / 200 10.670 ms - 207 GET /stylesheets/style.css 200 5.965 ms - 111
4、打开浏览器,输入localhost:3000
