1. CSS优先级
标签内部属性 style定义的CSS > 文档内定义的css > 引用外部CSS文件
2. CSS选择器类型
1. 标签选择器 2. 类选择器(使用.做标识) 3. ID选择器(使用#做标识) 同一个文档里面ID是唯一的 4. 属性选择器
3. CSS选择器的常见的几种表达方式
| 表达式 | 示例 | 备注 |
| .class | .intro | 选择 class="intro" 的所有元素。 |
| #id | #firstname | 选择 id="firstname" 的所有元素 |
| element | p | 选择所有 <p> 元素 |
| element,element | div,p | 选择所有 <div> 元素和所有 <p> 元素。 |
| element element | div p | 选择 <div> 元素内部的所有 <p> 元素。 |
| * | * | 选择所有元素。 |
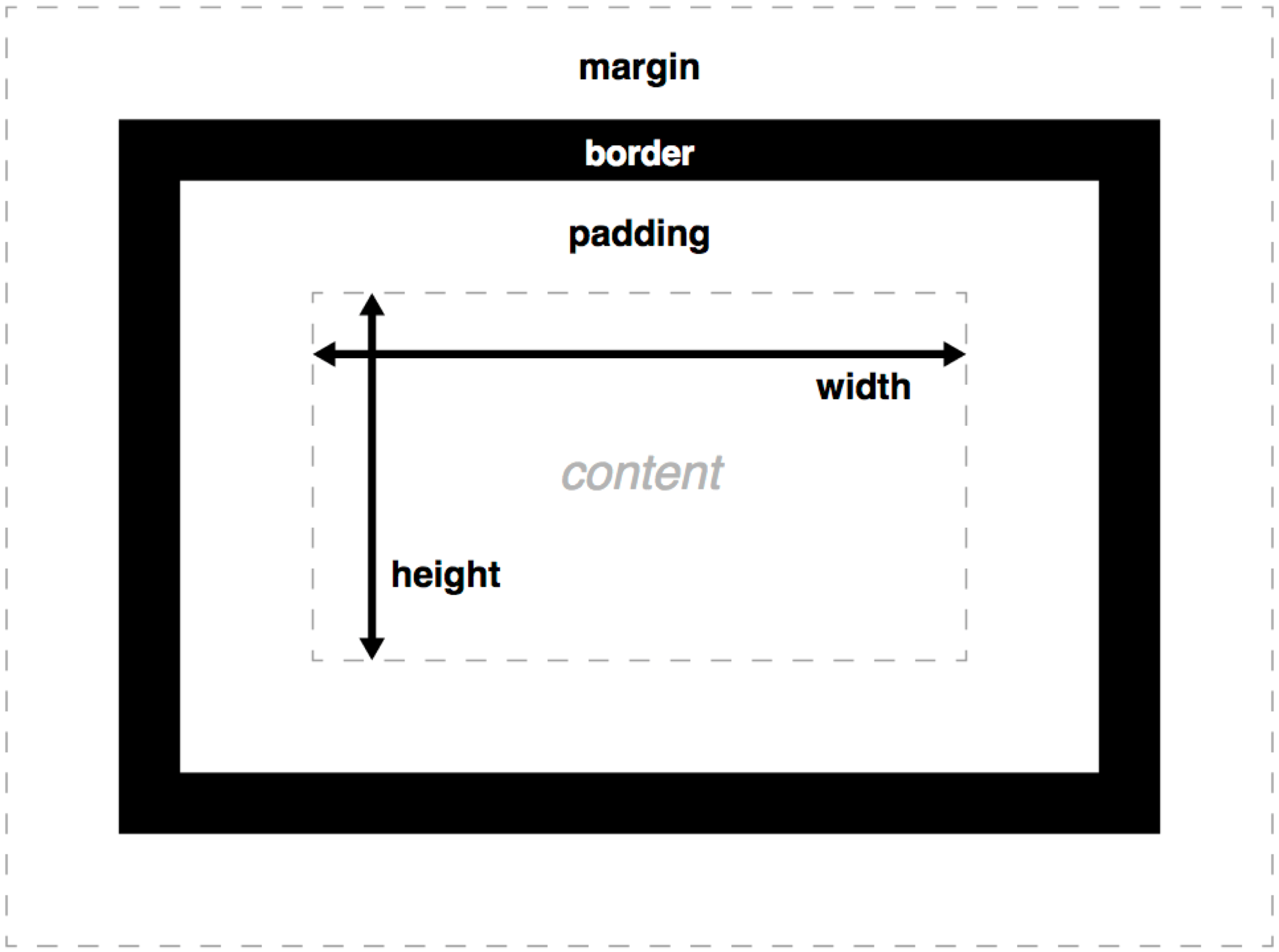
4. CSS盒模型

1. 注意margin和padding的区别
2. CSS里面设置的width和height主要是content里面的大小
5. 兼容性设置
-webkit- -moz-osx-